Grunt和 Grunt 插件是通过npm安装并管理的, npm是Node.js的包管理器。

第一步:先安装node.js环境
第二步:安装Grunt-CLI
在node.js命令工具中输入npm install -g grunt-cli 敲击回车即可安装。
-g为在全局安装。

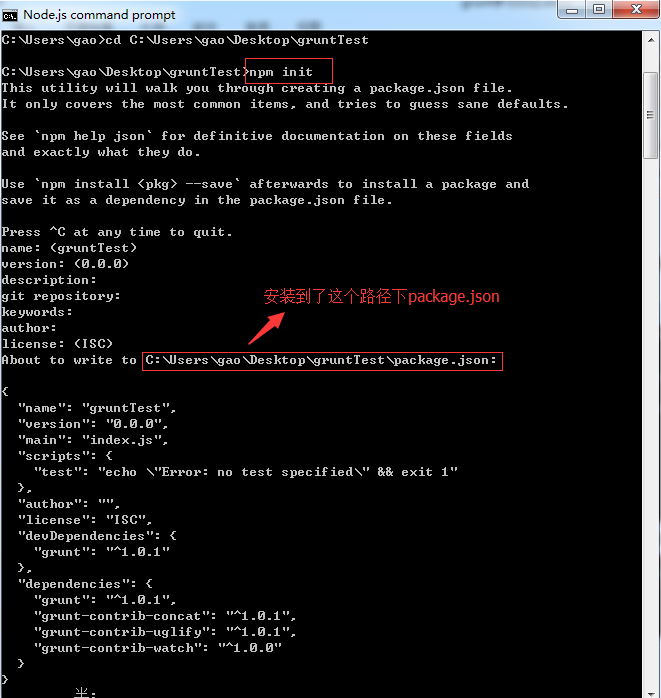
第三步:在本地建一个文件夹,dos命令进入该文件夹下,输入npm init 配置package.json.

第四步:配置好了包的json文件,这一步开始安装Grunt,输入命令 npm install grunt --save-dev 进行安装。
--save-dev的意思是可以自动把模块和版本号添加到devdependencies部分。

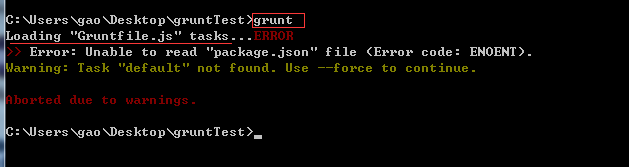
第五步:安装好了Grunt,在命令行里输入grunt会报错,原因是文件夹里没有这个文件Gruntfile.js .

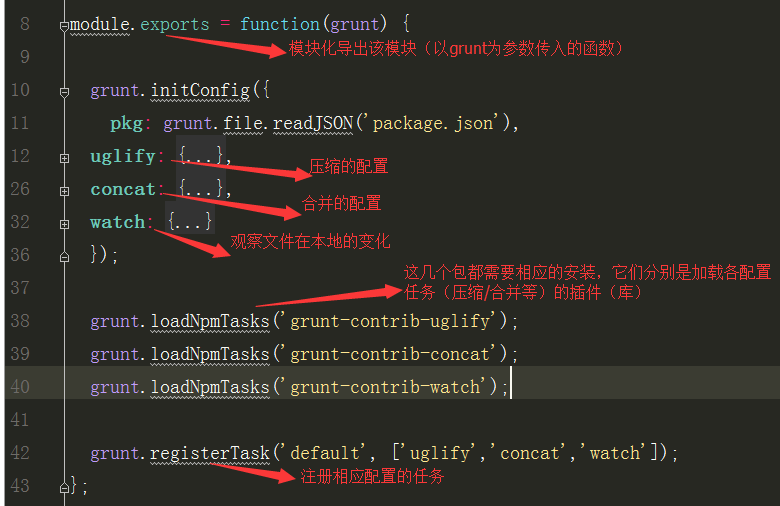
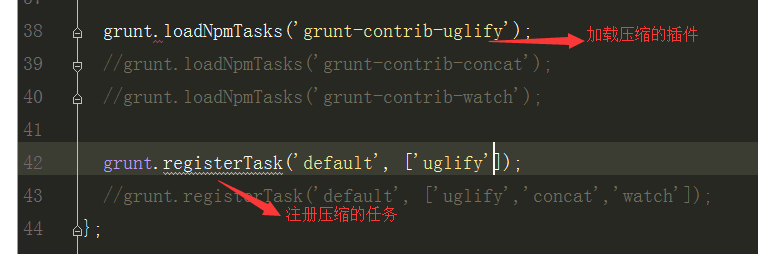
第六步:在本地文件夹下创建Gruntfile.js 文件并进行以下配置。

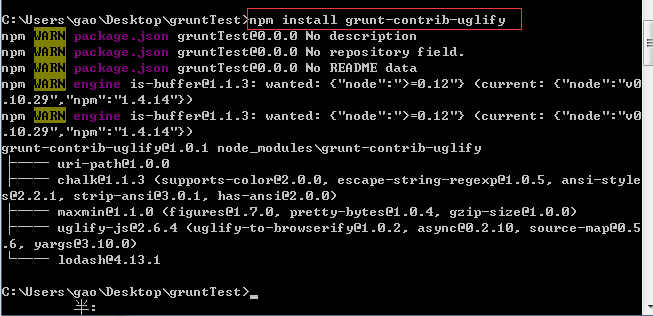
配置好后,安装各配置任务的相应的包,如grunt-contrib-uglify / grunt-contrib-concat / grunt-contrib-watch 等。

第七步:回到本地文件夹,在根目录下新建下面几个文件。

(1)对js文件夹里的index.js、main.js进行压缩,压缩后文件分别命名为index.min.js和main.min.js,并存放在build文件夹里。


配置好Gruntfile.js后,在命令行输入grunt执行该配置(uglify)任务。

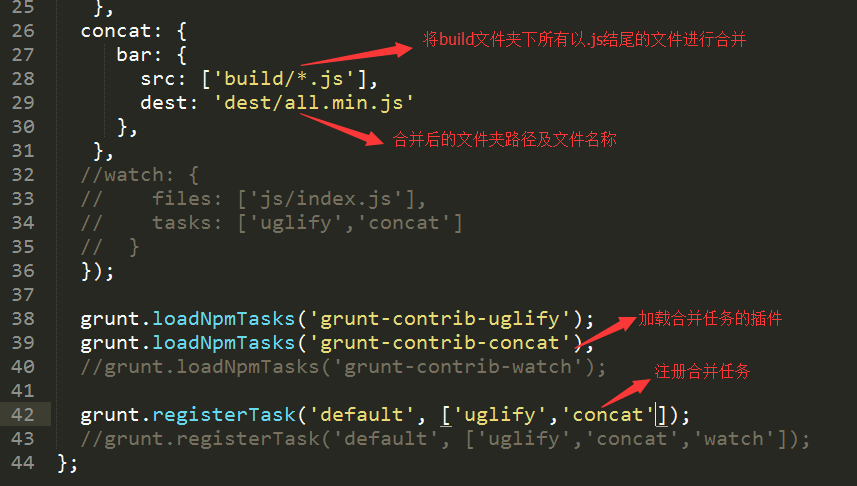
(2)对build文件夹下以.js结尾的文件进行合并,合并后文件命名为all.min.js,并存放在dest文件夹下。

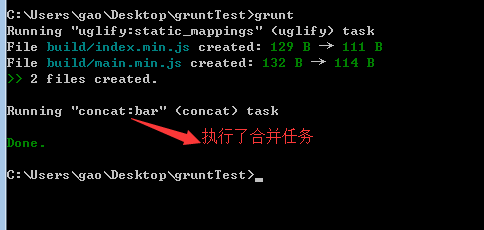
配置好Gruntfile.js后,在命令行输入grunt执行该配置(concat)任务。

(3)观察js/index.js变化,执行相应的(压缩、合并)任务。

配置好Gruntfile.js后,在命令行输入grunt执行该配置(watch)任务,将出现waiting…等待监视的文件(js/index.js)的变化。

改变js/index.js文件的内容,将执行压缩合并任务。

通过这七步操作对Grunt的基本应用(即压缩、合并、监视变化)有了初步了解,对以后更深入学习Grunt向前迈出了一大步。希望能坚持下去!共勉!!
未完待续。。。
--高腾龙于杭电
2016年7月11日