今天要讲的事情是构建安卓程序的UI界面。
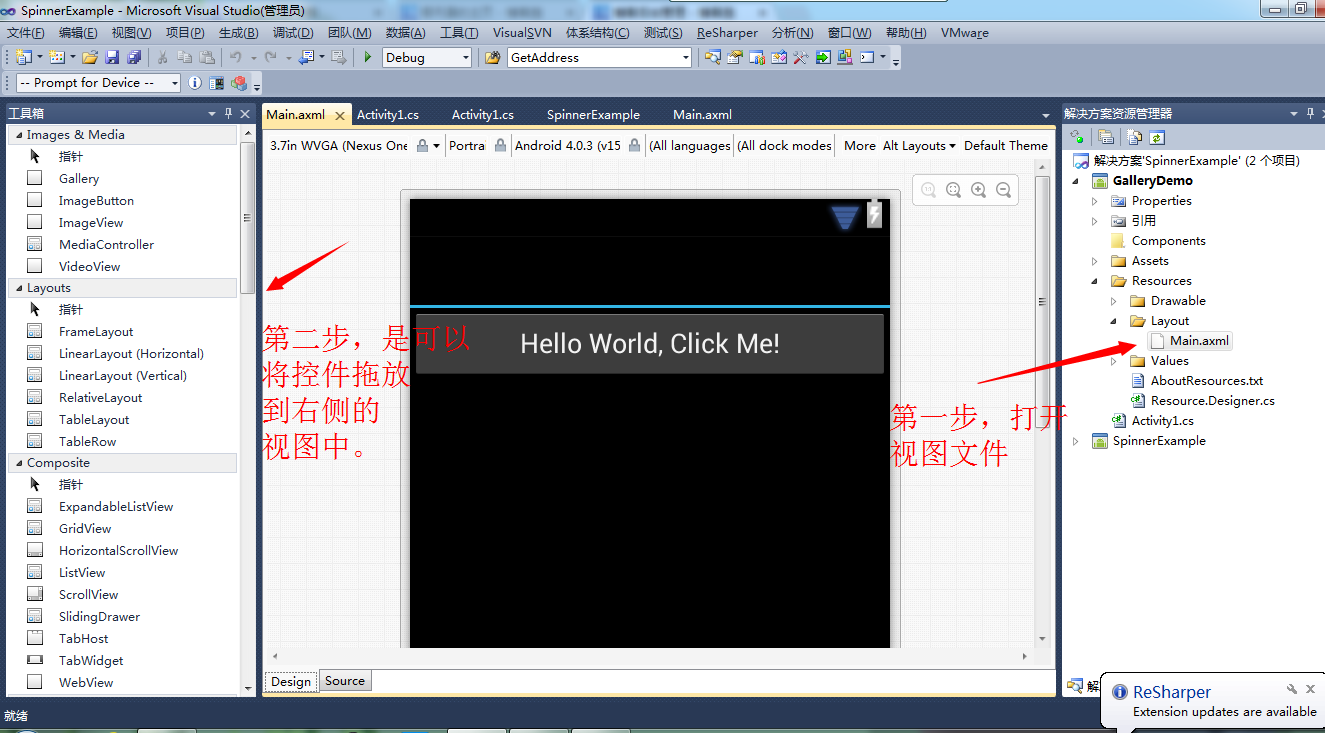
首先给大家上点小点心,如图:

上面就是我们界面的设计模块,仔细看中间大块的下方,有一个Source,这就类似webform里面的设计和源代码界面。
在这个页面看到的都是一些类似xml标记性标签:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:id="@+id/MyButton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/Hello" /> </LinearLayout>
首先,以我们平时开发桌面应用程序来说,首先winform是要将界面设计好。进入主题:
我们一般可以通过左边来拖控件来完成界面的设计。但是我感觉这个没有droiddraw-r1b22这款
界面设计软件方便。

通过拖好控件,可以对UI元素进行一些设置。当拖完控件,点击左上方generate就可以生成右下方的xml代码。
这里需要注意,这里的xml不会自动更新,所以需要点击generate按钮来创建更新的代码。
安卓界面的5种控件布局:
AbsoluteLayout这种布局是将所有的控件放在所定义的位置。根据我查的资料显示,现在并不推荐使用这样的布局。
FrameLayout是显示一个单一项,比如一个图片等等。
LinearLayout沿单一的水平线或者垂直线显示子控件。
RelativeLayout将控件放在相对于其他控件的特定位置。
TableLayout使用行/列式布局来显示控件。
这五种布局,最常用的是FrameLayout和RelativeLayout这两种布局。
还需要注意的事情是FrameLayout这样的布局,会将所有的元素都固定在布局的左上角。
他们都在同一位置绘制,并且显示会相互干扰。
下面介绍一些移动用户界面的指导原则:
表单元素的数目:不同的移动设备显示大小不同,故此不要让用户看到太多的表单元素。
表单元素的尺寸:表达元素能够足够使得用户能够使用。
测试:安卓设备有不同的分辨率,用来不同机型是最重要。这个我最深有体会。在上家离职的公司的安卓软件,
发现很多因为各种不同的机型而产生不一样的结果。
我们下面来介绍三种简单的文本控件:
Textview类似一个标签,可使用该控件向用户显示数据。TextVIew的Width属性用于设置TextView的宽度。
可以使用值fill_parent或者一个整数像素来设置该属性。

EditText类似。net的文本框,它允许多行输入和自动换行。

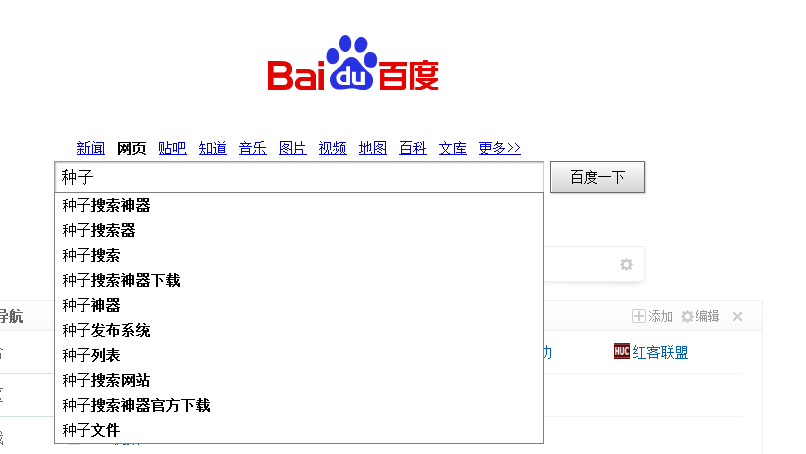
AutoCompleteTextView是一个向用户显示一组可供选择的项的文本框。类似
搜索引擎,比如在百度上搜索一个种子如图,这个也是类似EditText控件一样。
当用户输入时,可以将选中的项显示在文本视图中,向用户显示的数据列表是由
数据适配器构成的,这里线普及下。这里的数据适配器就类似我们Ado.net的适配器,用来
充当数据绑定的桥梁。在IOS中开发是建一个类继承一个Source的接口来实现绑定的。
在后续课程中将继续深入讲解适配器。

今天的课程就讲解这几个基本控件的使用。下一讲继续讲解其他控件的使用。
转载请附带联系人Q-高卿 QQ1466358067