IDEA 功能介绍
1-深度智力
IntelliJ IDEA为您的源代码编制索引后,通过在每个环境中提供相关建议,提供快速,智能的体验:即时和智能的代码完成,即时代码分析和可靠的重构工具。
2-开箱即用的体验
诸如集成版本控制系统和各种支持的语言和框架之类的关键任务工具在手 - 没有插件喧嚣。
3-智能代码完成
虽然基本完成在可见性范围内建议了类,方法,字段和关键字的名称,但智能完成只会提示在当前上下文中预期的那些类型。
4-框架协助
虽然IntelliJ IDEA是Java的IDE,但它也可以理解并为各种其他语言(如SQL,JPQL,HTML,JavaScript等)提供智能编码协助,即使语言表达式被注入到您的Java代码。
5-生产力增强剂
IDE预测您的需求,并自动执行繁琐重复的开发任务,以便您可以专注于大局。
6-开发人员人体工程学
在我们所做的每一个设计和实施决策中,我们都记住中断开发者流程的风险,并尽量消除或减少开发人员的流量。
IDE遵循您的上下文并自动显示相应的工具。
7-不引人注意的智力
IntelliJ IDEA中的编码帮助不仅仅是编辑器:它可以帮助您在处理其他部分时保持生产力:例如填写字段,搜索元素列表; 访问工具窗口; 或切换设置等
一、安装IntelliJ IDEA
先下载IntelliJ IDEA
https://www.jetbrains.com/idea/download

安装的过程中,可以修改安装目录

下面也有勾选的地方,这代表什么意思?
前一个表示在桌面上创建一个 IntelliJ IDEA 的快捷方式,这个建议勾选上,不然我们每次启动 IntelliJ IDEA 都要到安装目录下启动,岂不要累死?
后一个表示关联 .java、.jGrooy 和 .kt 文件,建议不要勾选,否则我们每次打开以上三种类型的文件,都要启动 IntelliJ
IDEA,速度比较慢,
而且如果我们仅仅是为了查看文件内容,用 EditPlus 这类轻便的编辑器打开,岂不更加方便?

接着点击Next

安装完后,第一次打开的时候会出现这个

如果是第一次安装IntellIJ IDEA的话,那么可以选择Do not import settings
接着下面这个选择accept

下载破解插件:
下载地址:http://idea.lanyus.com/

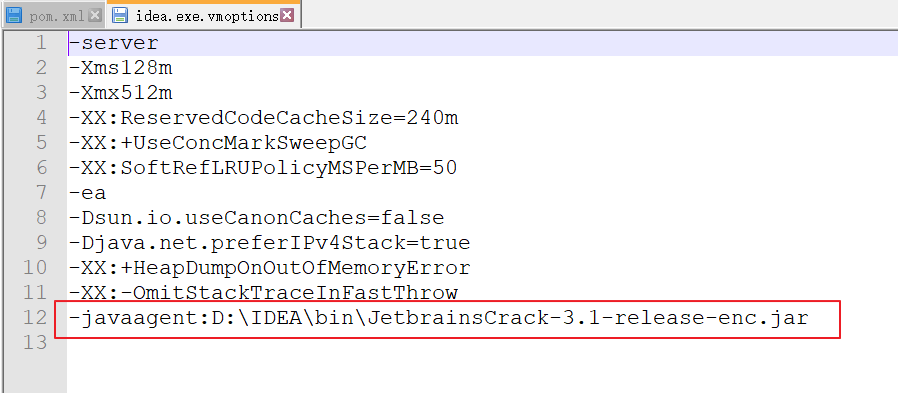
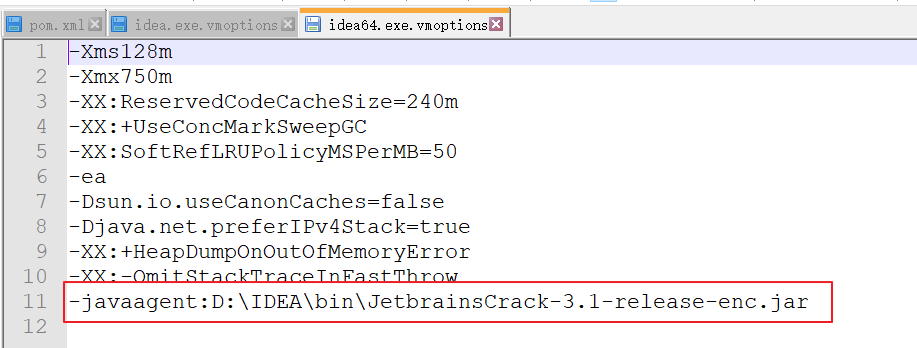
下载jar包,放置到bin目录下,再修改此文件

添加如下代码:
-javaagent:D:IDEAinJetbrainsCrack-3.1-release-enc.jar


然后再重新启动
这时候,需要输入激活码

激活码的内容如下:
ThisCrackLicenseId-{ "licenseId":"ThisCrackLicenseId", "licenseeName":"idea", "assigneeName":"", "assigneeEmail":"idea@163.com", "licenseRestriction":"For This Crack, Only Test! Please support genuine!!!", "checkConcurrentUse":false, "products":[ {"code":"II","paidUpTo":"2099-12-31"}, {"code":"DM","paidUpTo":"2099-12-31"}, {"code":"AC","paidUpTo":"2099-12-31"}, {"code":"RS0","paidUpTo":"2099-12-31"}, {"code":"WS","paidUpTo":"2099-12-31"}, {"code":"DPN","paidUpTo":"2099-12-31"}, {"code":"RC","paidUpTo":"2099-12-31"}, {"code":"PS","paidUpTo":"2099-12-31"}, {"code":"DC","paidUpTo":"2099-12-31"}, {"code":"RM","paidUpTo":"2099-12-31"}, {"code":"CL","paidUpTo":"2099-12-31"}, {"code":"PC","paidUpTo":"2099-12-31"} ], "hash":"2911276/0", "gracePeriodDays":7, "autoProlongated":false}
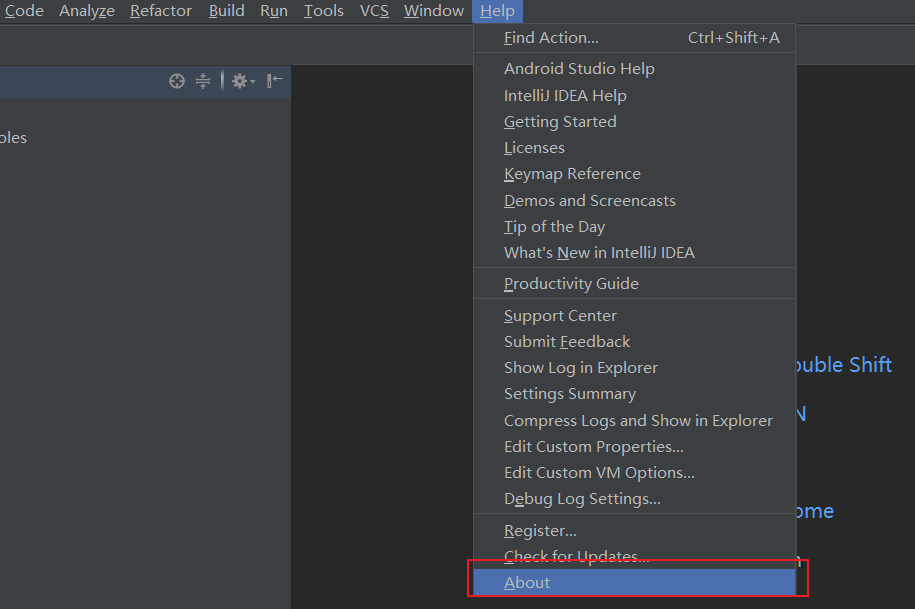
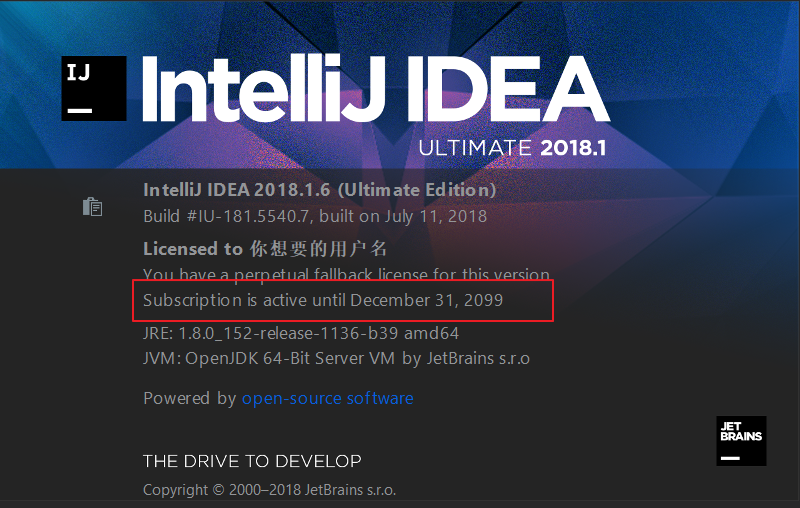
进入程序后,验证是否破解成功
点击help选项→about


显示如上图所示,表示永久破解成功,就可以愉快的玩耍了。。。