说明
PostGIS栏目中,讨论了入库的存储格式到底是以PostGIS的Geometry格式,还是WKT格式入库比较好。此篇紧接着话题,讨论Openlayers与PostGIS数据的交互。
Geometry格式,例:'0101000020110F0000F2D24D3662CA6841480C02EB46545241'
WKT格式,例:'POINT(12988813.522 4798555.074)'
解决方案
- 一、通过GeoServer将查询语句发布成SQLView
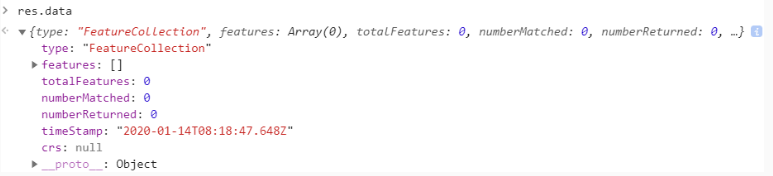
通过GeoServer可以将geometry格式直接转为geojson数据

Openlayers直接就可以加载节点中的feature
axios({
url: tmpUrl, //Geoserver发布的sqlview地址
method: 'GET'
}).then(res => {
if (res.data) {
let _feaArray = res.data.features;
let resLength = [];
for (let i = 0; i < _feaArray.length; i++) {
var Line = new ol.Feature({
geometry: new ol.geom.LineString(_feaArray[i].geometry.coordinates)
});
markVectorSource.addFeature(Line);
}
}
}).catch(error => {
console.info(error);
})
- 二、与后台交互,直接获得SQL查询结果
后台返回的查询结果有两种情况,一种直接返回PostGIS的Geometry格式;另一种是转为WKT格式返回。
- Geometry格式:这种情况经过后台返回到前端,因为不支持Geometry格式,所以会变成了字符串类型

Openlayers操作这个字符串还是有困难的(没找到API里有相应接口;由于是PostGIS自己的格式,我想如果要解析要自己写转换方法)
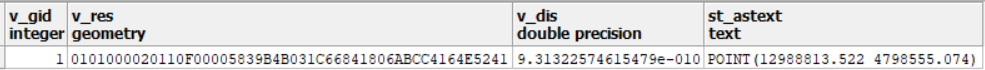
- WKT格式:在后台查询时,需要用函数ST_AsText(Geometry),将Geometry格式转换为WKT格式再传回前端
select v_gid,v_res,v_dis,ST_AsText(v_res) from enc_buffer('fm',3857,'gid',10,'POINT(12988813.522 4798555.074)')

Openlayers用ol.format.WKT().readFeature(WKT)接口来将数据转为feature
var geomArray = ['POINT(12983020.346807899 4801898.327045736)','LINESTRING(12983020.346807899 4800898.327049736,12963520.346807899 4801898.327045736)', 'POLYGON((12989020.346807899 4809898.327045736, 12983020.346807899 4805898.327049736,12963520.346807899 4805898.327045736, 12989020.346807899 4809898.327045736))'];
var source = new ol.source.Vector();
for (var j = 0; j < geomArray.length; j++) {
// 解析 wkt
var feature = new ol.format.WKT().readFeature(geomArray[j]);
//设置样式信息
feature.setStyle(new ol.style.Style({
//填充色
fill: new ol.style.Fill({
color: 'rgba(0, 255, 0, 1)'
}),
//边线颜色
stroke: new ol.style.Stroke({
color: '#ff0000',
2
}),
//形状
image: new ol.style.Circle({
radius: 15,
fill: new ol.style.Fill({
color: '#ffcc33'
})
})
}));
markVectorSource.addFeature(feature);
}