前言
在开始正式讲解透视摄像机前,我们先来理理three.js建模的流程。我们在开始创建一个模型的时候,首先需要创建我们模型需要的物体,这个物体可以是three.js中已经为我们封装好的,比如正方体,球体,平面等,当然我们也可以通过导入的方式导入模型文件。然后我们需要根据项目的需求为创建好的物体添加不同类型的材质,材质可以是纹理,颜色或者是贴图。物体和材质通过new Mesh()方法就会组合成一个网格mesh,这个时候我们会通过three.js提供的渲染方法将创建好的网格mesh渲染到场景scene中。这个时候你可能会发现,为什么我的屏幕会一片漆黑,什么都没有,那是因为我们没有添加光照,没有光照的场景就好比身处一间没有灯光的房间。当灯光添加完之后我们就可以看到场景里我们创建的物体吗?NO,这个时候就需要我们今天的主角登场了。
照相机扮演的角色
简单来说照相机扮演的角色和我们看电影时放映机的角色差不多,照相机不断的拍摄我们创建好的场景,然后通过渲染器渲染到屏幕中,最后在屏幕中展现出创建的3d场景。一般情况下,照相机是禁止的,但是如果我们想看到我们创建场景中更多的视野的时候,可以通过不断的移动照相机来实现,如果一定要拿某一样东西来比喻,那用我们的眼睛是再适合不过的了。
three.js中照相机类型
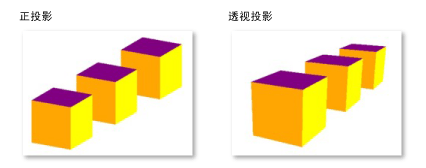
three.js中提供了两种基本的照相机,分别是正投影相机OrthographicCamera和透视投影相机PerspectiveCamera。透视投影照相机对应投影到的物体的大小是随着距离逐渐变小的,而正投影照相机投影到的物体大小是不受距离影响的。两者区别可以通过下图简单说明:

虽然three.js中有正投影相机和透视投影相机两种,但是这篇文章仅仅涉及透视投影相机,正投影相机相关的知识点讲解会在后续提供。
透视投影相机说明
透视投影相机模式一般用来模拟人眼所看到的景象,它是3D场景的渲染中使用得最普遍的投影模式,创建一个简单透视投影相机的代码如下:
1 var camera = new THREE.PerspectiveCamera( 45, width / height, 1, 1000 ); 2 scene.add( camera );
上述代码中,new THREE.PerspectiveCamera构造函数用来创建透视投影相机,该构造函数总共有四个参数,分别是fov,aspect,near,far 。fov表示摄像机视锥体垂直视野角度,最小值为0,最大值为180,默认值为50,实际项目中一般都定义45,因为45最接近人正常睁眼角度;aspect表示摄像机视锥体长宽比,默认长宽比为1,即表示看到的是正方形,实际项目中使用的是屏幕的宽高比;near表示摄像机视锥体近端面,这个值默认为0.1,实际项目中都会设置为1;far表示摄像机视锥体远端面,默认为2000,这个值可以是无限的,说的简单点就是我们视觉所能看到的最远距离。
除了上述四个基本属性之外,透视投影相机六个属性,分别是:filmGauge,filmOffset,focus,isPerspectiveCamera,view,zoom。这几个参数在实际应用中很少用到,基本都保持默认值。如果想了解各属性的意义及完成的功能可以通过官方文档去了解。
透视投影相机位置说明
透视投影相机的位置和position,up,lookAt有关系。position用来指定相机在三维坐标中的位置,up用来指定相机拍摄时相机头顶的方向,lookAt表示相机拍摄时指向的中心点。具体的设置如下代码:
1 // 统一设置position中xyz坐标 2 camera.position.set(0,0,0); 3 4 // 单独设置position中特定坐标 5 camera.position.x = 0; 6 camera.position.y = 0; 7 camera.position.z = 0; 8 9 // 统一设置up中xyz坐标 10 camera.up.set(0,1,0); 11 12 // 单独设置up中特定坐标 13 camera.up.x = 0; 14 camera.up.y = 1; 15 camera.up.z = 0; 16 17 // lookAt设置必须统一设置 18 camera.lookAt({ 19 x:0, 20 y:0, 21 z:0 22 });
透视投影相机实例
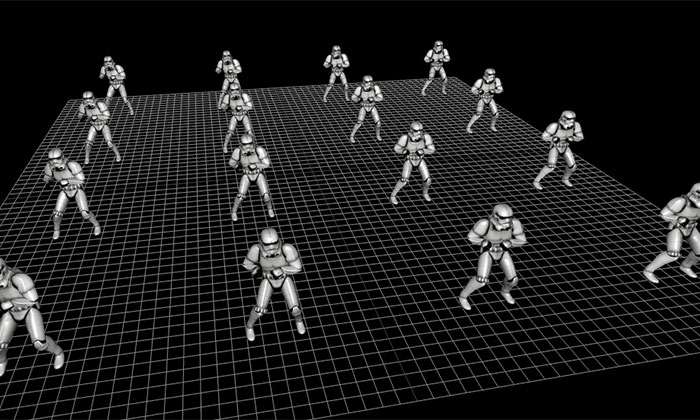
为了能够更好的让读者能够理解透视投影相机的特性和工作原理,我做了一个实例demo,demo中我创建了一个网格平面,这个平面上有16个跳舞的机器人,为了能够有光感,特意加了一个亮度为0.2的白色自然光,相机拍摄过程中为了着重显示拍摄位置,在相机上添加了一个亮度为0.8的点光源,同时,为了不至于让创建的网格和跳舞机器人离开视野,所以lookAt使用默认值,只想中心位置,up值也使用默认值,方向与y轴一致,通过改变position对应各坐标轴的值来让人感觉有摄影的感觉。
实例效果图如下:

后话
希望上述讲解对于您掌握透视投影相机有帮助。