1.创建 2个 Fragment ,下面两个include 不要勾

2.创建好 Fragment 后,打开layout中的 fragment.xml 文件,将里面默认的 textView 控件删除掉
把 ConstraintLayout 拖进来,用它来布局,比较方便

3.在res上右击,创建一个Navigation资源

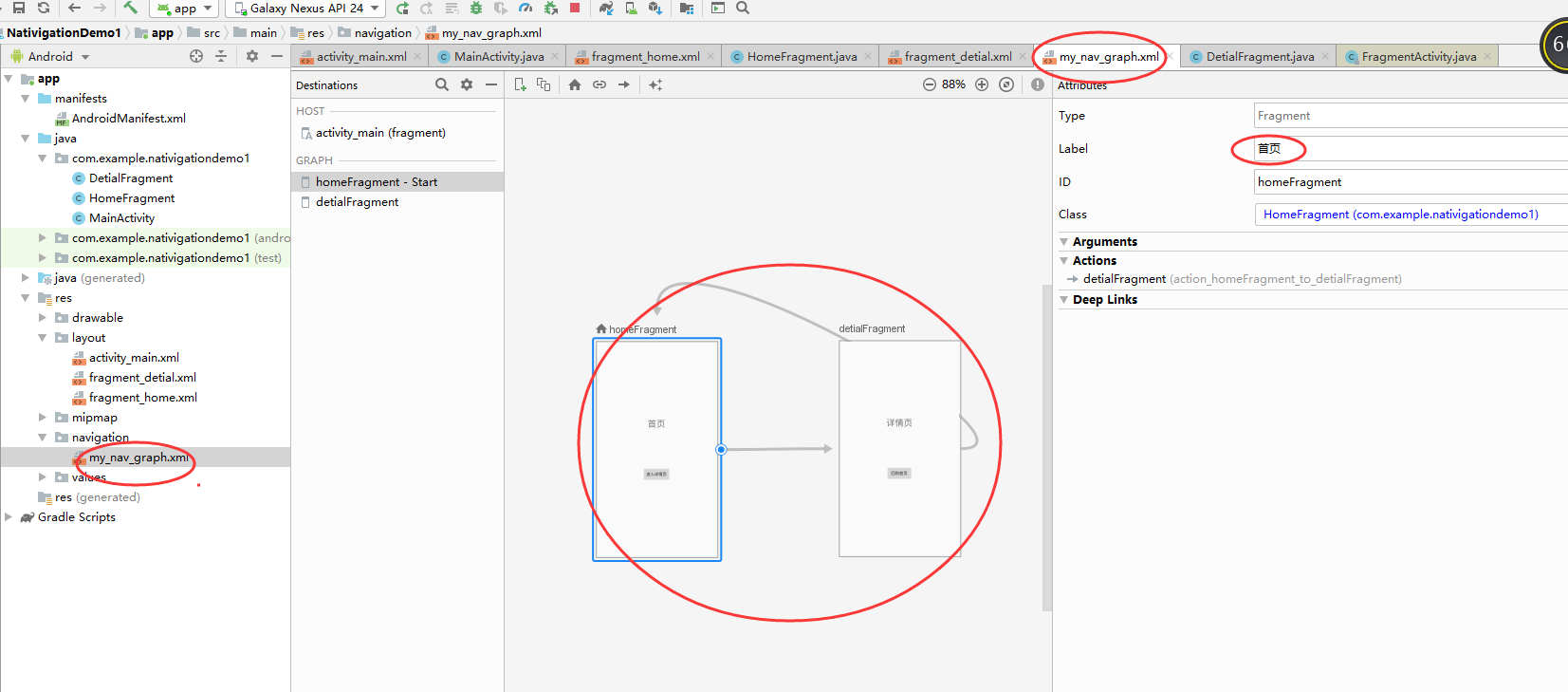
第4步,在navigation新建的文件中,把刚才创建的2个 fragment 添加进来

第5步,设置导航连接, 右边的Label是显示在最顶部的title内容

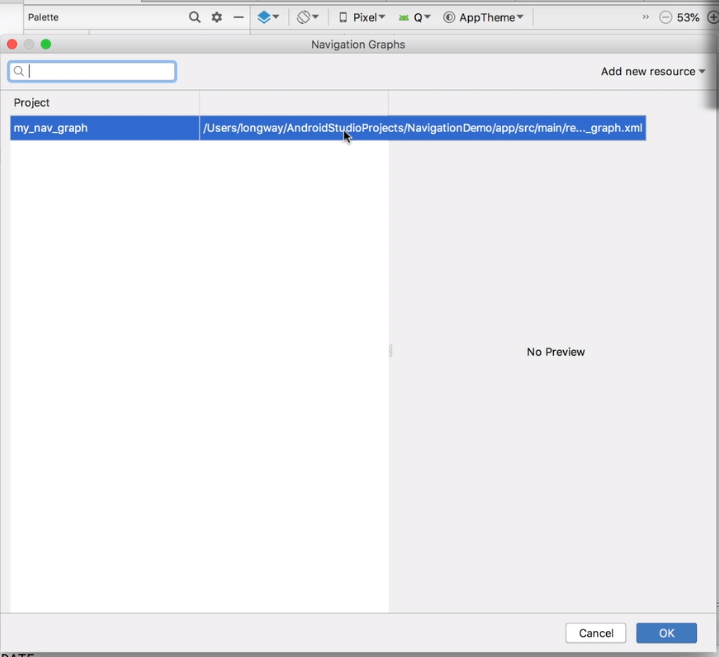
第六步:activity_main.xml文件中,把里面默认的控件删除掉,并把NavHostFragment控件拖进来


添加后4个边界连接上
第7步,fragment 页面添加按钮的事件
按钮的点击事件放在这个事件中:onActivityCreated
package com.example.nativigationdemo1;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.navigation.NavController;
import androidx.navigation.Navigation;
import static android.view.View.OnClickListener;
/**
* A simple {@link Fragment} subclass.
*/
public class HomeFragment extends Fragment {
public HomeFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_home, container, false);
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
Button button;
//通过 getView() 就能访问到 HomeFragment与DetialFrament中的按钮
//注意下面这里的id不能写错了,如果写错了会导致app启动就出错
button = getView().findViewById(R.id.button2);
button.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
NavController controller = Navigation.findNavController(v);
controller.navigate(R.id.action_homeFragment_to_detialFragment);
}
});
}
}
另一个fragment 界面的事件方法
package com.example.nativigationdemo1;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.navigation.Navigation;
/**
* A simple {@link Fragment} subclass.
*/
public class DetialFragment extends Fragment {
public DetialFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_detial, container, false);
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
getView().findViewById(R.id.button).setOnClickListener(Navigation.createNavigateOnClickListener(R.id.action_detialFragment_to_homeFragment));
}
}
最后一步,在 MainActivity 的 java 文件中,设置头部导航的返回和头部内容的显示
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//页面头部标题
NavController controller = Navigation.findNavController(this,R.id.fragment); //这里的 R.id.fragment 是 activity界面拖进来的 fragment组件(NavHotFragment)
NavigationUI.setupActionBarWithNavController(this,controller);
}
//设置返回
@Override
public boolean onSupportNavigateUp() {
//return super.onSupportNavigateUp();
NavController controller = Navigation.findNavController(this,R.id.fragment);
return controller.navigateUp();
}
注意,如果要设置动画效果,在navigation资源xml文件中,导航连接上点击,点右边可以设置
