前言:本文使用后台处理的办法导出前端表格中显示的数据。
引入依赖
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi</artifactId>
<version>3.17</version>
</dependency>
书写PoiUtils
public class PoiUtils { public static ResponseEntity<byte[]> exportExcel(List<Market> marketList) throws IOException { HttpHeaders headers=null; //创建文档 HSSFWorkbook workbook = new HSSFWorkbook(); //创建excel文档 HSSFSheet sheet = workbook.createSheet("市场表"); //定义列的宽度 sheet.setColumnWidth(0, 5 * 256); sheet.setColumnWidth(1, 10 * 256); sheet.setColumnWidth(2, 10 * 256); sheet.setColumnWidth(3, 10 * 256); sheet.setColumnWidth(4, 10 * 256); //设置表头 HSSFRow headerRow = sheet.createRow(0); headerRow.createCell(0).setCellValue("编号"); headerRow.createCell(1).setCellValue("主题"); headerRow.createCell(2).setCellValue("预算"); headerRow.createCell(3).setCellValue("线索"); for (int i=0;i<marketList.size();i++){ HSSFRow row = sheet.createRow(i+1); Market market = marketList.get(i); row.createCell(0).setCellValue(market.getId()); row.createCell(1).setCellValue(market.getTheme()); row.createCell(2).setCellValue(market.getbudget()); row.createCell(3).setCellValue(market.getClue()); } //将excel写入到ByteArrayOutStream中 ByteArrayOutputStream bos = new ByteArrayOutputStream(); workbook.write(bos); headers=new HttpHeaders(); headers.setContentDispositionFormData("attachment", new String("员工表.xls".getBytes("utf-8"),"iso-8859-1")); //创建ResponseEntity实体并返回 return new ResponseEntity<byte[]>(bos.toByteArray(), headers, HttpStatus.CREATED); } }
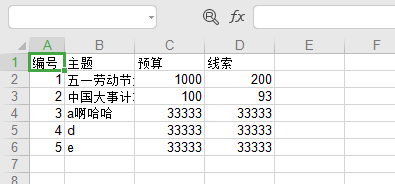
显示效果
到浏览器中测试:localhost:80/exportExcel(这是我测试的url,你们的自己根据实际情况来使用)

问题:这个请求只能在浏览器中使用,但在实际的项目中使用是时候该如何使用呢?
有朋友就会说这个很简单呀,直接使用ajax请求该路径不久完事了吗?哈哈哈,此时高手就会想到,ajax请求返回的是json,不是文件流,所以不能使用ajax来进行请求。
这个时候我们可以使用原始表单来解决,具体实现方法如下:
<a href="javascript:void(0)" onclick="exportExcel()">导出1</a> // 导出,使用这种方式 可以,使用 ajax请求不可以 导出excel function exportExcel(){ var form = $("<form>"); form.attr('style', 'display:none'); form.attr('target', ''); form.attr('method', 'post'); form.attr('action', '${pageContext.request.contextPath}/user/export'); var input1 = $('<input>'); input1.attr('type', 'hidden'); input1.attr('name', 'item'); input1.attr('value', 'test'); /* JSON.stringify($.serializeObject($('#searchForm'))) */ $('body').append(form); form.append(input1); form.submit(); form.remove(); }
标记处改成自己项目的请求地址即可!参考博客:https://www.cnblogs.com/xbq8080/p/7344258.html