配置步骤:
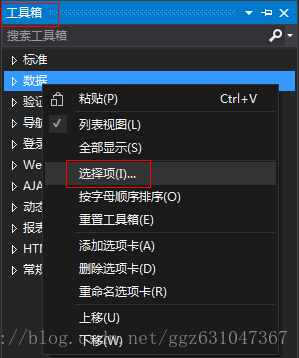
- 工具箱:空白处右键--选项卡--浏览,选择FineUI.dll配置web.config,管道模式设置为:传统
- 配置web.config
- 在form表单下添加:
<f:PageManager ID="PageManager1" runat="server" /> //忘记回出现错误:System.NullReferenceException:未将对象引用设置到对象的实例。
4. 添加引用using FineUI;
<?xml version="1.0"?> <!-- 有关如何配置 ASP.NET 应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <span style="background-color: rgb(255, 0, 0);"> <span style="color:#ff6666;"><configSections> <section name="FineUI" type="FineUI.ConfigSection, FineUI" requirePermission="false"/> </configSections> <FineUI DebugMode="false"/></span></span> <appSettings/> <connectionStrings/> <system.web> <span style="color:#ff0000;"><pages controlRenderingCompatibilityVersion="4.0" clientIDMode="AutoID"> <controls> <add assembly="FineUI" namespace="FineUI" tagPrefix="f"/> </controls> </pages> <httpModules> <add name="FineUIScriptModule" type="FineUI.ScriptModule, FineUI"/> </httpModules> <httpHandlers> <add verb="GET" path="res.axd" type="FineUI.ResourceHandler, FineUI" validate="false"/> </httpHandlers> <httpRuntime maxRequestLength="102400 "/> <customErrors mode="Off"/></span> <compilation debug="true" targetFramework="4.0"> <assemblies> <add assembly="System.Design, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B03F5F7F11D50A3A"/> </assemblies> </compilation> </system.web> </configuration>
配置过程中出现的错误: