一个高效率的开发,不仅仅需要扎实的专业,掌握熟练的调试技巧也是必备技能,熟练的调试技能可以加快开发速度和提升代码质量,降低bug量,可以起到事半功倍的效果;今天来说下react-native在开发过程中的调试技巧。
ios平台中的调试
在安装了xcode的基础上,在项目根目录下运行react-native start即可启动本地服务,然后运行react-native run-ios就会自动启动ios虚拟机,自动安装app;
在第一次运行了react-native run-ios之后,后面再次启动app的话,直接重新react-native start就行了,修改的静态资源会重新编译,加载到app,只需要在app里reload一下就行,但是如果改了项目中的原生代码就需要重新run-ios了。
关于ios中的debug
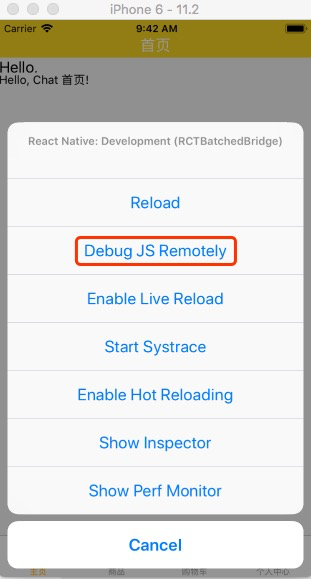
iOS模拟器中,可以使用快捷键command + D即可弹出调试菜单。

点击Debug JS Remotely即可打开chrome中的调试窗口

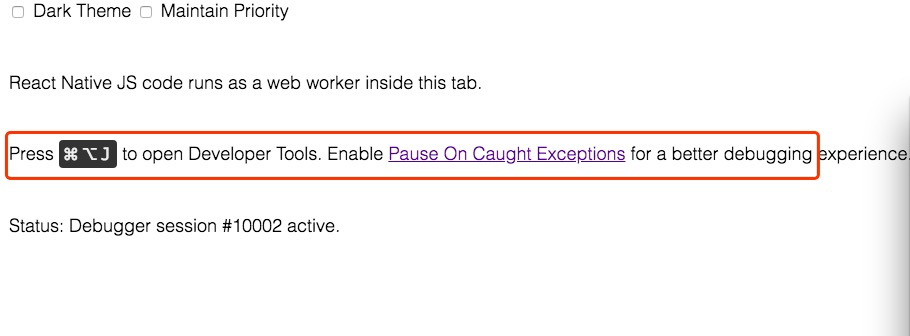
根据提示,再次按下commond + option + J(虚拟机按下win + alt + J)可打开调试页面,如下图

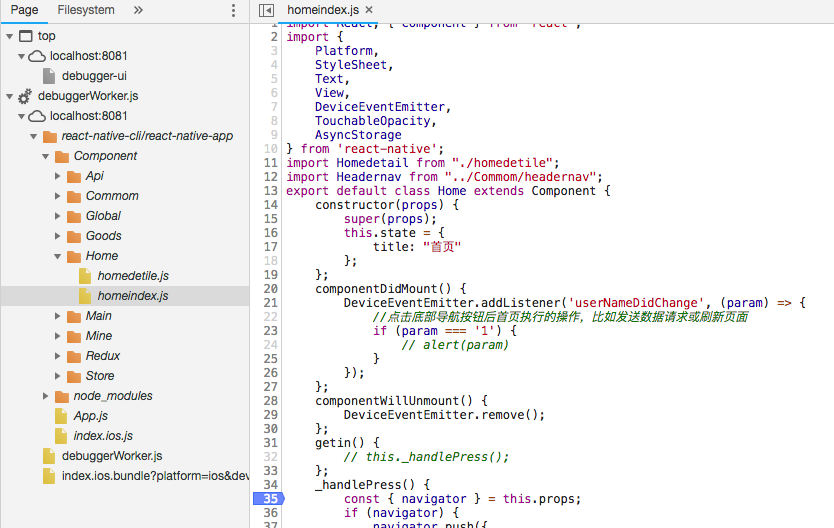
在此处打断点调试即可;如果调试过程中点击页面切换非常慢,可以吧调试页面单拖出来,重新command + R刷新页面就行了。
Android平台下debug
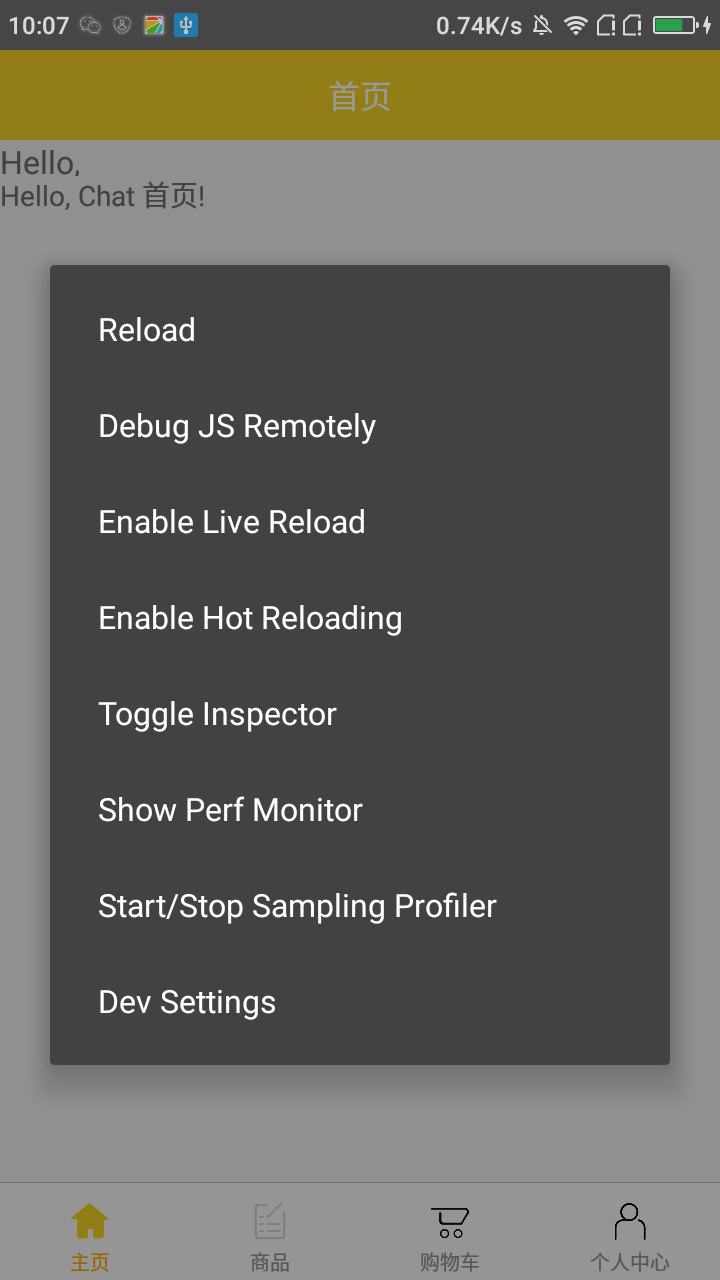
android平台下的调试和ios中很像,就是呼出菜单栏的方式不同,使用Android设备按下菜单键或者摇晃手机可以呼出菜单栏

同样点击Debug JS Remotely打开chrome中的调试窗口,剩下的步骤同ios设备。