概述:在后台富文本编辑器中编辑了富文本,要求在app里面呈现;
1、分析富文本数据,通过富文本编辑后的文本数据格式如下:
<p style="text-indent: 0px; line-height: 2em;"><strong><span style="font-family: '等线
Light';letter-spacing: 0;font-size: 10px"><span style="font-family:等线 Light"><img
src="/ue/2019-06-12/6CFFB1F9FAE64946AFC177E3468856FB.jpg" title=""
alt="20161015234335_71.jpg" />锁定期</span>2019-06-13至2019-06-22</span></strong></p>
<p style="text-indent: 0px; line-height: 2em;"><strong><span style="font-family: '等线
Light';letter-spacing: 0;font-size: 10px">2019-06-23日 00:00期满自动转入活期。</span></strong></p>
<p style="text-indent: 0px; line-height: 2em;"><strong><span style="font-family: '等线
Light';letter-spacing: 0;font-size: 10px"><span style="font-family:等线
Light">提前转出若未超过认购产品理财期限的</span>1/2,</span></strong><strong><span style="font-family: '等线
Light';color: rgb(221, 57, 46);letter-spacing: 0;font-size: 10px"><span style="font-family:等线
Light">则不获得收益。超过认购产品理财期限的</span>1/2,</span></strong><strong><span style="font-family: '等线
Light';letter-spacing: 0;font-size: 10px"><span style="font-family:等线
Light">获得已履行理财天数应得收益的</span>10%。</span></strong></p>
<p style="text-indent: 0px; line-height: 2em;"><strong><span style="font-family: '等线
Light';letter-spacing: 0;font-size: 10px"><img
src="/ue/2019-06-12/FE3DE97BB45B47228B5BE2248BA67B8D.jpg" title="" alt="20161015234335_71.jpg"
width="164" height="151" /></span></strong></p>
<p style="margin: 0px; text-indent: 0px; text-align: left;"><br /></p>
观察发现
1) 其中没有<html> <body></body></html>标签;
2) 图片资源路径是相对路径
2、用webView对富文本内容进行渲染
webView.loadDataWithBaseURL( Constant.ApiConstant.API_SERVER_URL_IMAGE, Constant.getHtmlData(bodyHTML), "text/html", "utf-8", null)
其中:
bodyHTML:富文本内容
Constant.ApiConstant.API_SERVER_URL_IMAGE为图片资源的baseUrl,例如:http://192.168.100.233:9090,配置了此baseUrl,在加载图片时,图片的路径为:baseUrl+图片的相对路径
Constant.getHtmlData(bodyHTML)的代码如下
public static final String linkCss = "<link rel="stylesheet" href="file:///android_asset/reset.css" type="text/css">";
public static String getHtmlData(String bodyHTML) {
String head = "<head>" +
"<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> " +
"<style>img{max- 100%; auto; height:auto!important;}</style>" +
linkCss +
"</head>";
return "<html>" + head + "<body>" + bodyHTML + "</body></html>";
}
其中linkCss 为重置样式,可将此样式文件放在asset文件中,reset.css的代码如下:
html {
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%
}
html * {
outline: 0;
-webkit-text-size-adjust: none;
-webkit-tap-highlight-color: rgba(0,0,0,0)
}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td,hr,button,article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section {
margin: 0;
padding: 0;
font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;
}
input,select,textarea {
font-size: 100%
}
table {
border-collapse: collapse;
border-spacing: 0
}
fieldset,img {
border: 0
}
abbr,acronym {
border: 0;
font-variant: normal
}
del {
text-decoration: line-through
}
address,caption,cite,code,dfn,em,th,var {
font-style: normal;
font-weight: 500
}
ol,ul {
list-style: none
}
caption,th {
text-align: left
}
h1,h2,h3,h4,h5,h6 {
font-size: 100%;
font-weight: 500
}
q:before,q:after {
content: ''
}
sub,sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline
}
sup {
top: -.5em
}
sub {
bottom: -.25em
}
ins,a {
text-decoration: none
}
[v-cloak] {
display: none;
}
a {
color: $--font-color;
text-decoration: none;
outline: none;
blr: "expression(this.onFocus=this.blur())";
}
a:hover,
a:active,
a:focus {
text-decoration:none;
outline: none;
}
/*float*/
.clear {
clear: both;
display: block;
font-size: 0;
height: 0;
line-height: 0;
overflow: hidden;
}
.clearfix:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.clearfix {
zoom: 1;
}
html,body{
height: 100%;
color: $--font-color;
-webkit-overflow-scrolling: touch;
}
html,body,#app{
100%;
min-height: 100%;
position: relative;
background-color: $--border-light-color;
}
#app{
// $--all-width;
margin: 0 auto;
overflow: hidden;
background-color: $--body-background-color;
}
.placeholder{
color: $--grey;
}
:-moz-placeholder{
@extend .placeholder;
}
::-moz-placeholder{
@extend .placeholder;
}
:-ms-input-placeholder{
@extend .placeholder;
}
::-webkit-input-placeholder{
@extend .placeholder;
}
::-webkit-scrollbar{
8px;
height: 8px;
}
::-webkit-scrollbar-corner, ::-webkit-scrollbar-track {
background-color: $--grey-light;
}
::-webkit-scrollbar-thumb {
border-radius: 4px;
background-color: $--grey-light;
}
::-webkit-scrollbar-corner, ::-webkit-scrollbar-track {
background-color: transparent;
}
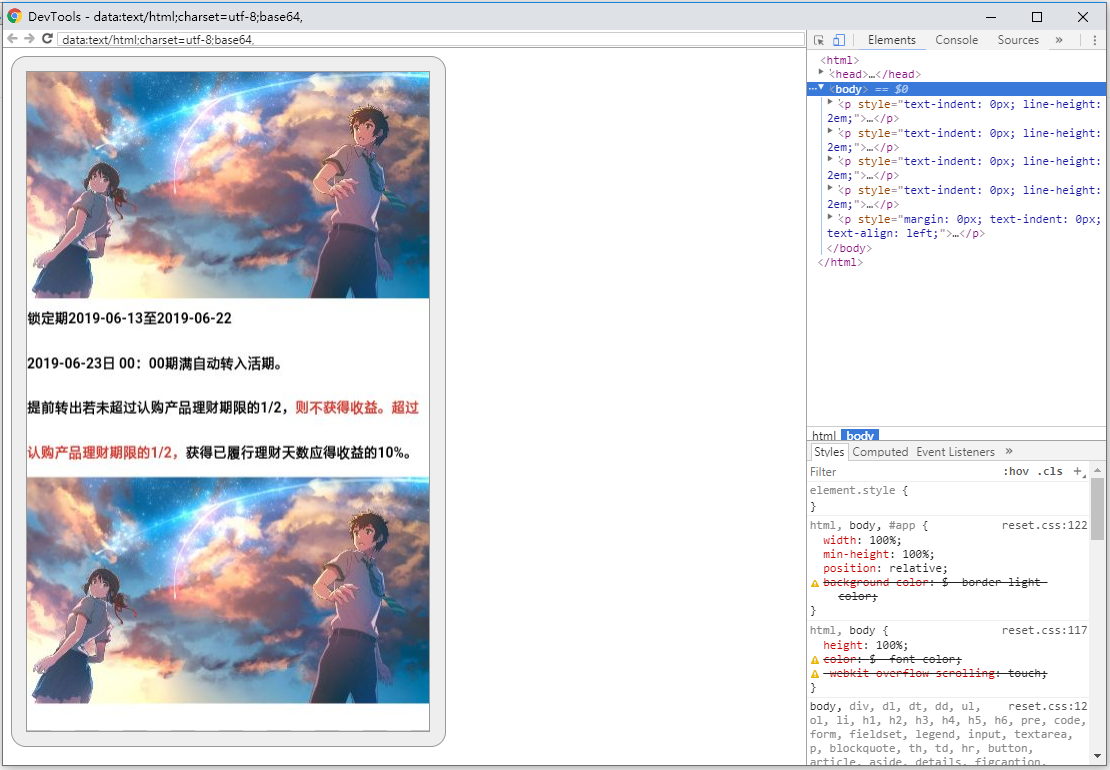
3、打包运行,在chrome://inspect/运行的效果图如下