Orleans—一些概念
这是Orleans系列文章中的一篇.首篇文章在此
这个文章聊一聊Orleans的概念.以下文章大部分翻译自官方教程,还有一些结合实际的应用经验,并对以前文章留下的坑进行填平.如果有哪个坑没有填,还请告诉我.
Grain的生命周期:
一个Grain在逻辑上是永远存在的,并在逻辑上拥有一个不变的标识.程序的代码永远不会去创造或者销毁一个Grain,你可以认为Grain永远存在于内存中,就等着响应你的请求.当然在物理上,按照需求由Orleans运行时自动的激活一个Grain,如果这个Grain在某一个时间段空闲,它也由Orleans自动的反激活,并从内存中移除.一个Grain的激活与反激活从程序代码上捕捉不到的,程序代码只可以从Grain类本身提供的两个方法参与其中,它们是OnActivateAsync , OnDeactivateAsync.除此之外Grain的一生就处于反激活或者激活状态,但是不管何时,你都可以假定Grain在silo里存在,放心大胆的激活它. 激活一个Grain,只能通过GetGrain方法,这个方法只有在GrainClient和Grain类内部提供.通过这个方法,我们只能得到一个grain的引用,这个引用不是Grain的物理地址,而是Grain在Orleans体系中的一个逻辑地址.这个引用对于特定的实例是唯一不变的.并且不会两两相同.
消息
我们调用Grain引用的方法,实质上是给一个特定的grain实例发送消息,默认Orleans体系保证消息的到达目的地是"至多一次".也就是说如果一个消息因为网络问题发送失败了,Orleans不会重新发送.这时候需要在程序代码中做额外的判断与处理.
单线程机制
一个消息到达了一个特定的grain实例,这个grain实例把这个消息翻译成一个task,然后会调用自己内部的TaskScheduler(任务排程器),把这个消息放入到特定的队列.等待执行.Orleans的内部其实是使用了一个自定义的TPL,这个TPL本质上也是通过标准的TaskScheduler来工作的.从宏观上说,Orleans体系内的TaskScheduler有两类,一类是全局的TaskScheduler,一类是Grain实例内部的TaskScheduler.
一个Task,在Orleans里也称作是workItem,有时候会在日志中看到WorkItem XXX等等内容,可以这样简单的认为,消息 task 和workItem,是一个消息在不同的阶段的不同的名字.
在类实例内部的TaskScheduler里,workItem排队等待被执行.由于一个队列中WorkItem也许会排多个,所以它们这多个又被称为WorkItemGroup.
这样每个Grain实例中过的WorkItemGroup,又会在全局中的TaskScheduler里排队.这个全局的TaskScheduler管理着这些WorkItemGroup组成的队列(即队列的队列).
同时全局的TaskScheduler还管理着一组线程.并给每一个WorkItemGroup安排一个线程执行WorkItemgroup里载明的WorkItem.在统一时间段,一个WorkItemGroup只安排一个线程.
这样构成了一个"单线程机制".
一个Task,永远会被安排到正确的队列中.Orleans永远不会在执行Task的中途创造另一个Task,所以要求程序代码在执行Task的中途,不要开辟多线程.不然会报错或者会破坏单线程机制.如果真的有需要创造额外的task.可以使用一个变量,获取当前的TaskScheduler.在启动这个额外的task时,指定这个变量作为参数.其他时候,最好永远不要再grain内部开辟新的线程.其实用久了你会发现,大部分时候根本不需要线程...啥是线程?能吃吗?啥是锁,能做我女朋友吗?虽然这是嘻话,但是,了解锁和了解线程对Orleans的编程还是很有帮助的,比如怎么给Orleans破处,破除它的单线程机制(虽然平时用不到)等等奇淫巧技,对于有女朋友的码农们还是很容易做到的.所以还是早点找到女朋友.
跑远了,上文说到 消息,task,以及workitem可以认为是消息在不同阶段的不同表现形式.那么Orleans是如何做到Orleans客户端与Orleans服务端通信的呢?Orleans底层是用的tcp协议.Orleans在编译阶段会产生额外的代码,同时在运行阶段,也会产生一些代码,这些代码的作用是为了支持发送消息,包括消息的序列化等等一些复杂的概念.前一段时间有新闻说程序员写了一个程序,这个程序是可以自动写代码的…现在我们也用上了,咩哈哈哈…还依然是码农.
Grain目录服务
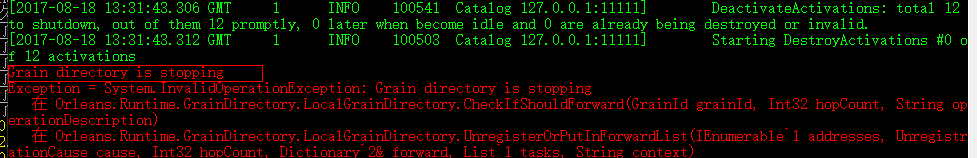
消息一旦到达silo,就会触发一个Grain的激活(如果之前没有激活过.)这个激活的动作,是在集群内部随机发生的.也就是说,Grain实例产生的物理位置是随机的.Orleans系统维持了一个变量,名字叫做ActivationCountPlacement,它使用这个变量尝试在集群的各个silo之间平衡激活发生的次数.Orleans还使用了分布式hash表的技术,构建了3. Grain Directory service(Grain目录服务),如果你不是很优雅的关闭silo,会在日志中看到这个目录.如下图

这就要求我们在关闭silo的时候调用正确的函数,特别是在需要存储grain状态的情况下.
我一般是使用以下方式关闭一个silo

以前的文章说过允许Grain在接收消息的时候稍微富有弹性,不是刚性的遵循"单线程机制".这个富有弹性的机制就是[reentrant]特性,上文已经说过了.但是这个特性带来的好处的同时(好处就是稍微防止了一下消息死锁),也带来的坏处,坏处就是在实现EventSourcing的时候,它会稍微的破坏一致性.这个在这里只是一提.不做展开.在合适的时候会做说明.
状态无关的Grain
关于Grain,在Orleans中还有一个概念就是StatelessWorker特性,这个特性标志一个Grain是无状态的(但是可以有字段保存需要的信息).意思就是启动StatelessWorker任意多个,都不会感到它们之间有何区别.大家都看过黑客帝国吧.哪个特工史密斯在大雨中复制了自己好多个..没错,就是那种感觉.这样的Grain无论多少个,都他X的是克隆体,所以Orleans处理它的时候与普通的Grain不太一样.(这个StatelessWorker特性也标明了,这种grain就是工人,纯干活的,就是工具类,与状态无关的),区别是1.可以在集群的多个silo里,每一个silo都创造一个相同标识的Grain.2.针对此类grain的请求,都只在第一个接受到请求的silo里执行.(即请求不会跳转,在一个集群里,如果你请求一个普通的GrainA,假设标识是123,这个请求的消息也许发往了siloA,但是这个123的实例已经在另一个的siloB里已经被创建了,这样针对123的请求必须跳转到此siloB.)3.Orleans会在所有此类grain忙的时候,自动增加一个...实际应用中,会利用特性2,加快请求的处理速度.也可以利用特性1,让StatelessWorker在自己的字段里携带一些常用的数据,在整个集群中扩散.
注意状态无关并不是无状态值.
Observers通知
经过了以上的介绍,也许早就有人想到了.所有的消息是从client到silo.如何让消息从silo到client?Orleans提供了两个办法(当然你也可以利用TCP等协议自己实现一个),一个简单点,一个复杂点.当然这是我自己的观点.
简单点的办法就是使用observer,见多识广的人已经猜到了Rx这种反应式通知机制.我就认识一个真Rx高手.对Rx的理解非常之深刻,不过Orleans只是借用了它的思想和部分方法.observer是消息从silo到client的一种异步机制.并且是单向的.(即silo不期待任何返回值),官方的例子中有两个例子展示了如何使用observer.其中有个例子是chirper.可以去观摩观摩.
还有个复杂点的通知机制就是stream,所谓流.或许下一步我应该把流加入我的话题列表内.Orleans真是一个严肃的框架,它替我们完成了几乎所有底层的工作,而且设计巧妙,让我们只需要关注生产实际.而之前介绍的文章中,并没有真正详细介绍如何构建一个可以横向扩展的集群.虽然已经说过一个主从模式的silo集群,但是哪个集群太过于脆弱.不是真正的服务自我发现式的,灵活的集群..下面一个文章我就说说,如何构建一个Orleans的silo集群.这个集群满足以下特性:
-
服务自我发现.
-
后加入的silo可以被集群接纳
-
离线的silo可以被集群排除
-
Orleans客户端可以充分利用集群内在线的silo
如果能够满足以上特点,可以认为这个集群能够应用于生产实际当中.
今天说的内容,没有什么实用性的内容.但是这些概念每个都值得好好研究,我这里只是引路.