Tabhost控件又称分页控件,在很多的开发语言中都存在。它可以拥有多个标签页,每个标签页可以拥有不同的内容。android中,一个标签页可以放 一个view或者一个activity。TabHost是标签控件类的核心类,也是标签的集合。
1.tabhost定义
android控件中有封装好的tab控件,直接拖一个到xml文件中。下面的代码都是tab控件自己生成的。

1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context=".MainActivity" > 10 11 <TabHost 12 android:id="@android:id/tabhost" 13 android:layout_width="fill_parent" 14 android:layout_height="fill_parent" 15 android:layout_alignParentLeft="true" 16 android:layout_alignParentTop="true" > 17 18 <LinearLayout 19 android:layout_width="match_parent" 20 android:layout_height="match_parent" 21 android:orientation="vertical" > 22 23 <TabWidget 24 android:id="@android:id/tabs" 25 android:layout_width="match_parent" 26 android:layout_height="wrap_content" > 27 </TabWidget> 28 29 <FrameLayout 30 android:id="@android:id/tabcontent" 31 android:layout_width="match_parent" 32 android:layout_height="match_parent" > 33 34 <LinearLayout 35 android:id="@+id/tab1" 36 android:layout_width="match_parent" 37 android:layout_height="match_parent" 38 android:orientation="vertical" > 39 40 </LinearLayout> 41 42 <LinearLayout 43 android:id="@+id/tab2" 44 android:layout_width="match_parent" 45 android:layout_height="match_parent" 46 android:orientation="vertical" > 47 48 </LinearLayout> 49 50 <LinearLayout 51 android:id="@+id/tab3" 52 android:layout_width="match_parent" 53 android:layout_height="match_parent" 54 android:orientation="vertical" > 55 56 </LinearLayout> 57 </FrameLayout> 58 </LinearLayout> 59 </TabHost> 60 61 </RelativeLayout>
在后台,可以通过tabhost.addtab方法添加分页。本例添加了3个标签,并且为其中的两个绑定了不同的activity。

1 TabHost tabhost=this.getTabHost(); 2 LayoutInflater.from(this).inflate(R.layout.activity_main,tabhost.getTabContentView(),true); 3 tabhost.addTab(tabhost.newTabSpec("tab1").setIndicator("拨号").setContent(new Intent(this,MyGallery.class))); 4 tabhost.addTab(tabhost.newTabSpec("tab2").setIndicator("记录").setContent(new Intent(this,RatingListActivity.class))); 5 tabhost.addTab(tabhost.newTabSpec("tab3").setIndicator("联系人").setContent(R.id.tab3));
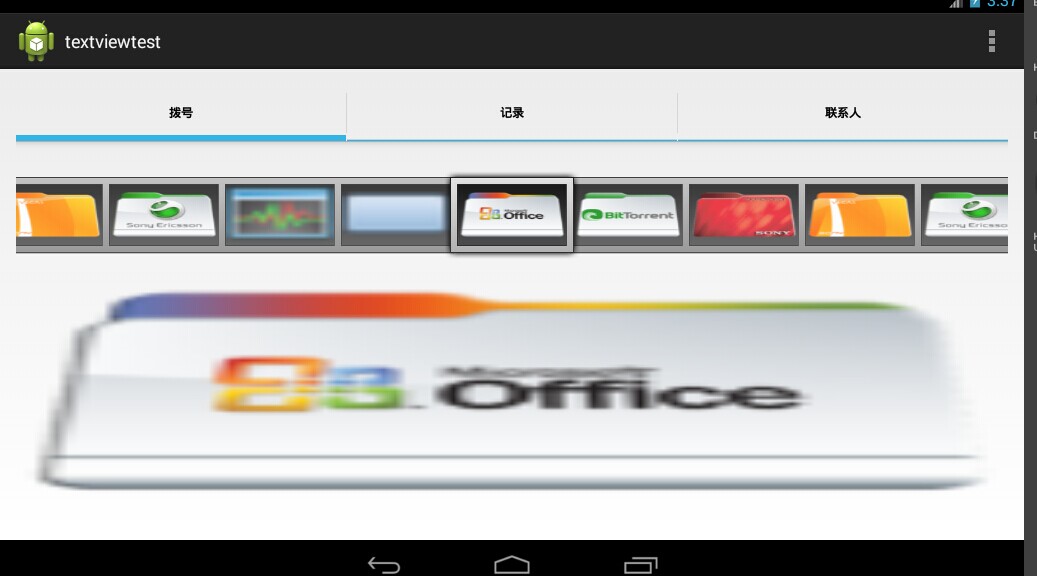
2.MyGalleryxml
Gallery是相册控件,它可以水平或者垂直浏览多张图片。imgageswitcher控件可以用来以动画的方式切换图片。本例将imageswitcher和gallery控件相结合。gallery存放多张图片,而imageswitcher来显示图片。
首先来看xml文档的定义。
xml文档定义的很简单,只是包含一个布局控件、一个gallery和imageswitcher。

1 Gallery gallery; 2 ImageSwitcher imgwch; 3 //设置图片资源的id 4 private int[] imgIds={R.drawable.imgs1,R.drawable.imgs2,R.drawable.imgs3,R.drawable.imgs4,R.drawable.imgs5,R.drawable.imgs6,R.drawable.imgs7}; 5 public void onCreate(Bundle savebundle) 6 { 7 super.onCreate(savebundle); 8 setContentView(R.layout.imgswitch); 9 imgwch=(ImageSwitcher)findViewById(R.id.imgswitcher1); 10 imgwch.setFactory(this); 11 //设置imageswitcher的图片动画显示 12 imgwch.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in)); 13 imgwch.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out)); 14 gallery=(Gallery)findViewById(R.id.gallery); 15 //定义相册资源的适配器 16 ImageAdapter adapter=new ImageAdapter(this); 17 gallery.setAdapter(adapter); 18 gallery.setOnItemClickListener(new OnItemClickListener() { 19 20 @Override 21 public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, 22 long arg3) { 23 // TODO Auto-generated method stub 24 //设置imageswitcher的资源id,这里的数组下标示经过处理的,目的是为了能够循环显示图像 25 imgwch.setBackgroundResource(imgIds[arg2%imgIds.length]); 26 } 27 }); 28 } 29 //定义imageswitcher的显示对象 30 public View makeView() { 31 ImageView imageView = new ImageView(this); 32 imageView.setBackgroundColor(Color.TRANSPARENT); 33 imageView.setScaleType(ImageView.ScaleType.FIT_CENTER); 34 imageView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT)); 35 return imageView; 36 } 37 public class ImageAdapter extends BaseAdapter 38 { 39 int mgallerybackground; 40 private Context context; 41 public ImageAdapter(Context context) 42 { 43 this.context=context; 44 //设置相册图像的显示风格 45 TypedArray typed=obtainStyledAttributes(R.styleable.Gallery); 46 mgallerybackground=typed.getResourceId(R.styleable.Gallery_android_galleryItemBackground, 0); 47 typed.recycle(); 48 } 49 @Override 50 public int getCount() { 51 // TODO Auto-generated method stub 52 //可以循环浏览图像 53 return Integer.MAX_VALUE; 54 } 55 56 @Override 57 public Object getItem(int position) { 58 // TODO Auto-generated method stub 59 return null; 60 } 61 62 @Override 63 public long getItemId(int position) { 64 // TODO Auto-generated method stub 65 return 0; 66 } 67 68 @Override 69 public View getView(int position, View convertView, ViewGroup parent) { 70 // TODO Auto-generated method stub 71 //设置图像的显示风格和显示资源 72 ImageView img1=new ImageView(context); 73 74 img1.setScaleType(ImageView.ScaleType.FIT_XY); 75 img1.setLayoutParams(new Gallery.LayoutParams(136,88)); 76 img1.setImageResource(imgIds[position%imgIds.length]); 77 img1.setBackgroundResource(mgallerybackground); 78 return img1; 79 }
这里为相册指定了资源,并设置了显示的风格。也为imageswitcher设置了显示的对象,以及动画的淡入和淡出。
通过以上的代码,我们可以单击“拨号”,即可显示gallery页,同时,imageswitcher可以随着gallery浏览对象的变化而变化。
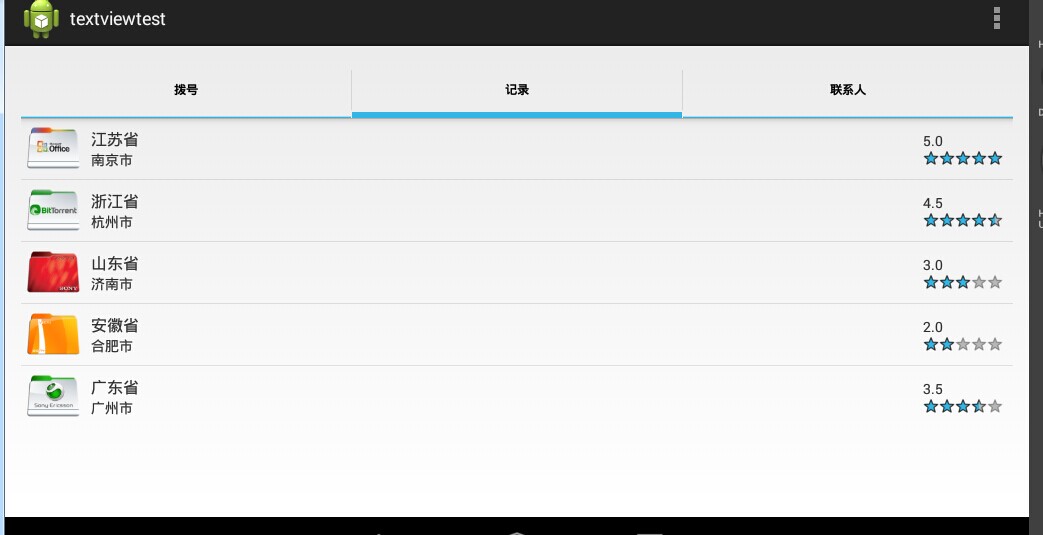
3.RatingList
本例是实现基于RatingBar和Listview的打分应用。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="vertical" > 6 7 <ListView 8 android:id="@+id/lvrating" 9 android:layout_width="fill_parent" 10 android:layout_height="wrap_content" > 11 12 </ListView> 13 </LinearLayout>
这个xml文档用来定义显示的列表,有listview构成。下面需要定义listview的item项。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="wrap_content" 5 android:gravity="center_vertical" 6 android:orientation="horizontal" > 7 8 <ImageView 9 android:id="@+id/ivLogo" 10 android:layout_width="60dp" 11 android:layout_height="60dp" 12 android:paddingLeft="5dp" 13 android:src="@drawable/ic_launcher" /> 14 15 <RelativeLayout 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:layout_gravity="right" 19 android:orientation="vertical" 20 android:padding="10dp" > 21 22 <TextView 23 android:id="@+id/tvApplicationName" 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:textSize="16dp" /> 27 28 <TextView 29 android:id="@+id/tvAuthor" 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:layout_below="@id/tvApplicationName" 33 android:textSize="14dp" /> 34 35 </RelativeLayout> 36 37 <RelativeLayout 38 android:layout_width="fill_parent" 39 android:layout_height="wrap_content" 40 android:gravity="right" 41 android:padding="10dp" 42 android:orientation="vertical" > 43 44 <TextView 45 android:id="@+id/tvRating" 46 android:layout_width="wrap_content" 47 android:layout_height="wrap_content" 48 android:text="5.0" /> 49 50 <RatingBar 51 android:id="@+id/ratingbar" 52 style="?android:attr/ratingBarStyleSmall" 53 android:layout_width="wrap_content" 54 android:layout_height="wrap_content" 55 android:layout_below="@id/tvRating" 56 android:numStars="5" /> 57 58 </RelativeLayout> 59 </LinearLayout>
对于listview的使用方法,大家都应该很清楚的。一般定义复杂的列表显示,都需要通过listview以及item组成。在后台可以通过simpleadapter或者baseadapter来绑定数据。

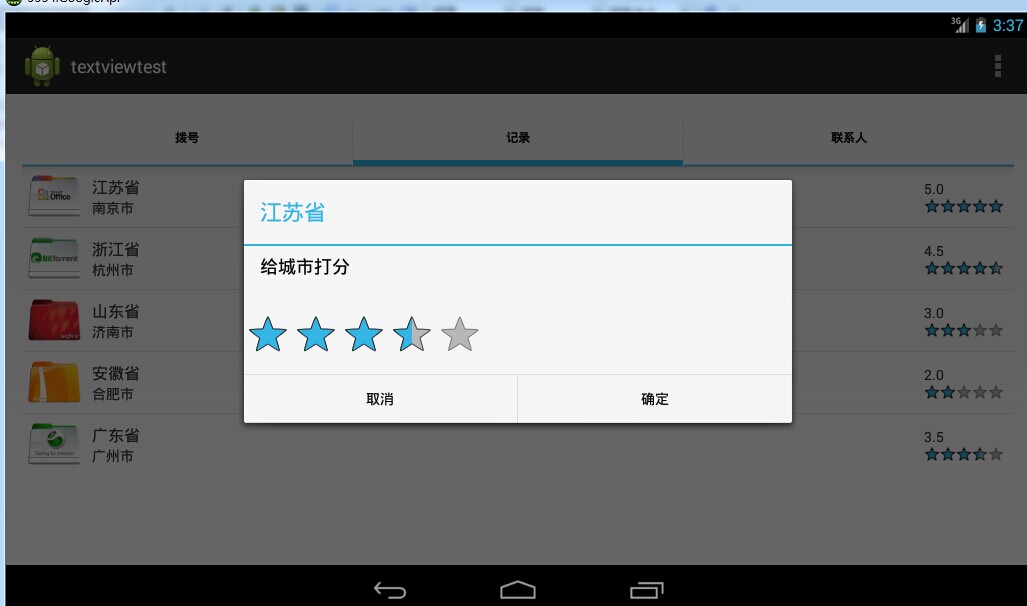
1 public void onCreate(Bundle savedbundle) 2 { 3 super.onCreate(savedbundle); 4 setContentView(R.layout.listv); 5 ListView listview=(ListView)findViewById(R.id.lvrating); 6 final MyBaseadapter adapter=new MyBaseadapter(this); 7 8 listview.setAdapter(adapter); 9 listview.setOnItemClickListener(new OnItemClickListener() { 10 11 @Override 12 public void onItemClick(AdapterView<?> arg0, View arg1, final int arg2, 13 long arg3) { 14 // TODO Auto-generated method stub 15 View myView=getLayoutInflater().inflate(R.layout.rating, null); 16 final RatingBar ratingbar=(RatingBar)myView.findViewById(R.id.ratingBar1); 17 ratingbar.setRating(applicationrating[arg2]); 18 new AlertDialog.Builder(RatingListActivity.this).setTitle(applicationNames[arg2]).setMessage("给城市打分").setView(myView) 19 .setPositiveButton("确定", new OnClickListener() { 20 21 @Override 22 public void onClick(DialogInterface dialog, int which) { 23 // TODO Auto-generated method stub 24 adapter.setRating(arg2, ratingbar.getRating()); 25 } 26 }).setNegativeButton("取消", null).show(); 27 } 28 }); 29 }
在oncreate方法中为listview绑定数据,并设置listview的监听事件。MyBaseadapter类继承BaseAdapter类。

1 public class MyBaseadapter extends BaseAdapter 2 { 3 4 private Context context; 5 public MyBaseadapter(Context context) 6 { 7 this.context=context; 8 } 9 @Override 10 public int getCount() { 11 // TODO Auto-generated method stub 12 return resIds.length; 13 } 14 15 @Override 16 public Object getItem(int position) { 17 // TODO Auto-generated method stub 18 return null; 19 } 20 21 @Override 22 public long getItemId(int position) { 23 // TODO Auto-generated method stub 24 return 0; 25 } 26 27 @Override 28 public View getView(int position, View convertView, ViewGroup parent) { 29 // TODO Auto-generated method stub 30 TextView tvapplicationname; 31 if(convertView==null) 32 { 33 //对于这里的使用,真的有太多的方法,这里是为了要或者我们定义的那个item.xml。 34 convertView=LayoutInflater.from(context).inflate(R.layout.ratinglist, null); 35 } 36 tvapplicationname=(TextView)convertView.findViewById(R.id.tvApplicationName); 37 tvapplicationname.setText(applicationNames[position]); 38 ImageView ivlogo=(ImageView)convertView.findViewById(R.id.ivLogo); 39 ivlogo.setImageResource(resIds[position]); 40 TextView tvauthor=(TextView)convertView.findViewById(R.id.tvAuthor); 41 tvauthor.setText(authors[position]); 42 TextView tvrating=(TextView)convertView.findViewById(R.id.tvRating); 43 tvrating.setText(String.valueOf(applicationrating[position])); 44 RatingBar ratingbar=(RatingBar)convertView.findViewById(R.id.ratingbar); 45 ratingbar.setRating(applicationrating[position]); 46 return convertView; 47 } 48 public void setRating(int position,float rating) 49 { 50 applicationrating[position]=rating; 51 notifyDataSetChanged(); 52 } 53 54 }
BaseAdapter中getView方法使用容易出错,经常会出现获取不到xml文档的情况,主要是Layoutinflater.inflate的使用。这里在获取view对象后,然后为view中的每个控件赋值。最后将这个view返回。这里返回的是listview的每一个item。
上面的单击事件中,选择某一项后,可以对该项进行评分。
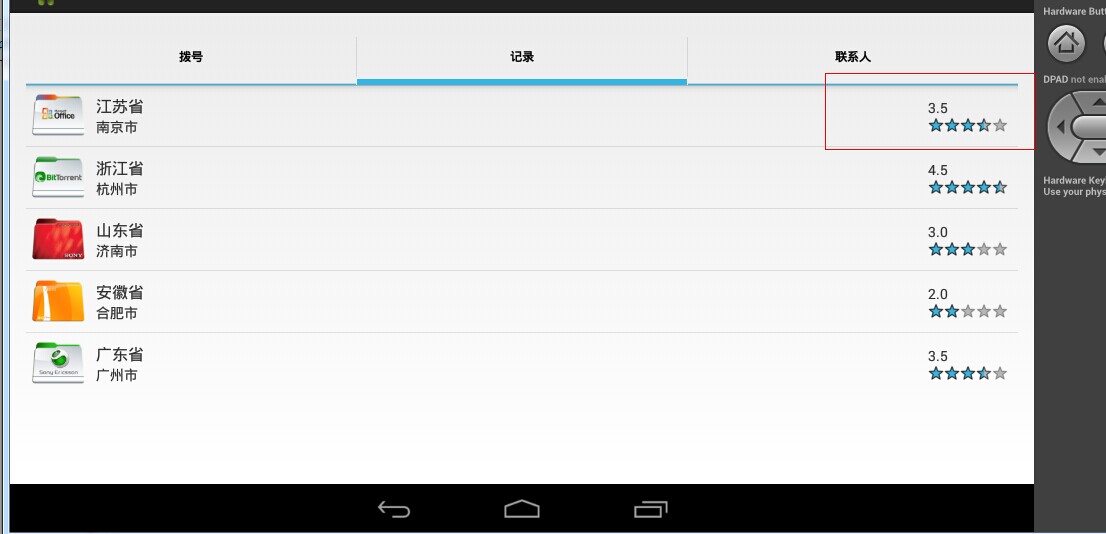
程序运行的界面,如下:




本例顺利实现了一系列的功能。下例将会带来arcgis中gp模型的建立以及发布。
