客户现场问题:图书pdf文件单个超过1G的文件很多,在线加载pdf文件特别慢,半天都加载不出来,所以需要在线阅读功能进行重构
解决办法:
一、后台处理
1、首先使用itext-pdf对pdf文件进行书签抽取,对抽取出的书签保存到书签表,书签表里会有书签名称、页码、层级关系等字段,然后对书签使用ES创建索引
2、对pdf文件进行按页拆分,拆分成多个pdf文件,拆分使用cpdf-binaries-master工具,下载地址:https://github.com/coherentgraphics/cpdf-binaries
3、抽取单页PDF文件的文本内容,使用ES生成全文索引
二、前台阅读界面

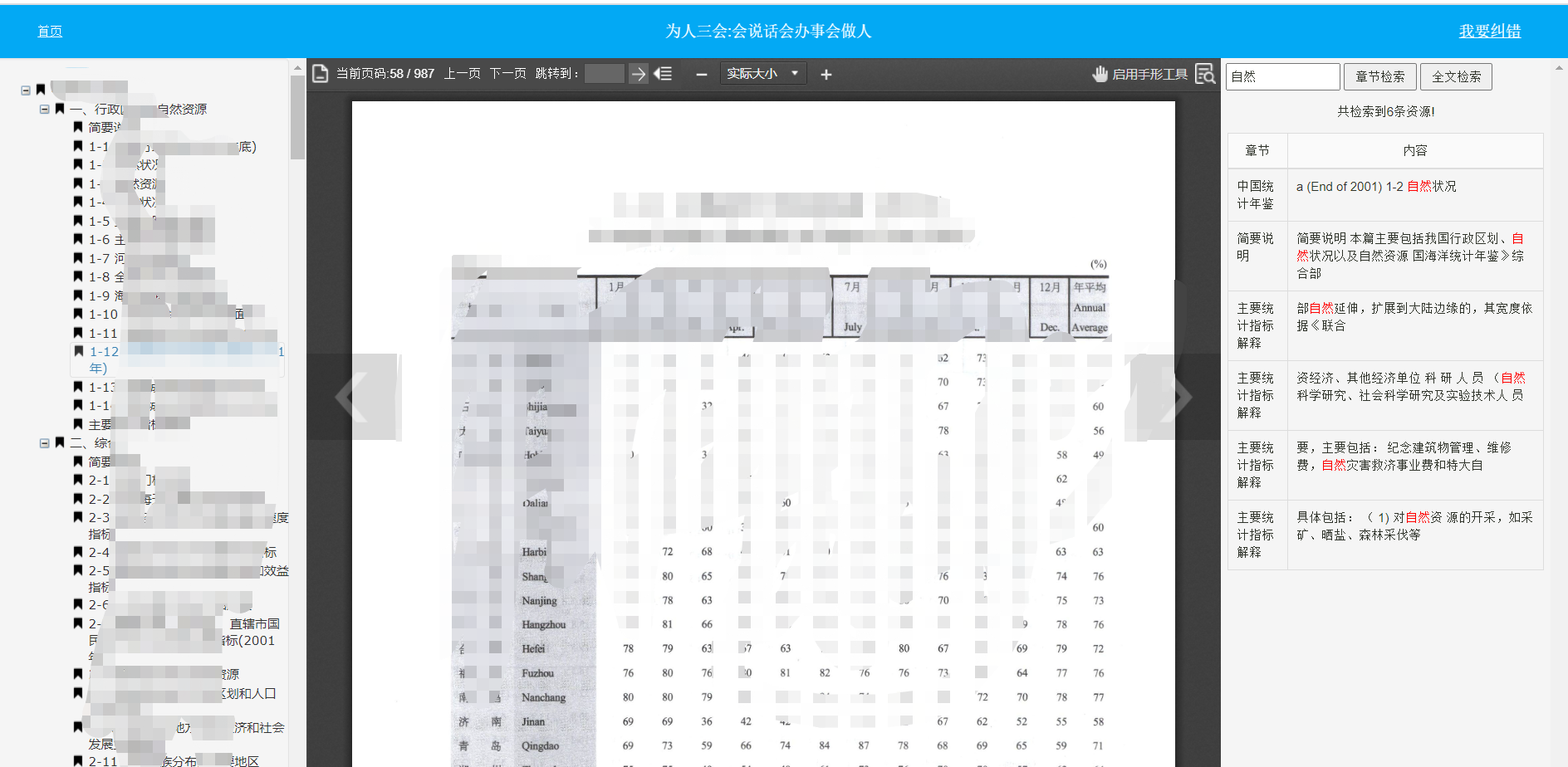
1、 左侧是书签列表,用ztree展示;中间是图书展示,用的pdf.js,界面上面的按钮是应客户要求,做了修改;右侧是检索模块。
2、点击左侧书签,会显示对应的图书页面,拆分后的单页pdf文件名称会以页码标识,这样书签就和单页pdf关联起来了。
这样就解决了加载速度慢的问题!
三、下面说下前台阅读界面开发碰到的问题
1. 当前设定一次缩放大小后点击另一个书签会回到默认大小,能否改成设定一次后不变
这是因为每次点击另外个书签,都是个新的pdf,缩放比例默认都是自动缩放
解决:直接在pdf.js的viewer.html文件里修改代码
var $autoScale=$('#autoScale',window.parent.document);//在iframe标签外部页面定义,记录当前pdf缩放比例
var $searchKey=$('#key',window.parent.document);//全文检索的关键词
var isReloadPage=false;//是否重新加载页面
window.addEventListener('scalechange',function (event) {
/**
* pdf渲染界面查找出关键词并且高亮显示
*/
var PDFFindBar = PDFViewerApplication.findController.findBar;
var searchKey=$searchKey.val();
PDFFindBar.findField.value = searchKey;
PDFFindBar.highlightAll.checked= true;
PDFFindBar.findNextButton.click();
//end
/**
* pdf翻页缩放比例保持不变
*/
autoScale=$autoScale.text();
if(!autoScale){
$autoScale.text(PDFViewerApplication.currentScaleValue);
}
if(PDFViewerApplication.currentScaleValue == 'auto' && isReloadPage == true){
$autoScale.text(PDFViewerApplication.currentScaleValue);
return;
}
if(PDFViewerApplication.currentScaleValue == 'auto'){
PDFViewerApplication.pdfViewer.currentScaleValue=autoScale;
}
if(autoScale != PDFViewerApplication.currentScaleValue){
$autoScale.text(PDFViewerApplication.currentScaleValue);
}
isReloadPage=true;
});
2、原文界面全文检索的关键词没有高亮显示
说明:这个问题是点击全文检索,会在右侧把检索出的全文数据以表格的形式展示,展示字段有书签名称、检索出的内容。然后点击对应的检索内容,中间显示对应的pdf
解决:上面代码以解决
3、使用ztree,树形节点文本不能自动换行
<style>
/*设置ztree节点span自动换行*/
.ztree li span{
white-space: normal;
display: inline-block;
margin-right: 10px;
}
/*设置ztree节点a标签高度设置为自动*/
.ztree li a{
height: auto;
}
/*设置ztree节点被选中时高度设置为自动*/
.ztree li a.curSelectedNode{
height: auto;
}
</style>