一、基本信息
标题:基于 Vue.js 的信息管理系统前端架构
时间:2020年
来源:广东海洋大学电子与信息工程学院
关键词:Vue.js;信息管理系统;前端;
二、研究内容
1.主要内容
1.1需求分析
针对不同细分领域而产生的信息管理系统能够很好地针对性进行信息管理,从而实现有的放矢。大学生在中国是一个很大的群体,其中所需要管理的信息量巨大且种类繁多,其中的就业信息更是多种多样。本文选择从学生方面入手进行信息管理系统的前端架构开发与研究,定位于整理大学生就业信息方面,重在通过前端的图表的方式展现出来,让问题简化,易于管理。
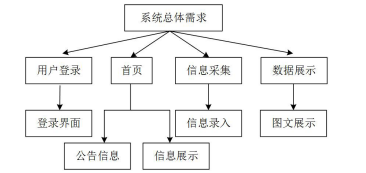
如下图所示

1.2系统功能设计
本信息管理系统主要包括四个主要功能,即登录模块、首页模块、信息采集模块、数据展示模块。用户通过登录界面进行登录,做出一个能够吸引用户的登录界面是很有必要的。一个美观有设计感的界面会让用户有兴趣去了解,去深入。从这一方面来思考,登录界面可以做得美观一些,这是很重要的一个点。首页是用户登陆后的第一交互界面,其可以告诉用户系统核心与重要的功能,通过一段介绍去了解这个系统,是用户的第一印象所在,所以在前端领域来说,就是要提升首页的交互体验,继而影响到后期用户对整个系统的后续体验。信息采集模块在前端界面上比较重要的就是信息的采集录入,因此系统专门分了一个模块用于收集采集信息,其中表单元素居多。
2.总体思路
2.1关键技术
随着前端项目逻辑的复杂度提高以及难以维护的情况,前端引进了后端的架构思想 MVC,JavaScript 框架开始受到欢迎。它们能帮助开发者书写一些逻辑代码,提高开发者的效率。
三.结论
采用vue.js能将前端页面设计的十分精美
四.参考文献
[1]蔡泽铭,王文华.基于Vue.js的信息管理系统前端架构[J].电子技术与软件工程,2020(18):142-144.