安装:
https://github.com/medcl/elasticsearch-rtf
先下载包
下载解压后
cd elasticsearch-rtf-master
ll
bin/elasticsearch-plugin list 这里会显示所有的插件
过滤插件
bin/elasticsearch-plugin list > /tmp/plugin.log
vim /tmp/plugin.log 在这里面把我们需要的analysis-ik这个插件去掉
cat /tmp/plugin.log|xargs -I {} bin/elasticsearch-plugin remove {} //删除
bin/elasticsearch-plugin list //查看
bin/elasticsearch -d //启动
ps aux|grep java
查看是否启动:: vim logs/elasticsearch.log
127.0.0.1:9200
安装laravel使用elastic的包
安装laravel/scout 查看文档地址 https://laravel-china.org/docs/laravel/5.4/scout/1276

接下来安装laravel-scout-elastic
执行这个
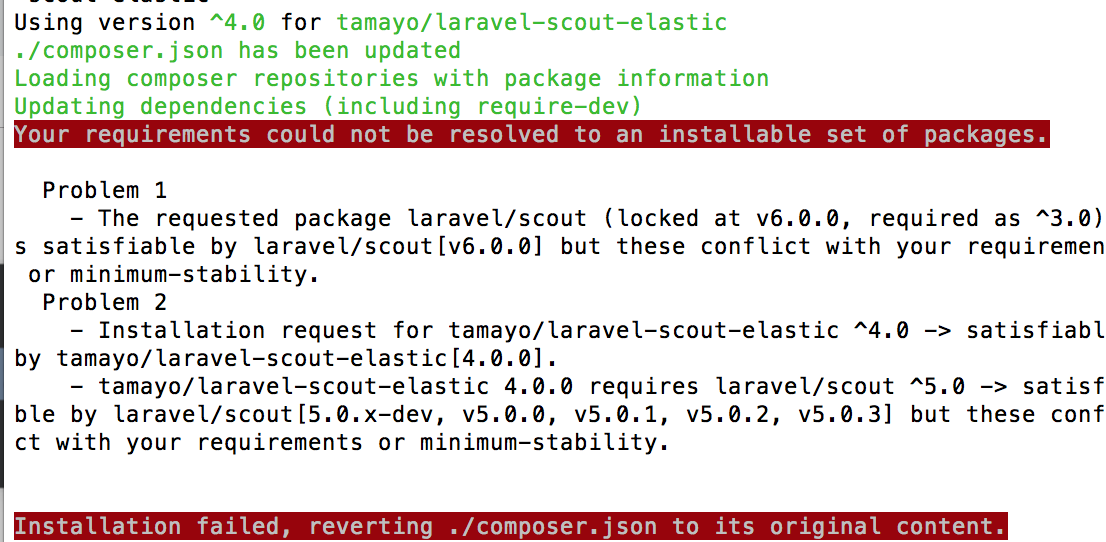
composer require tamayo/laravel-scout-elastic

报这个错,我查了下,最终找到原因,是我安装的
laravel/scout版本太高了,我给降到5.0就ok啦
后面的按照这个网址走就行啦 https://github.com/ErickTamayo/laravel-scout-elastic
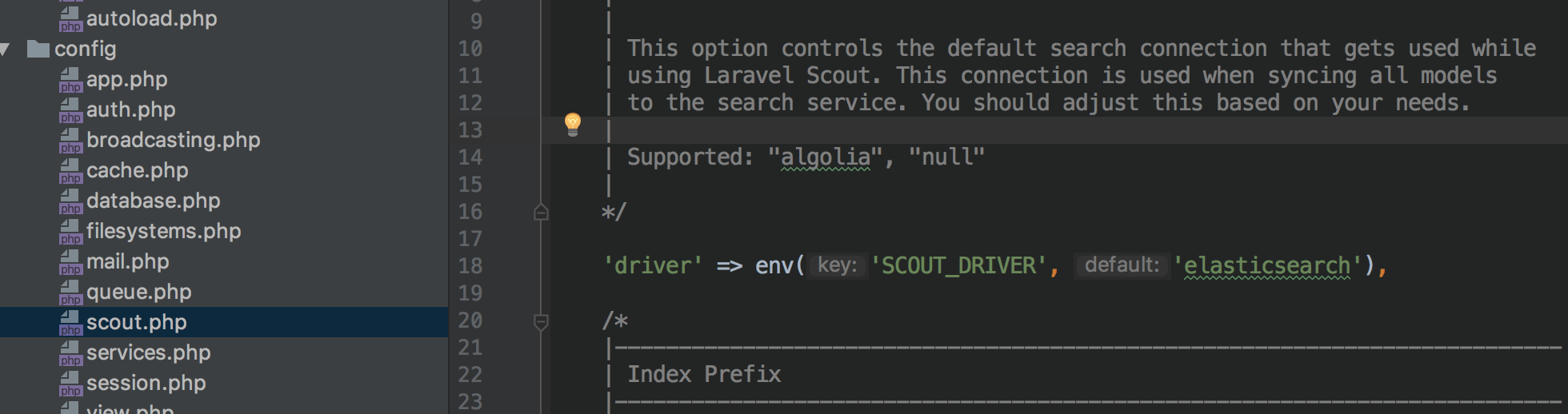
来到项目中的configscout.php中修改配置

'elasticsearch' => [
'index' => env('ELASTICSEARCH_INDEX', 'laravel'),
'hosts' => [
env('ELASTICSEARCH_HOST', 'http://localhost'),
],
]
就ok啦,主要查看文档,!!!!
使用laravel的command实现搜索引擎索引和模板的建立
分为三步走:
创建Command
php artsan make:command ESInit

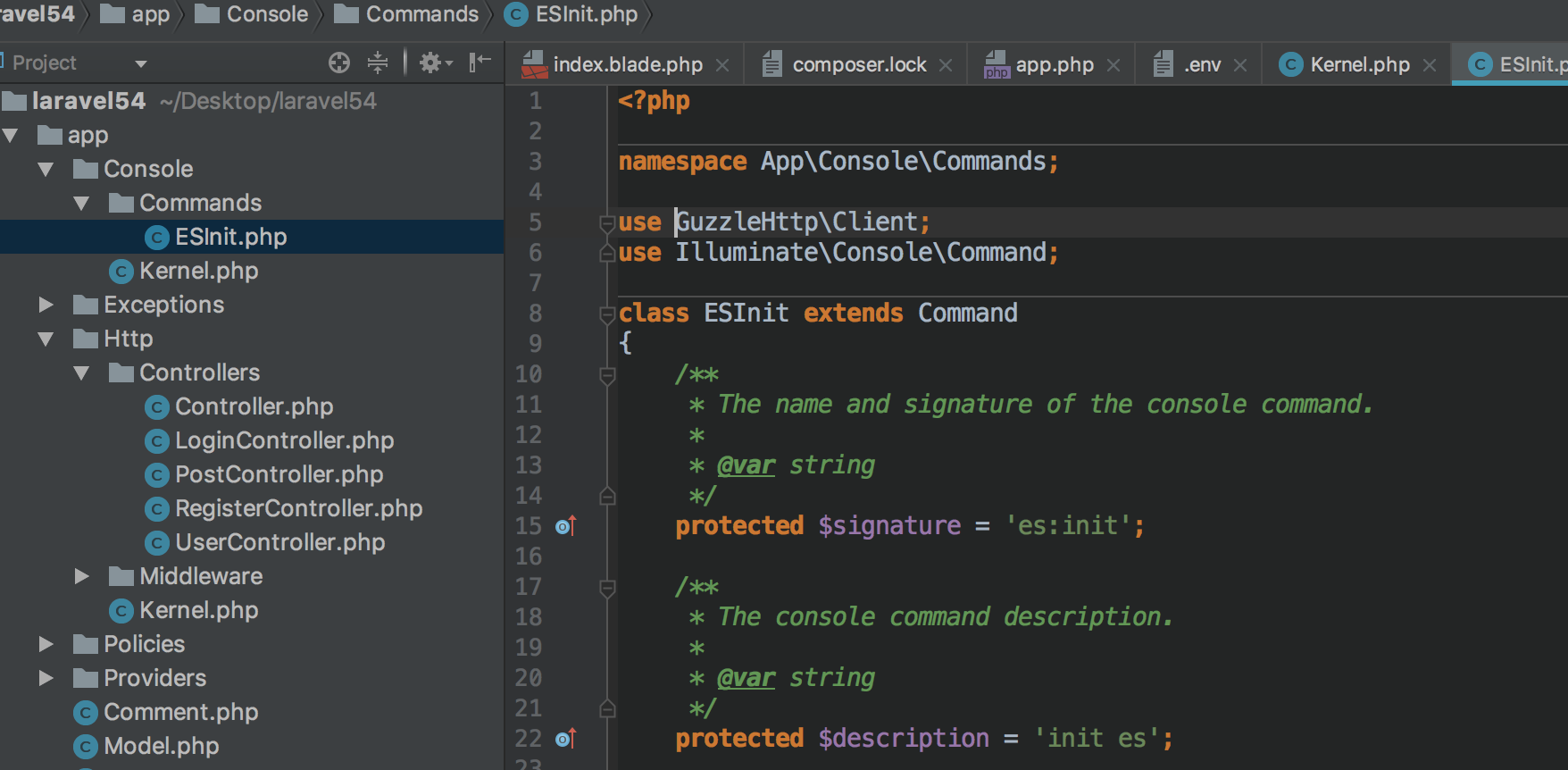
然后来到下面这个类

然后查看php artisan 就会看到 ps:init命令
编辑handle
在ESInit.php文件中,添加文件
use GuzzleHttpClient;
需要安装这个插件
composer require GuzzleHttp/guzzle
public function handle() { //创建template $client = new Client(); // 创建模版 $url = config('scout.elasticsearch.hosts')[0] . '/_template/tmp'; $client->put($url, [ 'json' => [ 'template' => config('scout.elasticsearch.index'), 'settings' => [ 'number_of_shards' => 1 ], 'mappings' => [ '_default_' => [ '_all' => [ 'enabled' => true ], 'dynamic_templates' => [ [ 'strings' => [ 'match_mapping_type' => 'string', 'mapping' => [ 'type' => 'text', 'analyzer' => 'ik_smart', 'ignore_above' => 256, 'fields' => [ 'keyword' => [ 'type' => 'keyword' ] ] ] ] ] ] ] ] ] ]); $this->info("=====创建模板成功====="); $url = config('scout.elasticsearch.hosts')[0] . '/' . config('scout.elasticsearch.index'); $client->put($url, [ 'json' => [ 'settings' => [ 'refresh_interval' => '5s', 'number_of_shards' => 1, 'number_of_replicas' => 0, ], 'mappings' => [ '_default_' => [ '_all' => [ 'enabled' => false ] ] ] ] ]); $this->info("=====创建索引成功====="); }
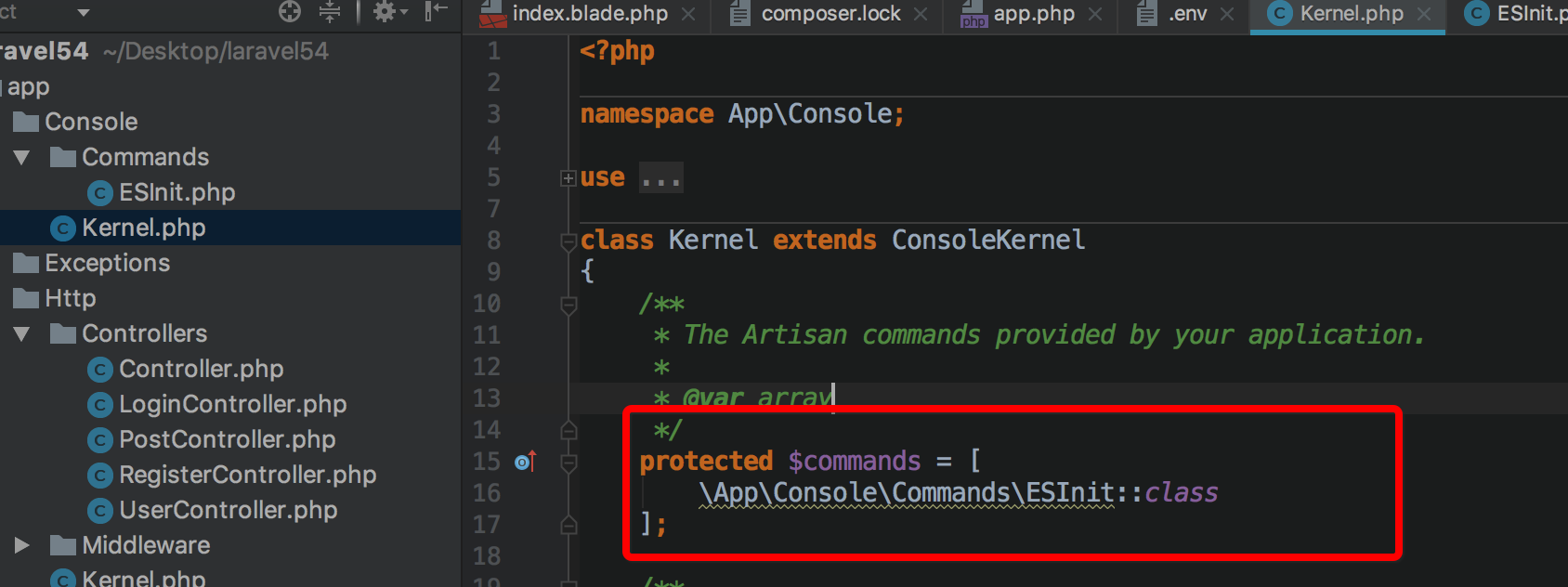
挂载到laravel的artisan中去
然后这边,我们来到控制台
php artisan es:init 就ok了