前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet 实现克里金插值功能
源代码 demo 下载
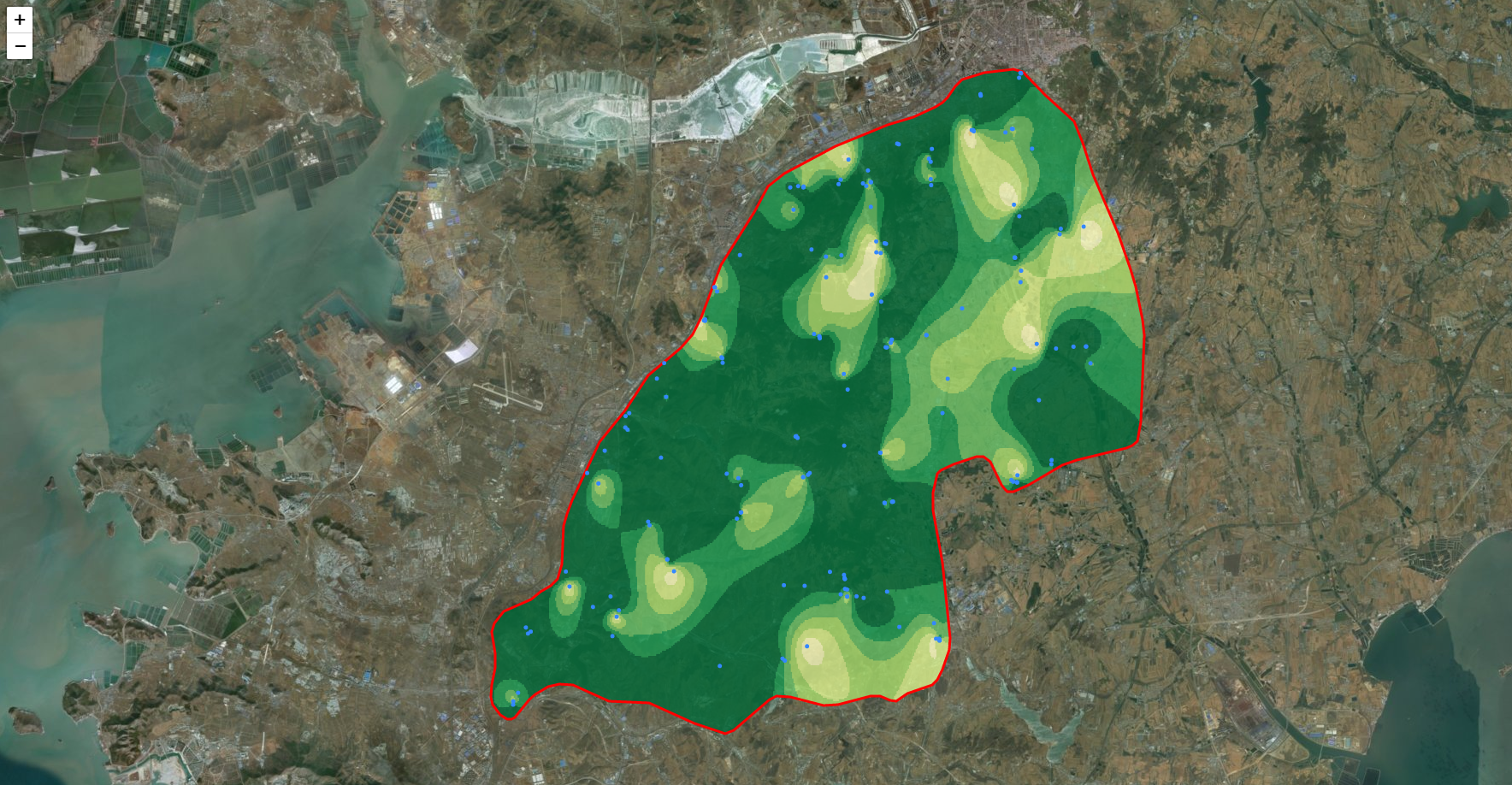
本篇 demo 利用 leaflet api 结合 kriging 实现克里金插值功能,效果图如下:
实现思路
kriging 渲染空间插值在容器 canvas,然后 canvas 容器以图片图层形式叠加在 leaflet 地图上
- 读取插值数据源,初始化渲染克里金插值
function loadkriging() { var canvas = document.getElementById("canvasMap"); canvas.width = 1000; canvas.height = 1000; var n = points.length; var t = []; var x = []; var y = []; for (var i = 0; i < n; i++) { t.push(points[i].attributes.TN_); x.push(points[i].geometry.x); y.push(points[i].geometry.y); L.circle([y[i], x[i]], {radius: 1}).addTo(map); } var variogram = kriging.train(t, x, y, "exponential", 0, 100); ……
- 获取容器图片
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波