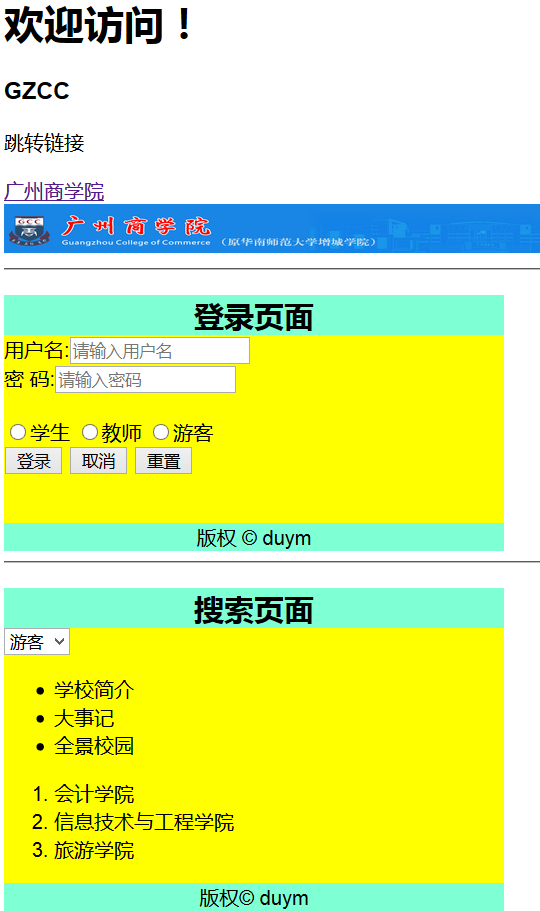
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>管理信息系统</title> </head> <body> <h1>欢迎访问!</h1> <h3>GZCC</h3> <P>跳转链接</P> <a href="http://www.gzcc.cn/">广州商学院 <br> <img src="http://www.gzcc.cn/2016/images/banner.png" width="500" height="39" alt="gzcc.cn"/></a> <hr> <div id="container" style=" 400px"> <div id="header" style="background-color: aquamarine"><h2 align="center" style="margin-bottom: 0;">登录页面</h2></div> <div id="content" style="background-color: yellow;height: 150px; 400px;float: left;"> <form action=""> 用户名:<input type="" name="用户名" placeholder="请输入用户名"><br> 密 码:<input type="" name="密码" placeholder="请输入密码"><br> <br> <input type="radio"name="role" value="stu">学生 <input type="radio" name="role" value="tea">教师 <input type="radio" name="role" value="tea">游客<br> <input type="button" value="登录"> <input type="button" value="取消"> <input type="button" value="重置"> </form> </div> <div id="footer" style="background-color: aquamarine;clear: both;text-align: center;">版权 © duym</div> </div> <hr> <div id="container" style="400px"> <div id="header" style="background-color:aquamarine;"><h2 align="center" style="margin-bottom:0;">搜索页面</h2></div> <div id="contant" style="background-color:yellow;height:220px;400px;float:left;"> <form action=" "...></form> <form> <select > <option>学生</option> <option>教师</option> <option>游客</option> </select> </form> <ul> <li>学校简介</li> <li>大事记</li> <li>全景校园</li> </ul> <ol> <li>会计学院</li> <li>信息技术与工程学院</li> <li>旅游学院</li> </ol> <div id="footer" style="background-color:aquamarine;clear:both;text-align:center;">版权© duym</div> </body> </html>