Qt样式表
Qt样式表的思想很大程度上是来自原HTML的层叠式样式表(CSS),通过调用Qwdiget::setStyleSheet()或是Qapplication::setStyleSheet(),可以为一个独立的子部件、整个窗口、甚至是整个应用程序指定一个样式表
样式表语法基础
一个样式表由一系列的样式规则构成,每个样式规则都有着下面的形式:
selector{attribute:value}
- 选择器(selector)部分通常是一个类名(如QComboBox),当然也要还有其的语法形式。
- 属性(attribute)部分是一个样式表属性的名字,值(value)部分是赋给该属性的值
为了使用方便,还可以使用一种简化形式:
selector,selector,…..,selectorM{
attribute:value1;
attribute:value2;
attribute:value3;
……
attribute:valueN;
}
这种简化形式可以同时为与M个选择器相匹配的部件设置N种属性。例如:
QcheckBox,QcomboBox,QspinBox{
color:red;
background-color:white;
font:bold;
}
这个规则设置了所有的QcheckBox,QcomboBox,QspinBox的前景色、背景色和字体。
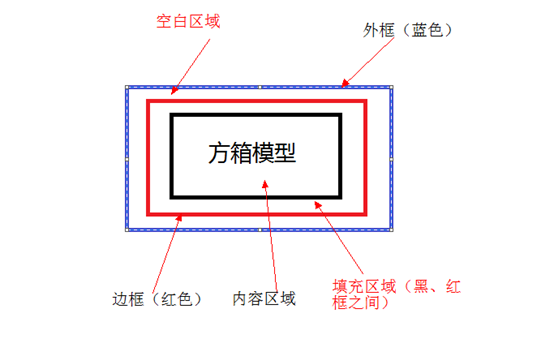
方箱模型
在样式表中,每一个部件都被看作是一个由四个同心相似的矩形组成的箱体:
空白(margin)
空白区域位于边框外,并且总是透明的。
边框(border)
边框为部件提供了四周框架,其border-style属性可以设置为一些内置的框架风格,如:inset、outset、solid和ridge.
填充(padding)
填充在边框和内容区域之间提供了空白间隙。
内容(content)
内容区域位于最内部。如:一般的字体
注意:对于一个平面部件,例如一个空白、边框和填充都是0像素的部件而言,这四个矩形是完全重合的。

前景和背景
使用方式:
部件的前景色用于绘制上面的文本,可以通过color属性指定。
背景色用于绘制部件的填充矩形,可以通过background-color属性指定。
背景图片使用background-image属性定义,它用于绘制由background-origin指定的矩形区域(空包、边框、填充或内容)。
背景图片的矩形区域内的对齐和平铺方式可以通过background-position和background-repeat属性指定。
如果指定的背景图具有alpha通道(即有半透明效果),通过background-color指定的颜色将会透过透明区域。这一功能使背景图片再多种环境下重复利用。
例子:
Qframe{
Margin:10px; //px代表像素
Border:2px solid green
Padding :20px;
background-color:gray;
background-image:url(qt.png); //路径’
background-position:top right; //右上角
background-origin:content;
background-repeat:none;
在这个例子中,Qframe四周的空白、边框和填充值都是一样。实际上margin属性可以在上下左右四个方向分别指定我们需要的不通知,例如:
Qframe{
Margin:14px 18px 20px 18px;
}
同时,我们也可以分别指定margin-top、margin-right、margin-bottom、margin-left属性。
Qframe{
margin-top:14px;
margin-right:18px;
margin-bottom:20px;
margin-left:18px;
}
虽然目前本人仅仅使用了Qframe作为例子,但是我们也可以同样地将这些属性应用于任何一个支持方箱模型的QT部件,例如:QCheckBox、QLabel、QLineEdit、QListView、QMenu、QPushBotton、QTextEidt、QTooltip;
创建可缩放样式
在默认情况下,通过background-image指定的背景图片会自动重复平铺,以覆盖部件的整个填充矩形(即边框里面的那个区域)。如果我们想创建能够随着部件大小自动缩放而不是平铺的背景,需要设置一种称之为“边框图片”的东东。
“边框图片”可以通过background-image属性指定,它同时提供了部件的背景和边框。一个“边框图片”被分为九个部分(九宫格).
当一个部件的边框被填充时,四角的格子通常不会发生变化,而其余的五个格子则可能被拉伸或平铺以填充可用空间。
当指定一个“边框图片”时,除了图片本身,还必须指定个用来分割九宫格的四条分割线,同时还必须指定非边角的格子是应该平铺还是拉伸,以及边框的宽度(用来确定边角格子的大小,防止边角被缩松而变形)。
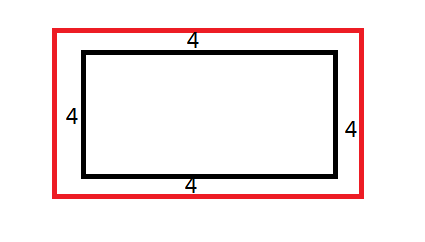
例如,下面样式表定义button:
QpushButton{
border-4px;
border-image:url(button.png) 4 4 4 4 streth streth;
}
解析:
border-image:url(button.png) 4 4 4 4 streth streth。加载一张截取的图片。4 4 4 4分别代表四边的像素。然后拉伸。

类似上图,原本是红色框大小,但显示出来的只有黑色框大小。
控制大小
min-width和min-height两个属性可以用来指定一个部件的内容区域的最小的大小。这两个值将影响部件的minimumSizeHint(),并在布局时被考虑。
例如:
QPushButton{
min-68px;
min-height:28px;
}
但是不使用,因为可以UI设计器中的属性区域直接修改。
处理伪状态
部件的外观可以按照用户界面元素状态的不同来分别定义,这在样式表中被称为“伪状态”,例如,如果想在一个pushbutton在被按下的时候具有sunken的外观,可以指定一个叫做:pressed的状态。
使用方式:
QPushButton{
border:2px outset green;
background:gray;
}
QPushButton:pressed{
Border-style:inset;
}
此外,下面是可用的为状态列表:
伪状态 描述
:checked button部件被选中
:unchecked button部件未被选中
:disabled 部件被禁用
:enabled 部件被启用
:focus 部件获取焦点
:hover 鼠标位于部件上
:indeterminate checkbox或radiobutton被部件选中
:off 部件可以切换,且处于offTimer状态
:on 部件可以切换,且处于on状态
:pressed 部件被鼠标按下
使用子部件定义微观样式
许多部件都包含有子元素,这些元素可以称为“子部件” ,例如:SpinBox的上下箭头。
子部件可以通过::来指定,例如QdateTimerEdit::up-button。定义子部件的样式与定义部件非常相似,他们遵循前面提到的方箱模型(即他们可以拥有自己的边框、背景等),并且也可以和伪状态联合使用,例如:QSpinBox::up-button:hover。
下面列出可用的子部件类型:
子部件 描述
::down-arrow combobox或spinbox的下拉箭头
::up-arrow combobox或spinbox的上拉箭头
::down-button spinbox的向下按钮
::up-button spinbox的向上按钮
::drop-down combobox的下拉箭头
::indicator checkbov、radiobutton、groupbox的指示器
::item menu、menubar、statusbar的子项目
::menu-indicator pushbutoon的菜单指示器
::title groupbox的标题
最后注意:通过指定subcontrol-position和subcontrol-origin属性、子部件可以被放置在部件箱体内的任何位置。并且,子部件的位置还可以使用相对或绝对的方式进一步的调整。另外,子部件还会随着父部件而变化。