今天花了大半天时间从老家回到工作地,路上因为肺炎封堵挺厉害,希望国家挺过这个难关,要不大家都失业可就惨了,上一篇做了一个展示数据的demo,这一篇研究antd Menu item点击事件
1、还是先看文档
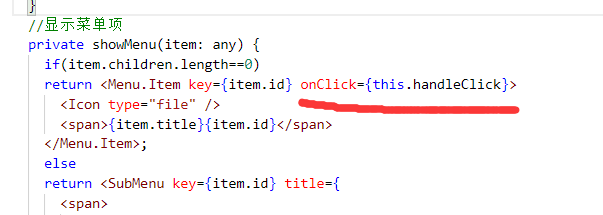
在menu上增加onClick事件

2、handleClick代码如下
handleClick = e => { console.log('click ', e); };
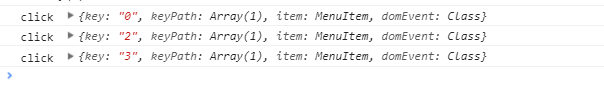
3、可以在console里看到点击事件详情

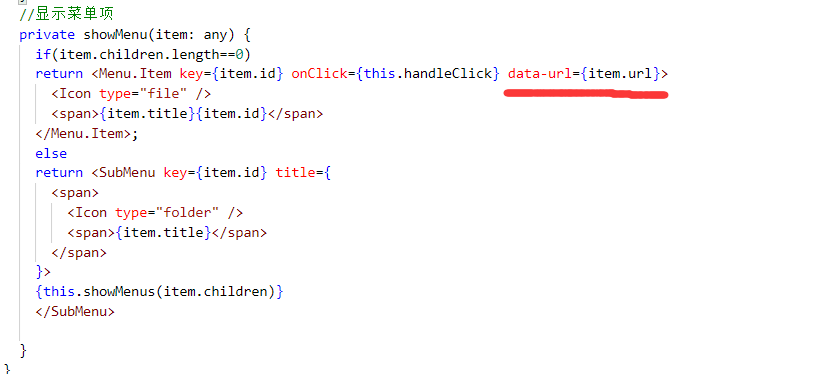
4、为了将url传递过来,在Menu.Item上增加自定义属性
5、在handleClick中获取自定义属性并跳转
handleClick = e => { console.log('click: ', e); console.log('url:'+e.item.props["data-url"]); router.push(e.item.props["data-url"]); };
6、router.push需要使用组件
import router from 'umi/router';
修改以下代码为

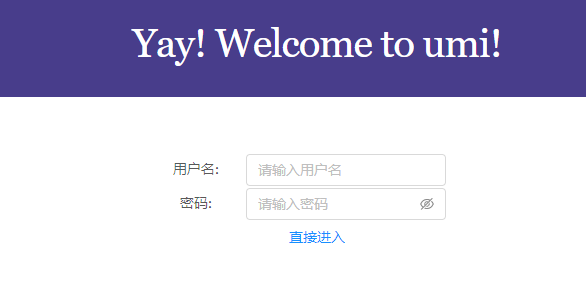
进行测试(只是为了测试,实际首页不是登录页)
7、点击首页跳转成功