给出以下数组,并进行排序处理
var arr = new Array('1','3','8','2','3','5');
1、 插入法排序
Array.prototype.csSort = function() { var newarr = this; /** 1、 插入法排序 * 插入发排序,即那数组的后边一项和前面一项对比,如果后面一项小于前面 * 一项,则将两者位置互换,从数组第2个元素开始对比;如下示例 */ for (let i = 1; i < newarr.length; i++) { for (let j = i; j > 0; j--) { if (newarr[j] < newarr[j-1]) { let pre = newarr[j]; newarr[j] = newarr[j-1]; newarr[j-1] = pre; }; }; }; return newarr; } console.log(arr.csSort().toString());
2、 冒泡法排序
Array.prototype.csSort = function() { var newarr = this; /** 2、 冒泡法排序 * 插入发排序,即那数组的前一项和后一项对比,如果前面一项小于后面 * 一项,则将两者位置互换,从数组第1个元素开始对比;如下示例 */ for (let i = 0; i < newarr.length; i++) { for (let j = 0; j < newarr.length; j++) { if (newarr[j] > newarr[j+1]) { let pre = newarr[j]; newarr[j] = newarr[j+1]; newarr[j+1] = pre; }; }; }; return newarr; } console.log(arr.csSort().toString());
sort排序的实现原理
js中sort排序方法使用简单,用于对数组排序,并返回数组,使用方法也很简单
Array.sort()
可以看出sort是一个方法,该方法内部对该数组对象进行一些操作,又返回来一个数组,不传参数的话排序默认根据字符串的Unicode排序
如下代码:
1 var arr = new Array('1','3','8','55','2','3','5','66'); 2 arr = arr.sort(); 3 console.log(arr.toString()) 4 // 1,2,3,3,5,55,66,8
可以看到上面的输出结果并没有按照大小进行排列,所以这种情况就需要往sort里传入一个参数
Array.sort(func);
传递参数这种情况所传的参数必须为一个函数,该函数对a,b两个参数进行比较,返回一个结果,具体如下
a 大于 b 返回一个大于0的值,a在b位置的后面
a 等于 b 返回一个等于0的值,a、b位置不变
a 小于 b 返回一个小于0的值,a在b位置的前面
如下代码
1 var arr = new Array('1','3','8','55','2','3','5','66'); 2 function compare(a, b) { 3 return a - b; 4 } 5 arr = arr.sort(compare); 6 console.log(arr.toString()) 7 // 1,2,3,3,5,8,55,66
当compare函数里返回a-b的时候,可以看到是升序排列,再看以下降序
var arr = new Array('1','3','8','55','2','3','5','66'); function compare(a, b) { return b - a; } arr = arr.sort(compare); console.log(arr.toString()) // 66,55,8,5,3,3,2,1
对于对象的处理也是如此
var arr = [ {name:"zhangsan", age: 21}, {name:"lisi", age: 23}, {name:"wangwu", age: 20}, {name:"zhaoliu", age: 18}, {name:"xiaoming", age: 17}, {name:"xiaolan", age: 25} ] function compare(arg) { return function(a, b) { return a[arg] - b[arg]; } } arr = arr.sort(compare('age')); console.log(arr)
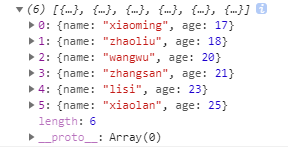
结果为

可以根据对象的某一个属性进行排序
sort的使用方法是很简单,究其原理感觉内部是冒泡排序的原理,通过对相邻的两个元素对比,如果前面的必后面的小,则位置不变,反之则替换位置,其原理可参考上面提到过的冒泡排序原理。