Django在项目开发中有着结构清晰、层次明显、容易编写理解查阅demo的优点,那么我们来个小案例具体看看。
一、项目结构简析:
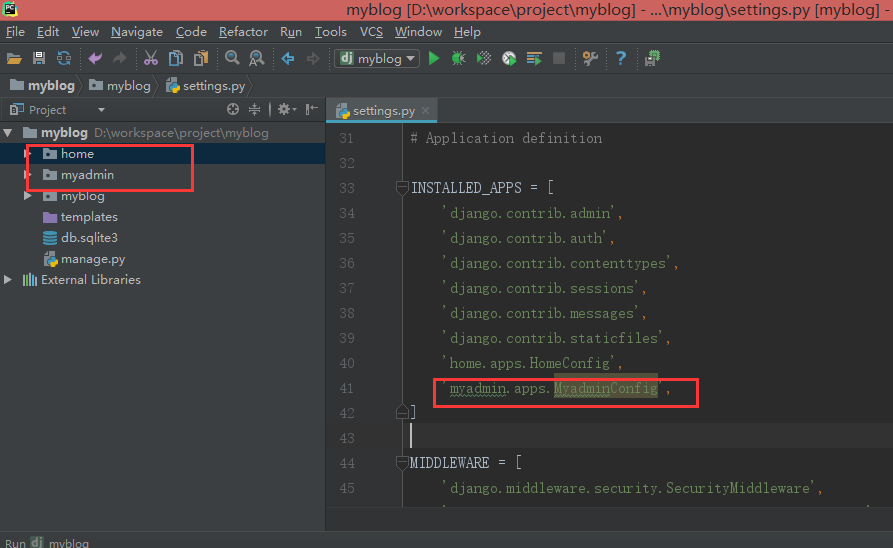
我们按照上一篇中的开发流程步骤创建一个新项目myblog,项目下有应用home、存放html文件templates的、运行项目生成的db.sqlite3和manage.py文件。在一个项目下可以创建多个应用,每个应用可以进行一项业务(下图),我这里用home应用文件来处理前端,myadmin应用文件来处理后端。这里需要注意的是在settings.py文件中INSTALLED_APPS列表内添加‘myadmin.apps.MyadminConfig’。

我们现在templates文件夹下面创建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
你好,这是我的myblog项目中的index页面
</body>
</html>
在项目下的url模块中进行路由的适配如:
#myadmin应用路由适配
url(r'^$',views.index),
在myadmin应用下的views模块下构建index函数如:
def index(request):
#调用 Template 对象 的 render() 方法并传递context来填充模板
return render(request,'myadmin/index.html')
运行项目 ,那我们的案例就是完成了Starting development server at http://127.0.0.1:8000/可以访问啦
,那我们的案例就是完成了Starting development server at http://127.0.0.1:8000/可以访问啦

二:设计模式MVC(又称‘MVT’)
模型(Model):提供数据访问接口和模块,我们可以在model中创建表结构,包括数据字段、元数据、数据关系等定义及操作;
视图(View):Django的视图层封装了http request和response的一系列操作和数据流,主要包括URL映射机制和绑定模板等,对于页面中的事件机制、数据更新、逻辑判断主要是在view层中的函数处理
模板(Template):是一套Django自己的页面渲染模板语言,用于若干内置的tags和filters定义页面的生成方式,编写呈现页面的html文件。
我们从 上面的项目结构中就能看出Django框架利用MVC的设计模式层次清晰、各模块的分工合理,所以是python语言用来进行web最普遍和优秀的框架。