前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
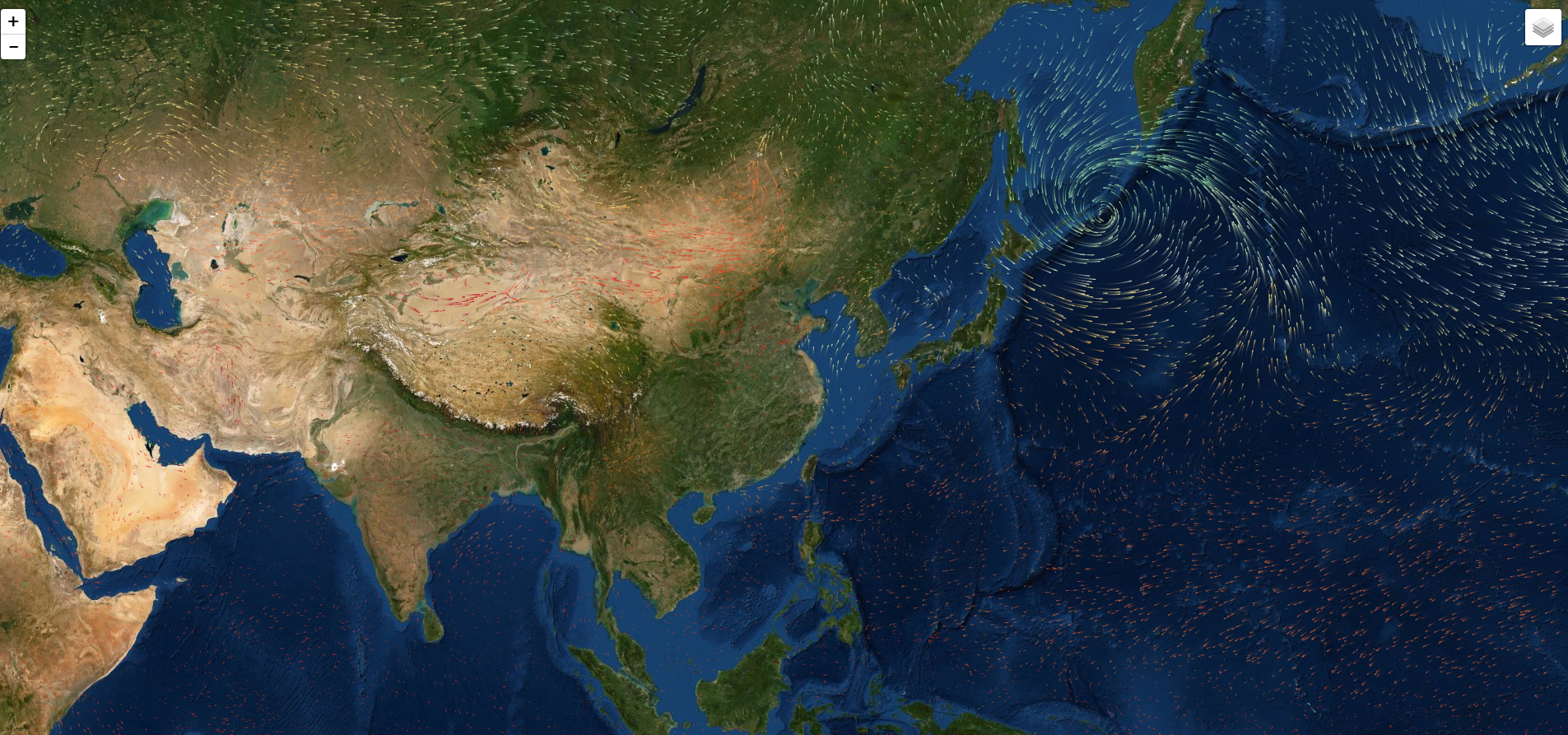
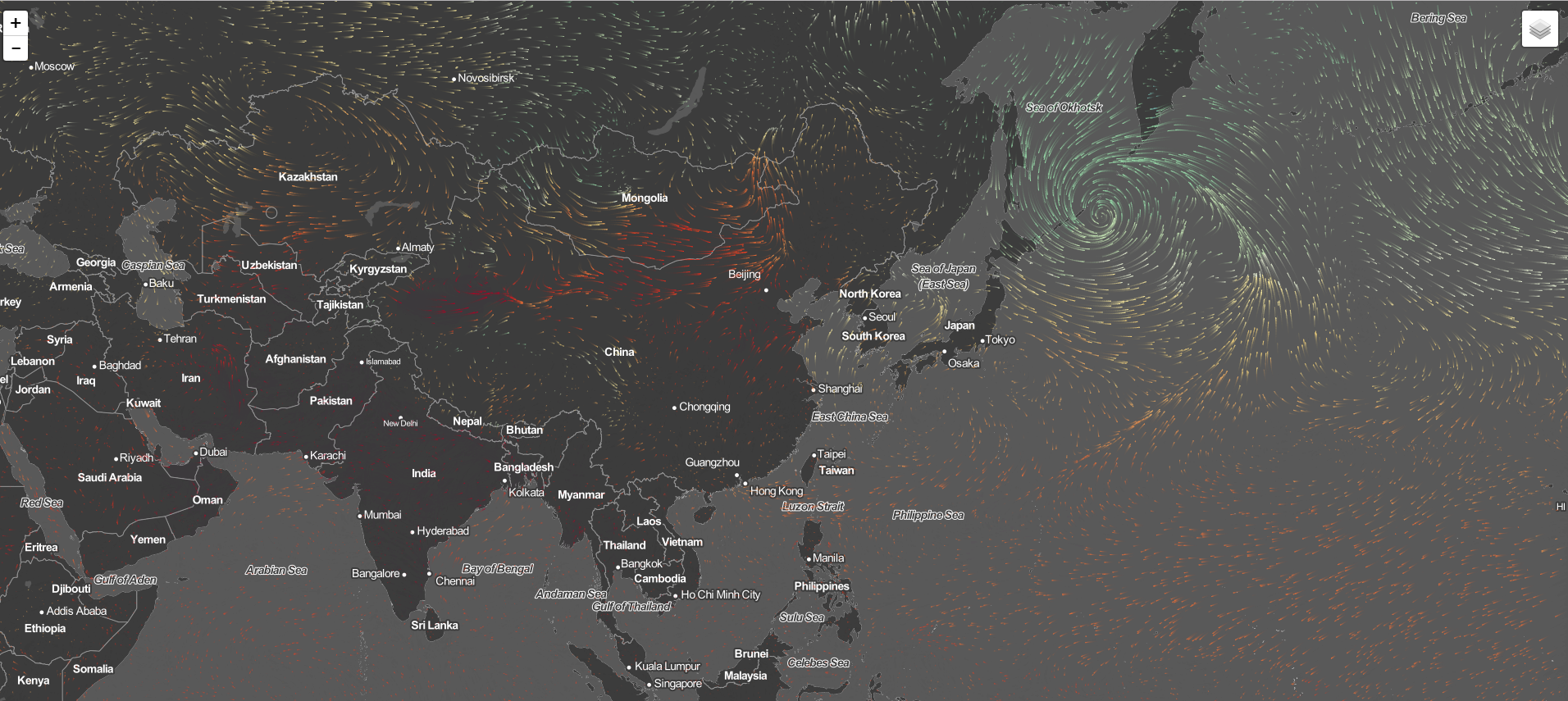
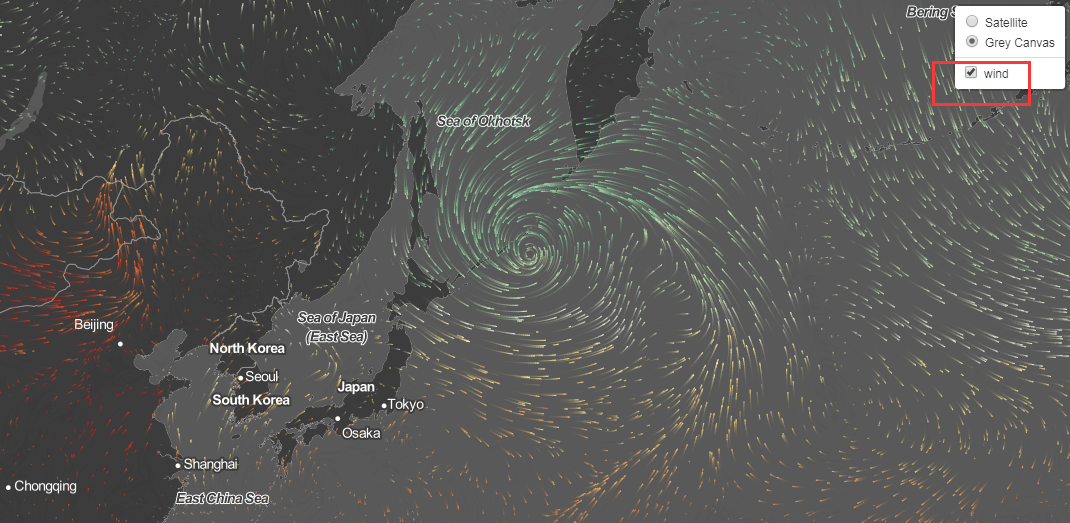
leaflet 实现风场图,实现效果来自此参考文献:https://github.com/danwild/wind-js-leaflet
实现效果图如下:


- html 页面引用资源
<!doctype html> <html> <head> <title>Leaflet风场图</title> <meta charset="utf-8"> </head> <body> <div id="map"></div> <script src="https://code.jquery.com/jquery-2.2.4.min.js"></script> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css"/> <script src="https://unpkg.com/leaflet@1.5.1/dist/leaflet.js"></script> <!--wind-js-leaflet--> <link rel="stylesheet" href="wind-js-leaflet.css" /> <script src="wind-js-leaflet.js"></script> <!--demo--> <link rel="stylesheet" href="demo.css" /> <script src="demo.js"></script> </body> </html>
- 地图加载代码
//地图初始化 function initDemoMap(){ var Esri_WorldImagery = L.tileLayer('http://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}', { attribution: 'Tiles © Esri — Source: Esri, i-cubed, USDA, USGS, ' + 'AEX, GeoEye, Getmapping, Aerogrid, IGN, IGP, UPR-EGP, and the GIS User Community' }); var Esri_DarkGreyCanvas = L.tileLayer( "http://{s}.sm.mapstack.stamen.com/" + "(toner-lite,$fff[difference],$fff[@23],$fff[hsl-saturation@20])/" + "{z}/{x}/{y}.png", { attribution: 'Tiles © Esri — Esri, DeLorme, NAVTEQ, TomTom, Intermap, iPC, USGS, FAO, ' + 'NPS, NRCAN, GeoBase, Kadaster NL, Ordnance Survey, Esri Japan, METI, Esri China (Hong Kong), and the GIS User Community' } ); //底图切换设置 var baseLayers = { "Satellite": Esri_WorldImagery, "Grey Canvas": Esri_DarkGreyCanvas }; var map = L.map('map', { layers: [ Esri_WorldImagery ] }); var layerControl = L.control.layers(baseLayers); layerControl.addTo(map); //设置地图初始化中心点和级别 map.setView([50.00, 14.44], 3); return { map: map, layerControl: layerControl }; }
- 风场初始化加载
//风场图初始化加载 WindJSLeaflet.init({ localMode: true,//true,则加载本地风场数据源 map: map,//地图对象 layerControl: layerControl,//地图底图切换控件 useNearest: false, timeISO: null, nearestDaysLimit: 7, displayValues: true, displayOptions: {
……
核心 js 文件,wind-js-leaflet.js,见github:https://github.com/danwild/wind-js-leaflet
更多的leaflet文章见leaflet小专栏:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波