数组的类是Array
数组的定义:
var arr = [元素]
var arr = new Array(3)
var new Array("xxx","xx","x")
var arr = new Array(4) // 4代表数组arr里面有4个空位
var arr = new Array(“4”)// 4代表的是数组arr里面有一个元素,切这个元素是4
如果数组定义采用new实例 类中跟的是一个数字n 代表有n个元素
es6中 数组常见遍历方法:forEach、map、filter、find、every、some、reduce,它们有个共同点:不会改变原始数组
of方法 他是Array类上的方法
Var arr = Array.of(4) // 返回一个元素是4的数组
forEach是原型上的一个方法 用于对数组遍历 返回值是undefined

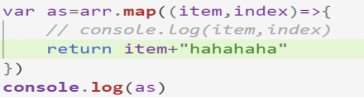
Map 将数组射影成另一个数组(原型上的一个方法 用于对数组的遍历 返回仍是一个数组)
Map最大的功能就是将原来的数组意义映射成一个新的数组,内部一定要使用return

forEach和map的区别在于,forEach没有返回值。 map需要返回值,如果不给return,默认返回undefined
filter 过滤 从数组中找出所有符合条件的元素,并返回成一个新的数组,不改变原有数组

Find 返回通过测试(函数内判断)的数组的第一个元素的值
对数组逐个查找,当返回值为turn说明查找到,直接将结果返回,不在往下查找

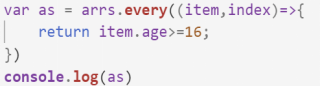
every() 看数组中的每个元素是否都满足条件,都满足条件,返回值是true, 如果有一个不满足,,返回值是false(数组中是否每个元素都满足指定的条件)

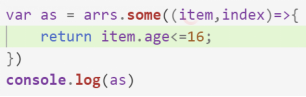
some() 看数组中的元素,师父满足条件的,只要有一个满足就返回turn(数组中是否有元素满足指定的条件)

reduce() 接收一个方法作为累加器,数组中的每个值(从左至右) 开始合并,最终为一个值。
可以计算出数组中所有值的和
