简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网
我猜去全部机翻+个人修改补充+demo测试的形式,对expo进行一次大补血!欢迎加入expo兴趣学习交流群:597732981
【之前我写过一些列关于expo和rn入门配置的东i西,大家可以点击这里查看:从零学习rn开发】
Expo大作战(一)--什么是expo,如何安装expo clinet和xde,xde如何使用
Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题
Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
Expo大作战(四)--快速用expo构建一个app,expo中的关键术语
Expo大作战(五)--expo中app.json 文件的配置信息
Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
Expo大作战(七)--expo如何使用Genymotion模拟器
Expo大作战(八)--expo中的publish以及expo中的link,对link这块东西没有详细看,大家可以来和我交流
接下来就开始撸码
介绍
Expo是什么?Expo是一组工具,库和服务,可让您通过编写JavaScript来构建原生iOS和Android应用程序。
转到快速入门开始构建!
快速开始
Expo是一组工具,库和服务,可让您通过编写JavaScript来构建原生iOS和Android应用程序。
详细介绍
Expo应用程序是包含Expo SDK的React Native应用程序。 SDK是一个native-and-JS库,可以访问设备的系统功能(如相机,联系人,本地存储和其他硬件)。这意味着您不需要使用Xcode或Android Studio,也不需要编写任何本机代码,而且它还使得您的pure-JS项目非常便于携带,因为它可以在任何包含Expo SDK的本机环境中运行。
Expo还提供UI组件,以处理几乎所有应用程序都会覆盖但未被烘焙到React Native核心(expo有rn中没有)中的各种使用案例,例如,图标,模糊视图等等。
最后,Expo SDK提供了访问服务的功能,这些服务通常很难管理,但几乎所有应用都需要这些服务。其中最受欢迎的是:Expo可以为您管理您的资产,它可以为您提供推送通知,并且可以构建可以部署到应用商店的本机二进制文件。
安装
您需要使用两种工具来开发Expo应用程序 - 一个桌面开发工具和一个移动客户端来打开您的应用程序。
桌面开发工具:XDE
XDE代表Expo的开发环境。它是一个独立的桌面应用程序,包含您需要启动的所有依赖关系。
为macOS,Windows(64位)或Linux下载最新版本的XDE。
在Linux上,使用chmod a + x xde * .AppImage和./xde*.AppImage打开。
移动客户端开发工具:Expo(适用于iOS和Android)
expo客户端就像是一个用expo建造的应用程序浏览器。当您在项目中启动XDE时,它会为您生成一个独特的开发网址,您可以在iOS或Android上的expo客户端上访问它,无论是在真实设备上还是在模拟器中。
安装在你的设备上
你可以从Play商店下载Android版或从App Store下载iOS版 (这里需要翻墙,当然我也有下载好的版本,不会翻墙可以找我教你)
所需的Android和iOS版本:Android版本Expo支持的最低的是Android 4.4,最低的iOS版本是iOS 9.0。
您不需要在仿真器/模拟器上手动安装Expo客户端,因为XDE会自动完成。请参阅本指南的下一部分。
iOS模拟器
通过Apple App Store安装Xcode。这会需要一段时间,去小睡一下。接下来,打开Xcode,转到首选项并单击Components选项卡,从列表中安装一个模拟器。
一旦模拟器打开并且您有一个在XDE中打开的项目,您可以在XDE的iOS模拟器上按下Open,它会将Expo Client安装到模拟器并在其中打开您的应用程序。
如果不工作?这是偶然,XDE会自动安装Expo Client,通常是由于您的环境或Xcode工具链中的细微差异造成的。如果您需要手动在模拟器上安装Expo Client,
您可以按照以下步骤操作:
- 下载最新的模拟器构建。
- 提取存档的内容。你应该得到一个像Exponent-X.XX.X这样的目录。
- 确保模拟器正在运行。
- 在终端上,运行xcrun simctl install booted [提取目录的路径]。
Android模拟器
下载Genymotion(免费版)并按照Genymotion安装指南。(国内小伙伴们咱们用夜神模拟器也可以)安装Genymotion后,创建一个虚拟设备 - 我们推荐使用Nexus 5,Android版本由您决定。准备好后启动虚拟设备。
一旦模拟器打开并且您有一个项目在XDE中打开,您可以按XDE中的Android上的Expo项目中的Open project,它会将Expo客户端安装到模拟器并在其中打开您的应用程序。如果遇到任何问题,请按照我们的Genymotion指南进行操作。
Node.js
要开始使用Expo,您不一定需要安装Node.js,但只要您开始真正构建您想要的东西。下载最新版本的Node.js。
看守者(Watchman)
如果一些macOS用户没有在他们的机器上安装它,会遇到问题,因此我们建议您安装Watchman。 Watchman在更改时观察文件和记录,然后触发相应的操作,并由React Native在内部使用。下载并安装Watchman。
XDE使用介绍(XDE Tour)
登录屏幕(Sign in screen)(第一次打开)当您第一次打开XDE时,您将通过此登录屏幕迎接。如果您已经有帐户,请继续登录。如果您没有帐户,请使用Github登录或注册一个帐户。
XDE登录屏幕
主屏幕(Home screen)成功,你登录了!在这个屏幕上你可能想要创建一个新项目或打开一个新项目。我们列出了一些最近打开的项目,以方便使用。
XDE主页
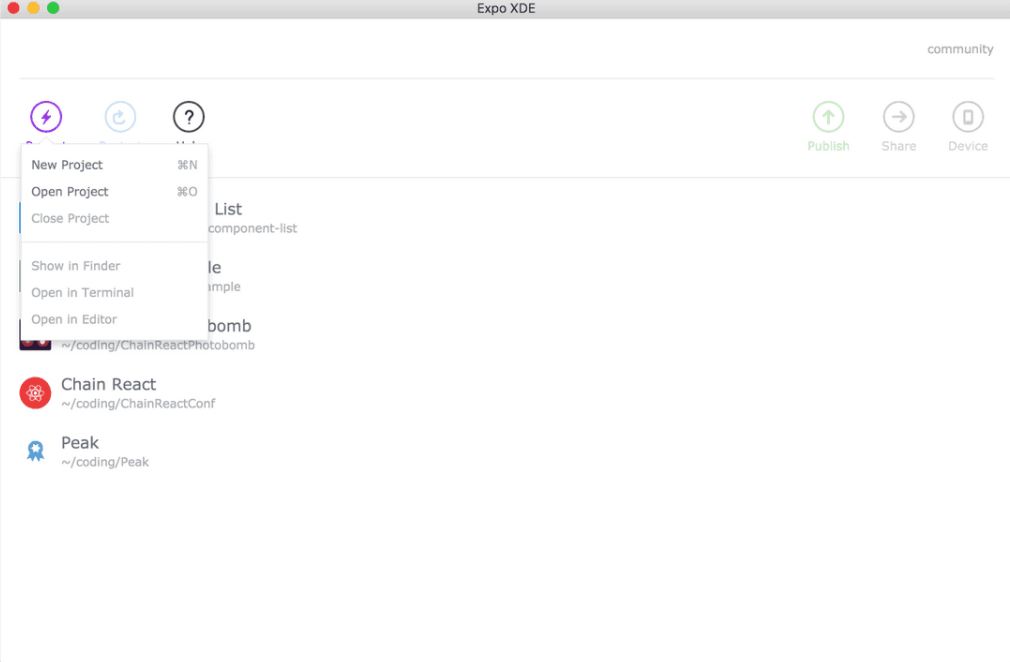
项目对话框(Project dialog)点击项目,你会看到你可以从这里做的一切。当然,你不能关闭一个项目或在查找器等中显示它,因为你还没有打开一个项目。
XDE项目对话框
退出(Sign out)
您随时可以点击右上角的用户名并退出。或注销。谁能真正同意这个言论?
XDE退出
项目屏幕(Project screen)所以我们开了一个新项目。左侧窗格是React Packager,您可以在Up and Running和Expo Expo中了解更多信息。右窗格用于设备日志,您可以在查看日志中阅读更多信息。
XDE项目
分享(Share)通过互联网连接向任何人发送链接到您的应用程序。如果您没有连接到您的计算机,这对于获取设备上的链接也很有用。
XDE发送链接
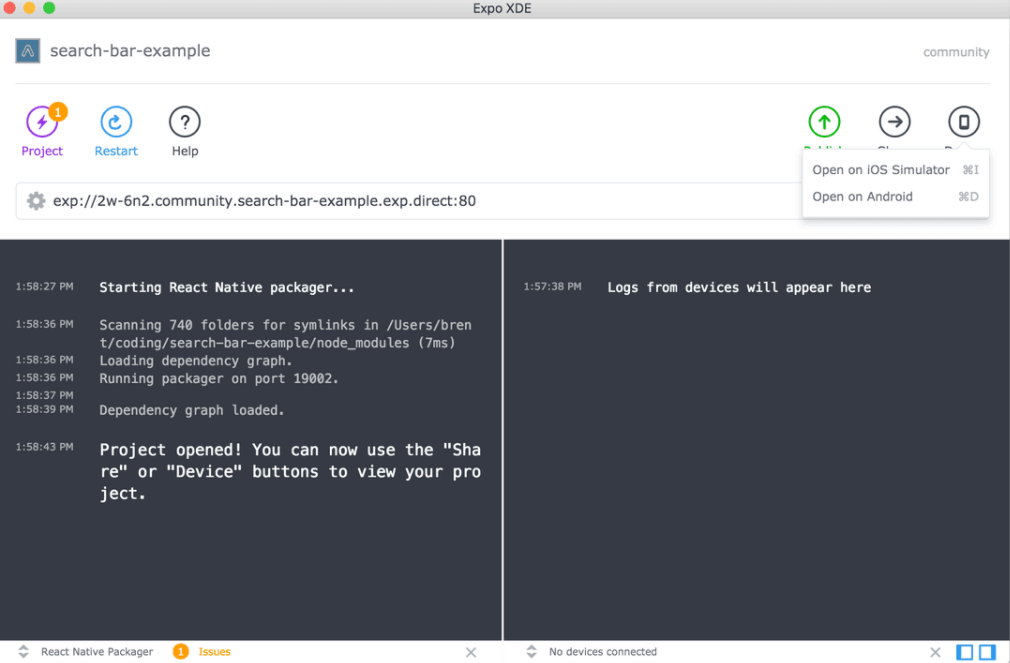
在设备上打开(Opening on a device)设备按钮可让您快速在设备或模拟器上打开您的应用程序。在启动和运行中阅读更多内容。
XDE在设备上打开
开发模式(Development mode)您经常希望以开发模式处理您的项目。这使得它运行得更慢一些,因为它增加了许多代码的运行时验证,以警告您潜在的问题,但它也使您能够实时重新加载,热重新加载,远程调试和元素检查器。如果要测试与性能相关的任何内容,请禁用开发模式并重新加载您的应用。XDE项目开发模式
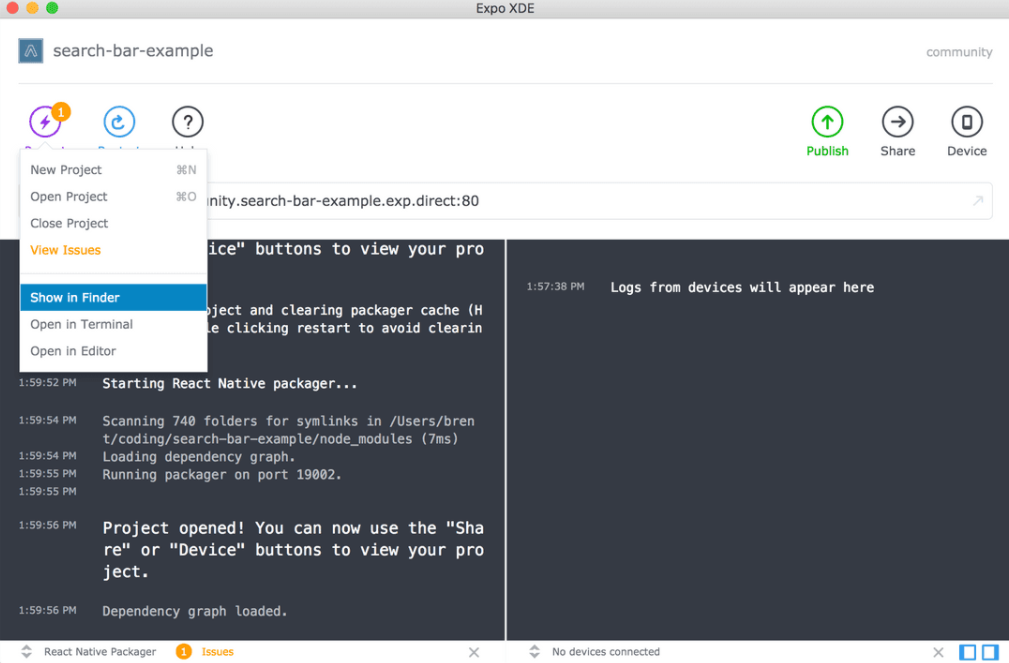
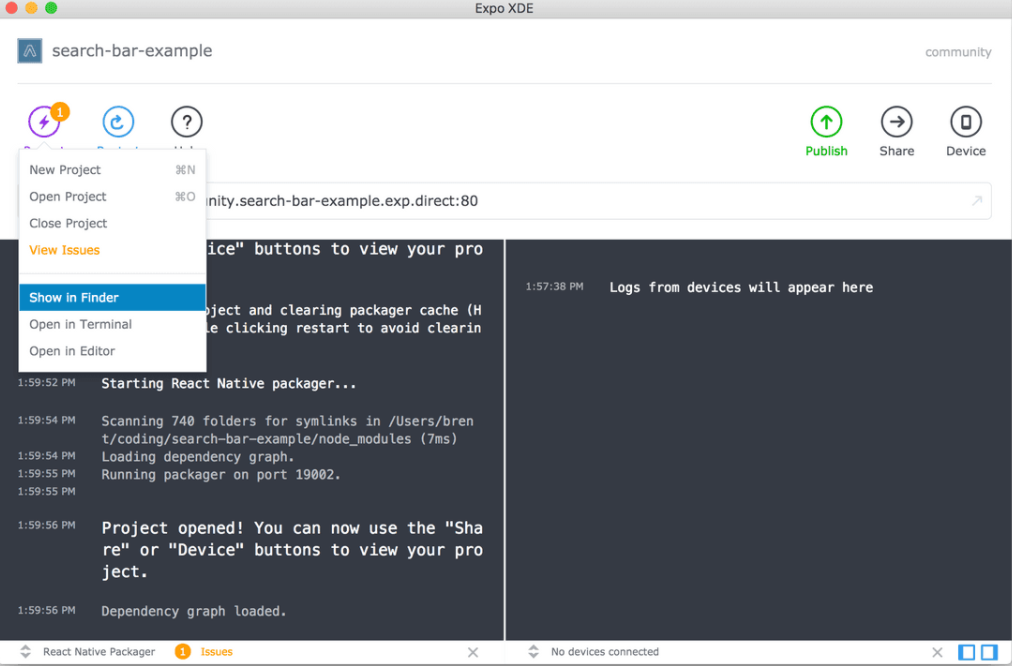
项目对话框(打开项目)||(Project dialog (with project open))除了主屏幕提供的选项外,打开项目后,我们还可以访问一些快捷方式,例如在finder中显示项目目录。
打开项目中的XDE项目对话框
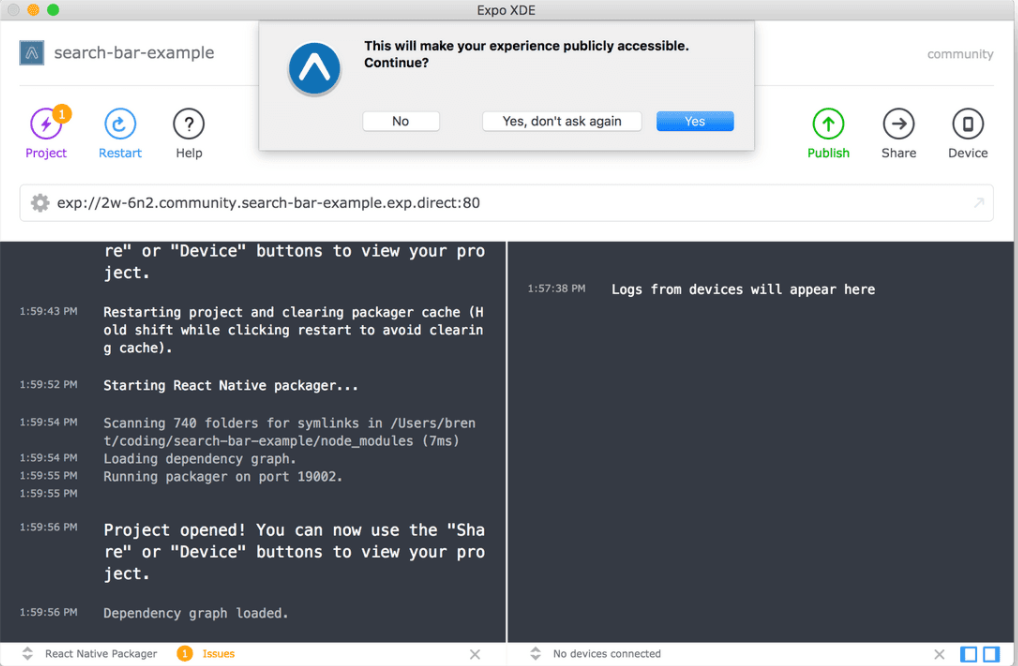
发布(Publish)当您处理您的项目时,会为您提供一个临时URL,并通过您的计算机提供。当您准备与其他人分享项目时,您可以发布该项目以获取任何人都可以使用Expo Client打开的永久URL(类似于expo.io/@your-username/your-app-slug)。
当您点击XDE中的发布按钮时,系统会要求您确认您希望您的项目向公众开放。 XDE需要一些时间来生成缩小的JS包,并将您的资源上传到我们的服务器,一旦完成,打印出您应用的发布的URL。您可以阅读关于如何在expo工作和发布指南中了解更多详细信息。
XDE发布
下一张继续介绍,这一篇主要介绍了:什么是expo,如何安装expo clinet和xde,xde如何使用!欢迎大家关注我的微信公众号,这篇文章是否被大家认可,我的衡量标准就是公
众号粉丝增长人数。欢迎大家转载,但必须保留本人博客链接!