安装:
npm install axios --save
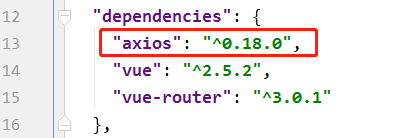
package.json

如图所示,安装成功。
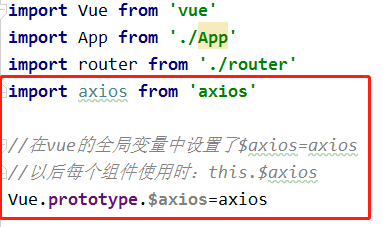
在main.js中配置

axios发送请求

mounted:function () {
//vue页面加载时自动执行
this.initCourse()
},
methods:{
initCourse:function () {
var that=this
//通过ajax向接口发送请求,并获取课程列表
//axios发送ajax请求
//npm install axios --save
//第一步:在main.js中配置
//第二步:使用axios发送请求
this.$axios.request({
url:'http://127.0.0.1:8000/luffy/v1/course/',
method:'GET'
}).then(function (ret) {
//ajax请求发送成功后,获取的相应内容
if(ret.data.code===1000){
that.CourseList=ret.data.data
}else{
alert("获取数据失败")
}
}).catch(function (ret) {
//ajax请求失败之后,获取相应的内容
})
}