ReactNative跨平台开发系列教程:
贴一个交流群的二维码,欢迎加入:
很遗憾,今天脚崴着了,代码就不写了,列一点资料在这里:1.node下orm框架sequelize 2.蚂蚁金服后台框架 后期有机会搞一下,这篇文章期待明天写!
时隔好久,今天继续更新一篇文章,写文章之前我想表达一件很气人的事情,微信禁止打开我的blog,很无奈,说我的文章诱导你们什么什么了,哈!!!无奈,我要把文章陆续更新到我的公众号上去,所以老铁们赶紧关注我的公众号吧!
废话不多说了,撸码!
这个项目几经波折,直到现在,都没有完善好,但还是分享出来了,供新手入门学习!
这是第一阶段
这是尝试了一下石墨navigation
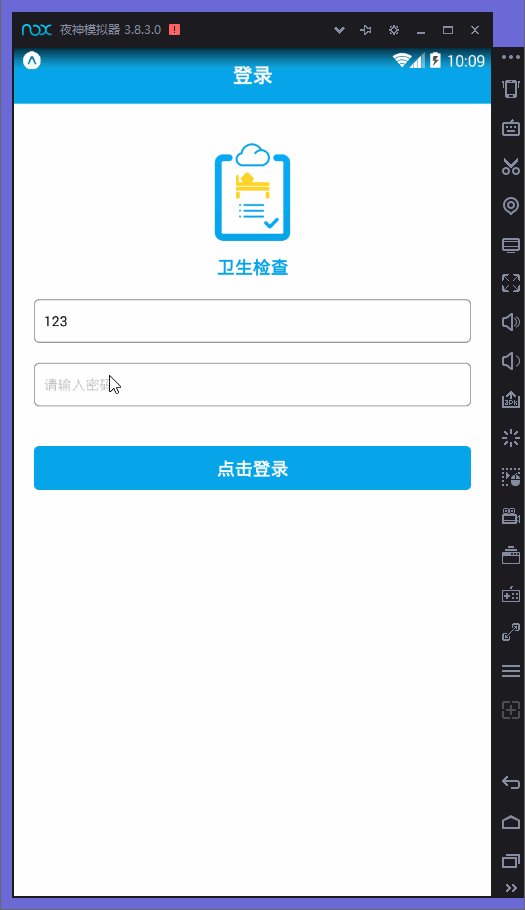
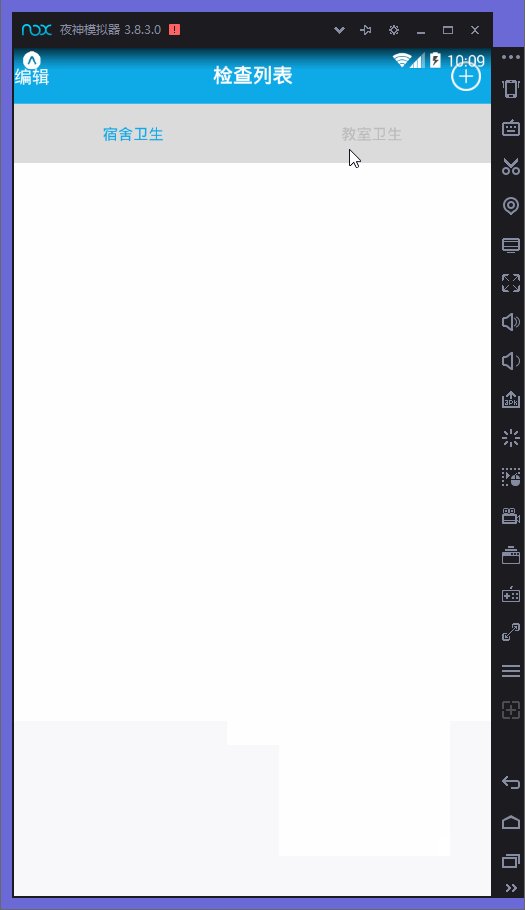
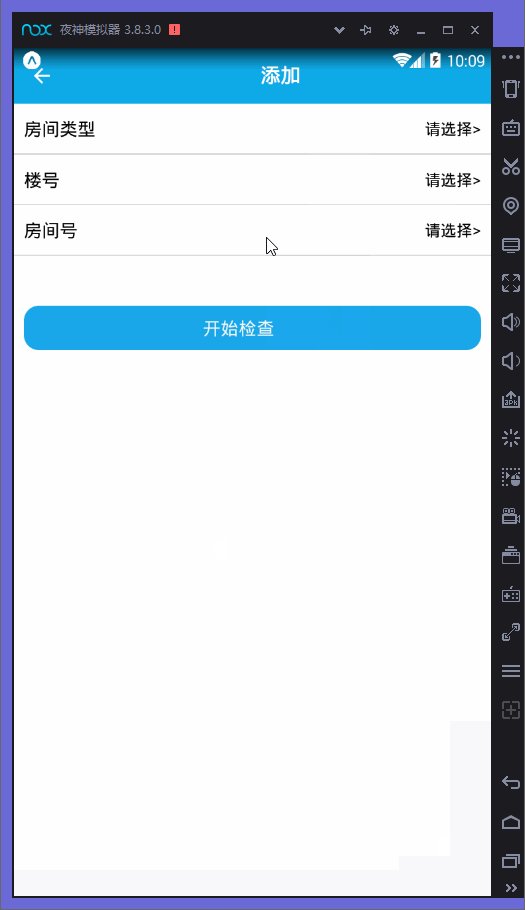
这是今天demo原型,【检查详情那里的检查项目待完善】
项目依赖
"expo": "^23.0.4","pubsub-js": "^1.5.8","react": "16.0.0","react-native": "0.50.3","react-native-root-siblings": "^3.0.0","react-navigation": "^1.0.0-beta.22",一大优点是该项目是可以离线作业,也就是说,当你在没有网络的时候依然可以完成任务,当有网的时候,将离线作业的东西,推送到线上!完成这一特性,是充分利用了sqllite本地数据库,离线时数据都存储在里面!项目情景描述xx学院卫生检查系统检查员小q,在学生上课期间 ,进入宿舍楼或者宿舍楼,进行卫生检查,检查项目固定有几个科目:如,地面卫生、床铺、阳台...检查结果有:合格不合格贴一张结构目录 详细业务,请fork或者clone下代码仔细研究!
详细业务,请fork或者clone下代码仔细研究!
后续文章持续更新,敬请期待!
文章为作者原创,转载请注明出处。