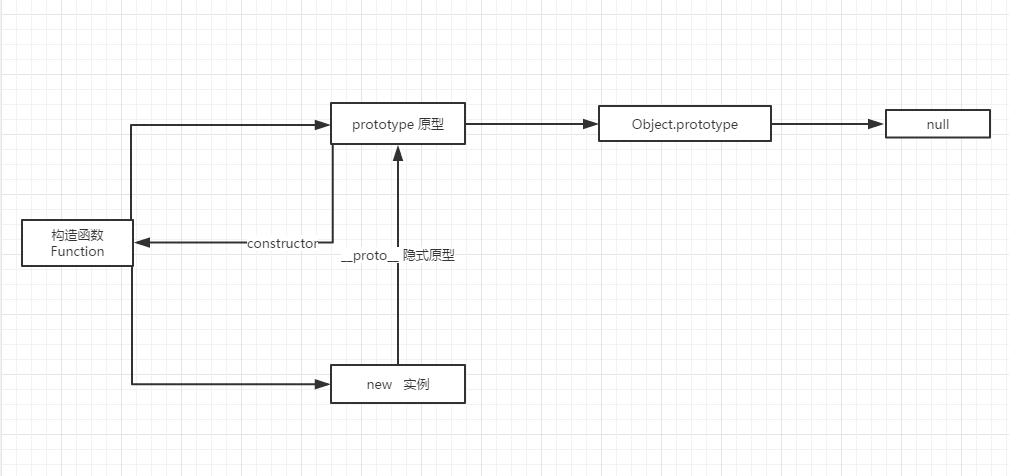
图解:

一、普通对象 跟 函数对象
JavaScript 中,一切皆对象。但对象也有区别,分为 普通对象 跟 函数对象,Object 和 Function 是 JavaScript 自带的函数对象。
var o1 = {}; var o2 =new Object(); var o3 = new f1(); function f1(){}; var f2 = function(){}; var f3 = new Function('str','console.log(str)'); console.log(typeof Object); //function console.log(typeof Function); //function console.log(typeof f1); //function console.log(typeof f2); //function console.log(typeof f3); //function console.log(typeof o1); //object console.log(typeof o2); //object console.log(typeof o3); //object
凡是通过 new Function() 创建的对象都是函数对象,其他的都是普通对象。
f1,f2,归根结底都是通过 new Function()的方式进行创建的。
Function Object 也都是通过 New Function()创建的。
二、构造函数
function Person(name, age, job) { this.name = name; this.age = age; this.job = job; this.sayName = function() { alert(this.name) } } var person1 = new Person('Zaxlct', 28, 'Software Engineer'); var person2 = new Person('Mick', 23, 'Doctor');
上面的例子中 person1 和 person2 都是 Person 的实例。这两个实例都有一个 constructor(构造函数)属性,该属性(是一个指针)指向 Person。 即:
console.log(person1.constructor == Person); //true console.log(person2.constructor == Person); //true
两个概念(构造函数,实例):
person1 和 person2 都是 构造函数 Person 的实例。
一个公式:
实例的构造函数属性(constructor)指向构造函数。
三、原型对象(prototype)
每个对象都有 __proto__ 属性,但是只有函数对象拥有 prototype 属性,该属性就是这个对象的原型。
Person.prototype = { name: 'Zaxlct', age: 28, job: 'Software Engineer', sayName: function() { alert(this.name); } }
在默认情况下,所有的原型对象都会自动获得一个 constructor(构造函数)属性,这个属性(是一个指针)指向 prototype 属性所在的函数(Person)。
Person.prototype.constructor == Person
四、__proto__
JS 在创建对象时,都有一个叫做 __proto__ 的内置属性,用于指向创建它的构造函数的原型对象。
对象 person1 有一个 __proto__ 属性,创建它的构造函数是 Person,构造函数的原型对象是 Person.prototype ,所以:
Person.prototype.constructor == Person; person1.__proto__ == Person.prototype; person1.constructor == Person;
五、原型链
概念:
对象寻找方法或者属性时,首先去自身上寻找,如果自身不带这个方法或者参数,就会去它原型上找,如果它原型上也没有,继续向上级原型(Function 或者 Object)去找,如果都没有,返回null。
这样一个寻找过程产生的链条,就叫做 原型链。
小测试:
1. person1.__proto__ 是什么?
2. Person.__proto__ 是什么?
3. Person.prototype.__proto__ 是什么?
4. Object.__Proto__ 是什么?
5. Object.Prototype.__proto__ 是什么?
答案:
第一题:
person1.__proto__ === Person.prototype
第二题:
Person.__proto__ == Function.prototype
第三题:
Person.prototype.__proto__ == Object.prototype
第四题:
Object.__proto__ == Function.prototype
第五题:
Object.prototype 对象也有 __proto__ 属性,但它比较特殊,为 null 。因为 null 处于原型链的顶端,这个只能记住。
Object.prototype.__proto__ === null