如图,我们创建一个ASP.NET MVC 2的空web应用程序。

创建后,我们可以看见,有Controllers、Models、Views几个文件夹。
Controllers文件夹:放置控制类 。
Models文件夹:放置实体类。
Views文件夹:放置页面文件。

我们看到,全局配置文件Global.asax。
controller为要处理业务的控制器,action为处理的方法,id为参数。
这里定义了一个名为"Default"的Route,还定义了默认的参数。默认参数的意义是,当我们访问例如http://localhost:4444/的URL的时候,他会将不存在的参数用默认的参数补上,也就是相当于访问http://localhost:4444/Home/Index一样。


相对应的,我们来创建一个HomeController控制器和一个Index.aspx页面。进入调试模式,我们发现,根据Global.asax配置的路由器,断点跑到了controller为Home,action为返回类型是ActionResult的名为Index的方法中来。


默认情况下它会返回与Action同名的view。在ASP.NET MVC默认的视图引擎(WebFormViewEngine)下,view是按如下路径访问的:
/Views/{Controller}/{Action}.aspx
也就是说对于http://localhost:4444/Home/Index这个路径,在默认情况下,在Index这个Action中用return View()来返回view的时候,会去寻找/Views/Home/Index.aspx文件。
好,
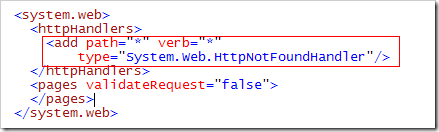
那么之前不加任何文件时,出现404错误是因为在MVC中,是不建议大家去直接访问View的,所以我们建立的ASP.NET MVC程序在默认情况下就在Views目录下加了一个web.config文件,如图:
也就是访问Views目录下的所有的文件都会由System.Web.HttpNotFoundHandler来处理,所以请不要将资源文件(CSS、JS、图片等)放到Views目录中。如果你确实要放到Views目录下的话,请修改Views/web.config文件。
(注:有些图片引自网络 )