Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。
安装Django
#命令行安装
pip3 install django
#或者 去Django官网下载
#或者拿IDE安装,我用的是pycharm
1,创建Django项目
#命令行
django-admin startproject my_site #mysite是项目名称
#IDE创建本质上就是执行上面的命令
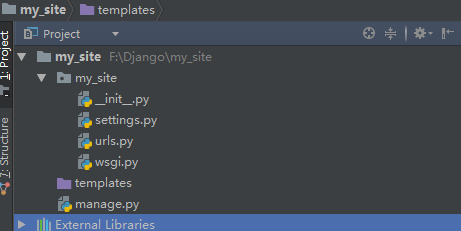
#创建完成会自动生成以下文件和文件夹

mysite/ #根目录
templats/ #模板/html文件的目录
manage.py # 一个命令行工具,可以使你用多种方式对Django项目进行交互
mysite/ #真正的项目包
__init__.py
settings.py #配置文件,
urls.py #路由管理的文件
wsgi.py #项目与WSGI兼容的Web服务器入口
2,配置信息
2.1 数据库配置文件
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', #mysql数据库
'NAME': "user", #数据库名
'USER':"root", #用户
'PASSWORD':"123", #密码
'HOST':"", #主机名
'POPT':"3306", #端口
}
}
#由于Django内部连接MySQL时使用的是MySQLdb模块,而python3中还无此模块,所以需要使用pymysql来代替
#需要把下面的设置,放在跟项目名同级的__init__文件中
import pymysql
pymysql.install_as_MySQLdb()
2.2 应用配置,默认
INSTALLED_APPS = [
'django.contrib.admin', #管理站点
'django.contrib.auth', #认证系统
'django.contrib.contenttypes',#用于内容类型的框架
'django.contrib.sessions', #会话框架
'django.contrib.messages', #消息框架
'django.contrib.staticfiles', #管理静态文件的框架
'polls'
]
3,启动Django服务
#终端,需要进入项目的文件夹中执行面语句
python manage.py runserver #默认端口是8000
python manage.py runserver 8080 #指定8080端口
python manage.py runserver 0.0.0.0:8080 #所有IP段都能访问8080
4,创建APP,也就是应用
#终端
python manage.py startapp polls # polls是APP名字
#创建完成,会有如下目录
polls/
__init__.py
admin.py #管理员文件
apps.py #应用文件
migrations/ #不知道
__init__.py
models.py #数据库表的文件,ORM
tests.py
views.py #处理客服端提交的请求,逻辑的主要存放文件
4.1创建表
# polls 下的 models.py
from django.db import models
class Question(models.Model):
question_text = models.CharField(max_length=200) #数据表的列
pub_date = models.DateTimeField('datepublished')
class Choice(models.Model):
question = models.ForeignKey(Question)
choice_text = models.CharField(max_length=200)
votes = models.IntegerField(default=0)
4.2,生成表
三部曲
#修改你的模型(在models.py文件中)。
#运行python manage.py makemigrations ,为这些修改创建迁移文件
#运行python manage.py migrate ,将这些改变更新到数据库中。
1,第一步
# 在settings.py 里面 把应用名字添加进去
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'polls', # 《---------------------这里
)
2,第二步
# 终端
$ python manage.py makemigrations polls #
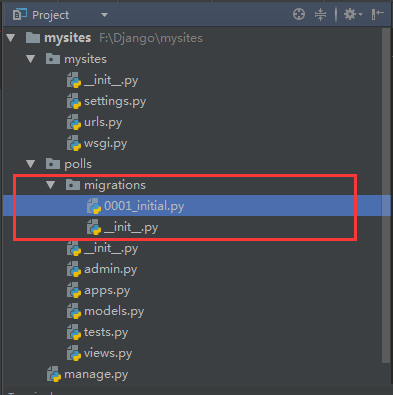
#执行完 migrations文件夹下会生成0001_initial.py和__init__.py

3,第三步
#终端
python manage.py migrate #数据库迁移
mysql----》user 变成这样了

5,创建一个简单的交互程序
# mysite下的urls文件
from django.conf.urls import url
from django.contrib import admin
from polls import views #导入views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index), #正则匹配url, 后面的是对应函数
]
#polls下的views文件
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("hello,world") #返回一个简单的字符串
#去浏览器输入url:127.0.0.1:8000/index
# 我们看到了一个页面只有 “hello,world”
#报404的话
#看看django服务启动了没
python manage.py runserver #启动服务
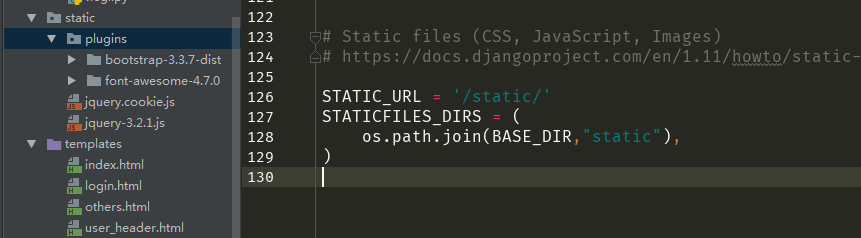
6,配置静态文件static
# settings文件下
STATIC_URL = '/static/' # 《-------这个默认的
STATICFILES_DIRS = ( 《-----------------这是配置static
os.path.join(BASE_DIR,"static"),
)
#创建一个static文件夹
#里面放css文件,js文件,img,等等,静态文件都放在static文件夹下