FairyGUI官网:https://www.fairygui.com/
FairyGUI版本:2022.1.0p1
cocos版本:2.4.4
Laya收购了FairyGUI,看到某些公司也有在使用,下载下来看看。
FairyGUI优点:
1.提供了更丰富的组件。比cocos自带组件要多,例如虚拟列表
2.一套UI多个游戏引擎可用。比如unity做手游,cocos发小游戏平台的。或者玩多个平台的游戏开发者,只学fairygui不用再去细学每个引擎的UI了。
3.drawcall优化方案。采用矩形碰撞判断组件是否遮挡,调整深度排序,尽量将同纹理的图片摆在一起,减少dc数。
4.多国语言和分支。根据语言类型替换文本和图片,而且在编辑UI时就能看到显示效果。
下载FairyGUI
https://www.fairygui.com/download
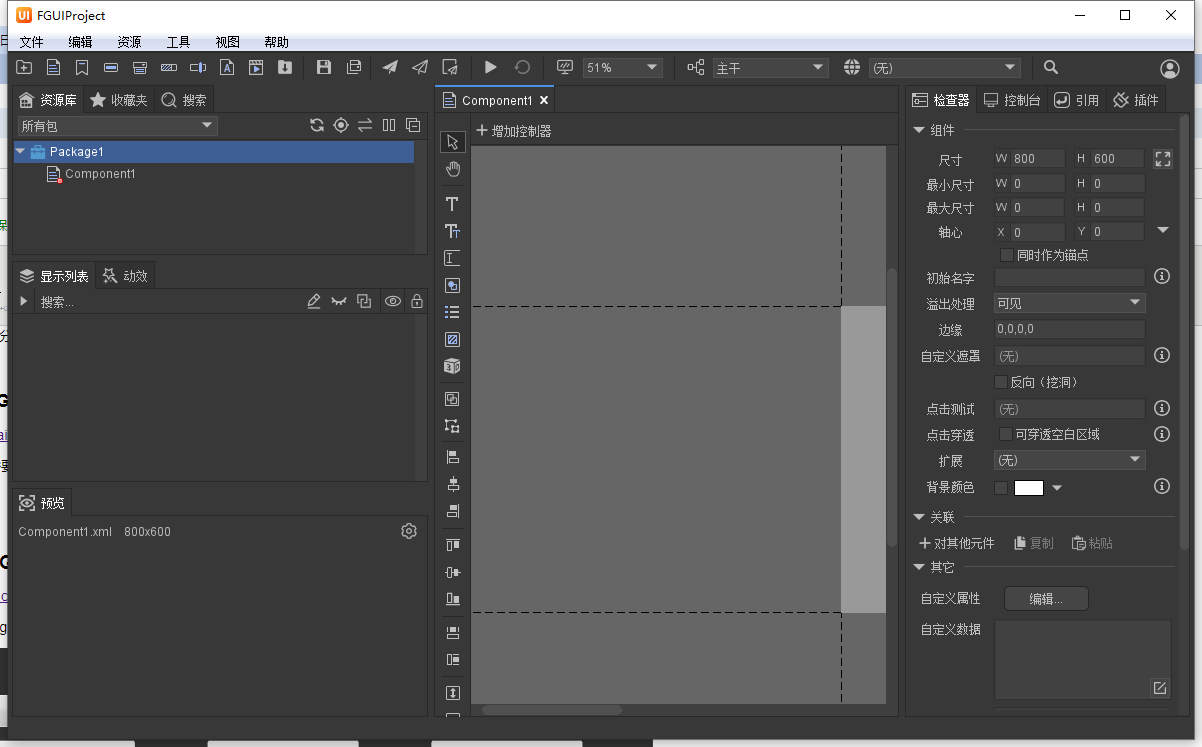
绿色版,不需要安装,在这个编辑器下编辑UI。
发现个bug输入法不能打字,必须将编辑器置于后台,然后再置于前台才能打字。

下载FairyGUI的演示Demo
https://github.com/fairygui/FairyGUI-cocoscreator
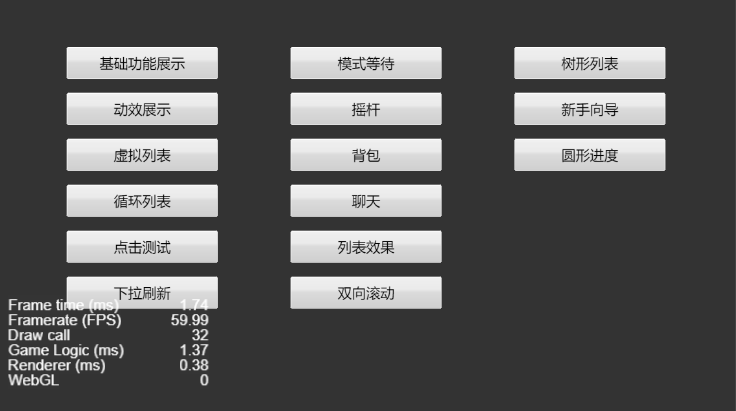
可以看看fairygui都支持哪些UI,大致心里有个数,可以看到就是游戏中常用的UI。
cocos到现在都没有官方的虚拟列表...

在cocos中使用fairygui运行库
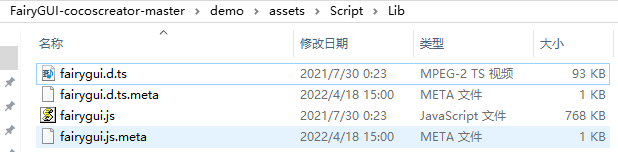
新建一个cocos空项目,把从github上下载的demo中fairygui运行库复制到新项目中。

可以看到这个库有将近800kb,构建项目发布后有350kb左右。

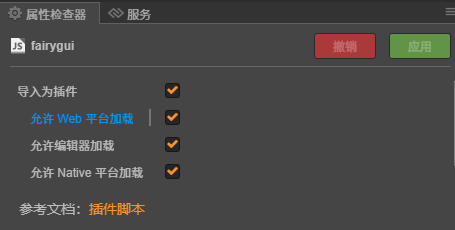
在cocos中选择fairygui.js,在属性面板勾选允许编辑器加载。

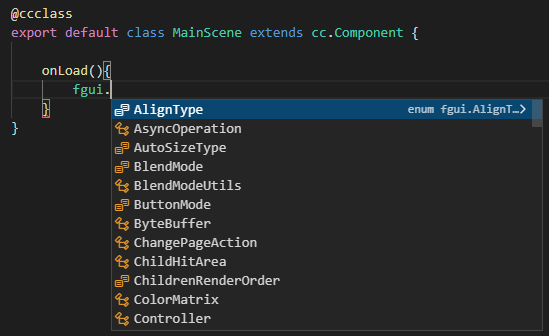
在vscode中输入fgui有提示,则表示导入成功了。

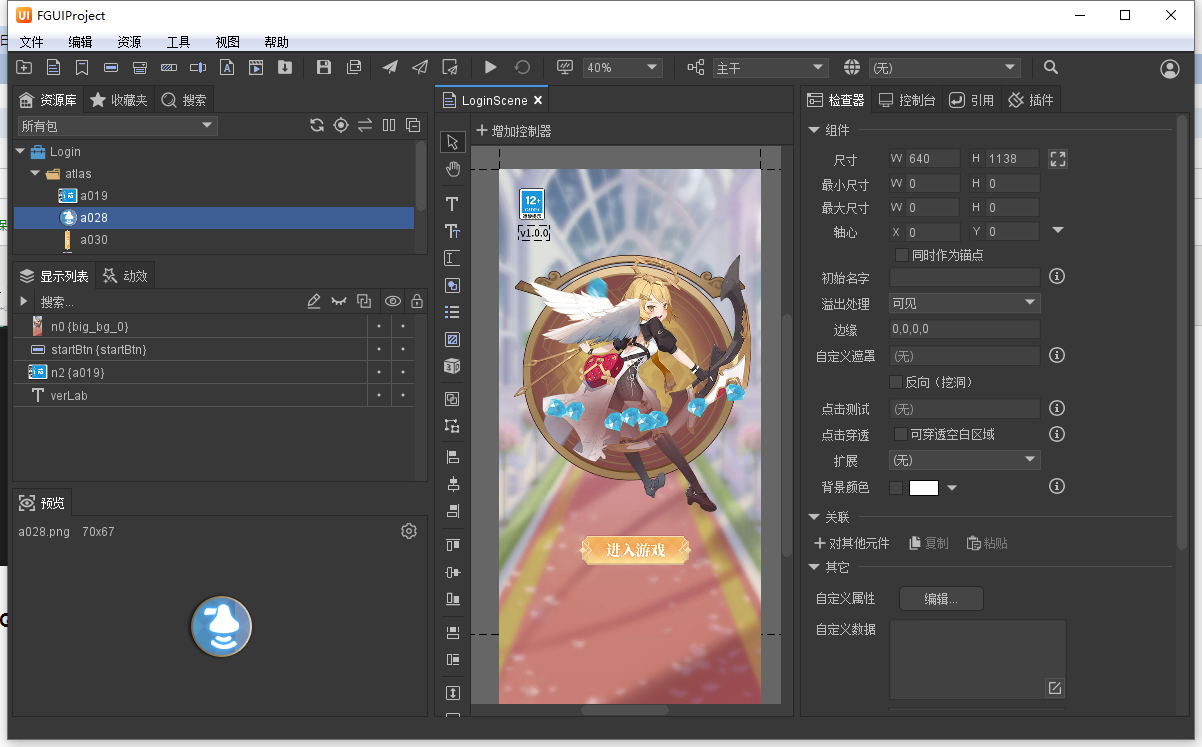
使用FairyGUI编辑一个简单页面
创建了一个登录页,比较简单,只有背景、开始按钮、版本文本。

编辑后,发布得到两个文件,图片已经自动合图了。

将这2个文件放入cocos中

代码中创建这个登录页
onLoad() {
//创建UI根节点
fgui.GRoot.create();
//加载UI包
fgui.UIPackage.loadPackage("UI/Login", function (err) {
let view: fgui.GComponent = fgui.UIPackage.createObject("Login", "LoginScene").asCom;
fgui.GRoot.inst.addChild(view);
});
}
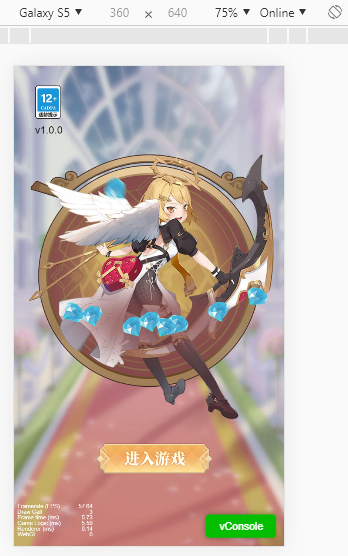
显示效果

获取组件通过getchild获取
const { ccclass, property } = cc._decorator;
@ccclass
export default class MainScene extends cc.Component {
onLoad() {
//创建UI根节点
fgui.GRoot.create();
//加载UI包
fgui.UIPackage.loadPackage("UI/Login", function (err) {
let view: fgui.GComponent = fgui.UIPackage.createObject("Login", "LoginScene").asCom;
fgui.GRoot.inst.addChild(view);
//按钮
view.getChild("startBtn").onClick(() => {
console.log("点击开始");
}, this);
//文本
view.getChild("verLab").asTextField.text = "v1.2.3";
});
}
}
到此一个简单的fairygui界面就制作完成了... ...