搭建开发环境(搭建开发环境前必须安装node.js):
1.安装vue脚手架工具
$ npm install -g vue-cli
2.创建项目(注意项目名字不要有大写字母)
vue init <template-name> <project-name> / vue init webpack vue-demo 表示使用webpack作为构建工具
cd vue-demo
npm -install / cnpm -install (安装依赖,一般初始化的时候就自己安装依赖了,这一步可以省略,如果第一步报错了,可以用这个继续安装)
npm run dev 启动项目
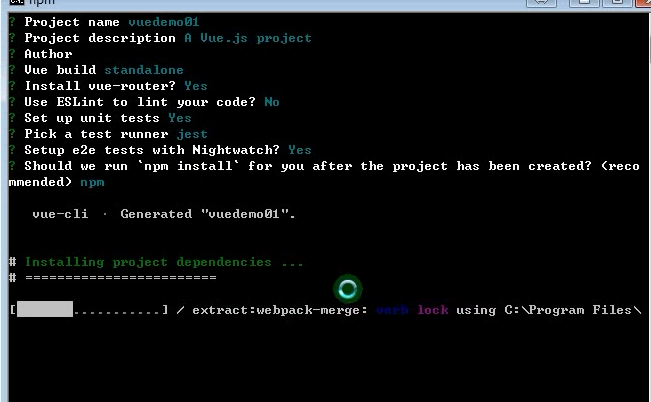
通过这几步项目就好了:初始化项目如下

Project name:项目名
Project description:项目的描述,可以不用输入
Author:作者,也可以不用输
其他的直接yes就行,ESlink建议no,它表示空格校验,如果安装了,写代码的时候,多一个空格,少一个空格要报错提示。