前言
之前有些过移动端的项目搭建的文章,感觉不写个pc端管理系统老感觉少了点什么,最近公司项目比较多,恰巧要做一个申报系统的后台管理系统,鉴于对vue技术栈比较熟悉,所以考虑还是使用vue技术栈来做;看过一个不错的后台配置模板(vue-element-admin),页面也挺美的,但是还是碍于不想看太多关于这个模板的配置说明,于是又拉出来之前我搭建的简易版的模板,决定重构下,使用自己搭建的后台系统模板,配置非常简单;本文将从初始化项目开始一直到打包上线做一个详细的介绍,看完本文章,绝对会对其中的一些配置非常熟悉,用起来也更加顺手;项目github地址:https://github.com/MrKaKaluote/element-admin.git,感觉好用的,感谢给个小星星。
初始化项目
1、当前开发环境
node.js -v v8.9.3
npm -v 6.1.0
yarn -v 1.7.0
Vue -v 2.5.2
全局安装vue-cli vue
2、新建文件夹,在文件下初始化项目
vue init webpack vue-elementui(项目名称)
同样一路回车如下

这里取消了ESLint代码风格检查工具以及单元测试模块,当然也可以选择保留
依赖包管理工具选择了yarn(yarn可以缓存之前下载的模块,可以提高模块加载的速度)
默认选择了vue-router模块
然后回车,下载以来模块

结束之后如上图所示,cd进入项目,然后npm run dev,项目就可以跑起来了,在浏览器中输入localhost:8080即可打开项目

项目初始化完毕,下面来正式开始管理后端的项目搭建
admin项目搭建配置
上面只是简单的完成了项目的初始化,接下来将按照下面的步骤来完成项目的配置
- 相关三方插件的引入(vuex、axios、element-ui、sass)
- 项目的基本配置文件配置
- 路由管理模块vue-router及菜单权限的配置
- 状态管理模块vuex的配置
- 请求模块axios的配置
1、相关三方插件的引入(vuex、axios、element-ui、sass)
既然选择了vue全家桶的技术栈,稍大型的项目vuex是肯定要用到的,同时axios必不可少,element-ui(当然还有其它ui框架可以选择,比如说bootscrap)、采用sass样式预处理框架,下面就安装下以上插件
yarn add vuex axios element-ui font-awesome--save
yarn add node-sass -D
yarn add sass-loader -D
yarn add style-loader -D
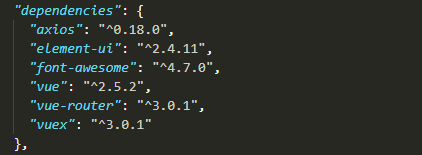
以上几行代码用于下载依赖包,安装完成之后,package.json文件如下

sass相关插件放在开发环境下面
在main.js中引入相关插件

上面是各三方插件的引入及注册,状态及路由的配置稍后会详细说明
2、基础配置文件的配置
这里刚一开始要修改的东西不多,暂且只修改以下两处
(1)配置favicon.ico
要配置出自己的框架,一些基础的配置文件还是要修改的,先来说个最简单的好了

拿百度来说,先把标签上的图表弄出来,这个配置要去修改buld ==> webpack.base.conf.js文件
在webpack.base.conf.js文件中引入html-webpack-plugin组件,这个模块可以为html文件中引入的外部资源,我们使用它来添加图标,代码如下
const HtmlWebpackPlugin = require('html-webpack-plugin') //为html文件中引入的外部资源
// 配置在module.exports里面
plugins: [
new HtmlWebpackPlugin({
template: 'index.html',
favicon: 'favicon.ico',
inject: true
})
],
将图标生成的favicon.ico文件放在根目录下即可,如何生成favicon.ico请自行百度,很简单

(2)请求的代理
现在还没有配置请求模块axios,配置好了之后请求接口会遇到跨域问题,修改config ==>index.js里面的proxyTable,可配置跨域代理。代码如下
proxyTable: { '/api/': { // api为代理接口 target: 'http://localhost:8085/', // 这里我代理到本地服务 changeOrigin: true } },
目前基础的配置先修改这两处,如有其它修改的地方在下面会提到,接下来配置项目三大模块(router、axios、vuex)
配置router及菜单权限
在我看来,一个项目最基础的模块就属于路由的配置了,路由不通,页面无法跳转,一切都是浮云,下面就通过路由配置来搭建起项目的基本样子。
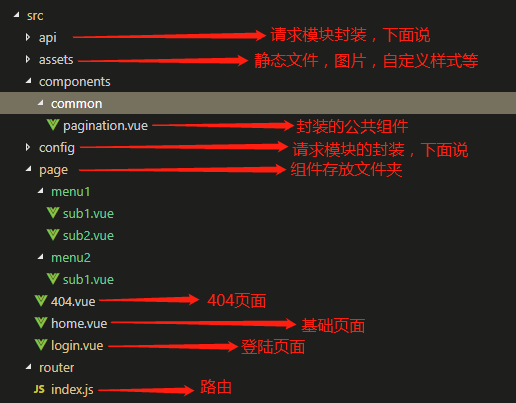
在src目录下面新建以下目录和菜单

新建以上文件及文件夹,作用已在上面做标注,重点来说下router.js和home.vue的配置
(1)router.js
首先要保证所有的子页面跳转都在home页面的框架下,路由配置如下
{ path: '/menu1', component: home, name: '菜單一', iconCls: 'el-icon-message', //图标样式class children: [ { path: 'sub1', component: sub11, name: '子菜單一' }, { path: 'sub2', component: sub12, name: '子菜單二' } ] }, { path: '/menu2', component: home, name: '菜單二', iconCls: 'el-icon-message', children: [ { path: 'sub1', component: sub21, name: '配置管理' } ] }
所有的父组件都为home组件,这样就可以保证子页面的跳转都在home的框架下,详细的配置请看我项目中的配置
(2)home.vue
home组件中的菜单配置是根据路由遍历出来的,如下代码
<!--导航菜单--> <aside :class="'menu-expanded'"> <el-menu :default-active="$route.path" ref="bigmenu" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" unique-opened router> <template v-for="(item,index) in $router.options.routes" v-if="!item.hidden && checkContains(item.name)"> <el-submenu :index="index+''" v-if="!item.single"> <template slot="title"><i :class="item.iconCls"></i>{{item.name}}</template> <el-menu-item v-for="child in item.children" @click="addRouter(child, item.path +'/'+ child.path)" :index="item.path +'/'+ child.path" :key="item.path +'/'+ child.path" v-if="!child.hidden && checkContains(child.name)">{{child.name}}</el-menu-item> </el-submenu> <router-link v-else v-for="child in item.children" :index="child.path" :key="child.path" :to="child.path"> <div @click="addRouter(child)" class="single-menu">{{child.name}}</div> </router-link> </template> </el-menu> </aside>
checkContains方法用来检测后台给的树结构中是否包含此节点,这里用来进行权限控制,同样的,项目代码里都有清晰的注释,可看源码
状态管理模块vuex的配置
状态管理的配置同我之前写的移动端的一样
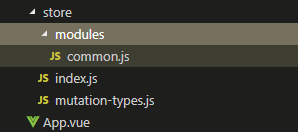
在src目录下新建store文件夹,如下图

在main.js中引入store/index.js,然后全局注册即可使用,详细请看代码
请求模块axios的配置
请求模块的封装也和之前写的移动端的配置一样
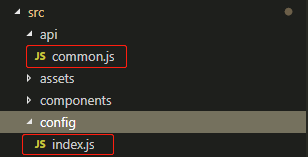
在src目录下新建api和config目录

common.js用于封装请求api
index.js用于封装公共请求方法,详细请看代码