Egret的性能优化不知道在哪里啊,主要参考Laya的性能优化,都差不多
一、性能统计面板
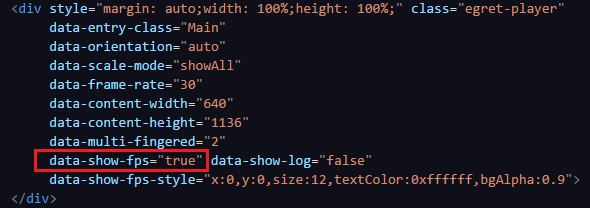
index.html页面设置data-show-fps=true打开性能面板


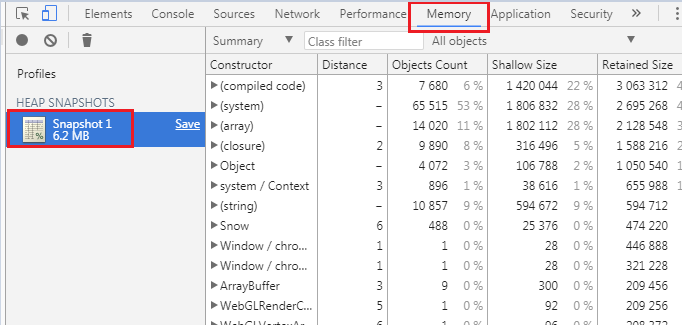
Egret没有内存占用查看,F12浏览器中Memory查看内存占用

二、内存优化
1.对象池
减少了实例化对象时的开销,且能让对象反复使用,减少了新内存分配与垃圾回收器运行的机会
用了对象池后将减少程序的垃圾对象,有效的提高程序的运行速度和稳定性
还是laya的精简...
/**
*<p> <code>Pool</code> 是对象池类,用于对象的存贮、重复使用。</p>
*<p>合理使用对象池,可以有效减少对象创建的开销,避免频繁的垃圾回收,从而优化游戏流畅度。</p>
*/
//class laya.utils.Pool
var Pool=(function(){
function Pool(){}
__class(Pool,'laya.utils.Pool');
Pool.getPoolBySign=function(sign){
return Pool._poolDic[sign] || (Pool._poolDic[sign]=[]);
}
Pool.clearBySign=function(sign){
if (Pool._poolDic[sign])Pool._poolDic[sign].length=0;
}
Pool.recover=function(sign,item){
if (item["__InPool"])return;
item["__InPool"]=true;
Pool.getPoolBySign(sign).push(item);
}
Pool.getItemByClass=function(sign,cls){
var pool=Pool.getPoolBySign(sign);
var rst=pool.length ? pool.pop():new cls();
rst["__InPool"]=false;
return rst;
}
Pool.getItemByCreateFun=function(sign,createFun){
var pool=Pool.getPoolBySign(sign);
var rst=pool.length ? pool.pop():createFun();
rst["__InPool"]=false;
return rst;
}
Pool.getItem=function(sign){
var pool=Pool.getPoolBySign(sign);
var rst=pool.length ? pool.pop():null;
if (rst){
rst["__InPool"]=false;
}
return rst;
}
Pool._poolDic={};
Pool.InPoolSign="__InPool";
return Pool;
})()
关于对象池对于效率有多少提高,没有实测,得根据实例化和销毁对象的性能消耗来判定。
三、垃圾回收、资源卸载、释放内存
垃圾回收方式:标记清除、引用计数
垃圾回收时间:固定间隔、上限
游戏中除了常用的事件监听的移除、对象引用设置为null等等,对于资源加载使用后,也要即时卸载。
四、渲染优化
1. drawcall
吃饭去了,待编辑...