参考:
一 常用资源类型
场景 .ls
预设 .lh
模型网格 .lm
材质 .lmat
动画文件 .lani
贴图 .jpg .png .ltc等
二 场景加载
下面加载XunLongShi(驯龙师?)场景,并创建摄像机和光照到场景中。

ResourceDemo.ts:
export default class ResourceDemo extends Laya.Script{
constructor() {
super();
//3d场景加载
Laya.Scene3D.load("res/threeDimen/scene/XunLongShi/XunLongShi.ls",Laya.Handler.create(this,function(scene){
Laya.stage.addChild(scene);
//添加相机
var camera = new Laya.Camera();
scene.addChild(camera);
//设置相机清楚标记,使用天空
camera.clearFlag = Laya.BaseCamera.CLEARFLAG_SKY;
//调整相机的位置
camera.transform.translate(new Laya.Vector3(3, 20, 47));
//添加光照
var directionLight = scene.addChild(new Laya.DirectionLight());
directionLight.color = new Laya.Vector3(1, 1, 1);
directionLight.transform.rotate(new Laya.Vector3( -3.14 / 3, 0, 0));
}));
}
}
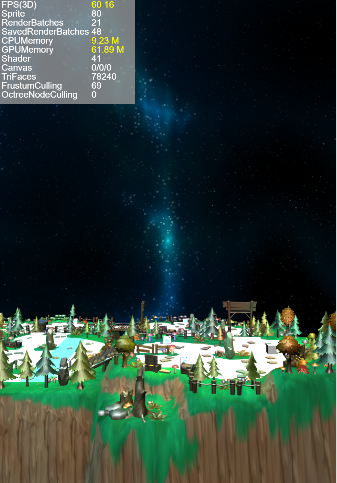
加载后显示效果

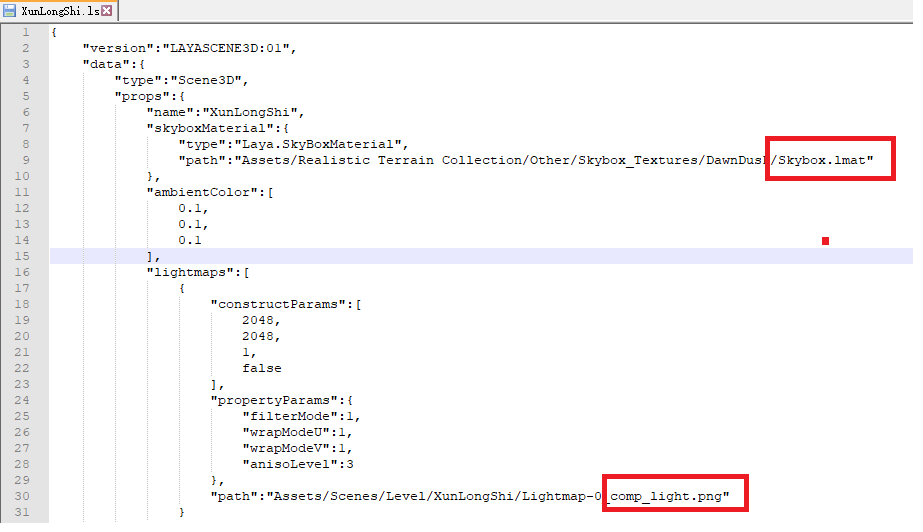
加载场景时,虽然只加载.ls文件。但是.ls文件内所有的相关资源都加载了下来。例如下图中的Skybox.lmat等。
场景.ls、材质.lmat等加载方式也是一样,凡是文件内的资源都会被自动加载。
XunLongShi.ls:

三 材质加载
下面加载天空盒材质,并赋值给天空渲染器。

| - 天空网格
天空的组成 = 天空渲染器模型 -|
| - 天空材质 - 天空纹理
ResourceDemo.ts:
//材质加载
Laya.BaseMaterial.load("res/threeDimen/skyBox/skyBox2/skyBox2.lmat", Laya.Handler.create(null, function(mat){
//获取相机的天空渲染器
var skyRenderer:Laya.SkyRenderer = camera.skyRenderer;
//创建天空盒的mesh
skyRenderer.mesh = Laya.SkyBox.instance;
//设置天空盒材质
skyRenderer.material = mat;
}));
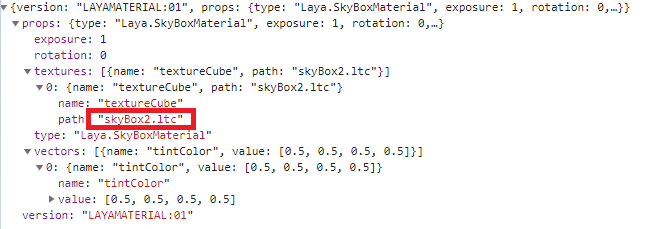
加载skyBox2.lmat文件时,它所包含的文件以及子文件都会被加载。
skyBox2.lmat:

天空显示效果

四 纹理加载
加载地球纹理,并赋值给一个球体模型。

|- 网格PrimitiveMesh
地球的组成 = 地球模型MeshSprite3D -|
|-材质 BlinnPhongMaterial - 纹理earth.png
ResourceDemo.ts:
Laya.Texture2D.load("res/threeDimen/texture/earth.png", Laya.Handler.create(null, function(tex):void {
//使用纹理
var earth1 = scene.addChild(new Laya.MeshSprite3D(Laya.PrimitiveMesh.createSphere(5, 32, 32))) as Laya.MeshSprite3D;
earth1.transform.translate(new Laya.Vector3(17, 20, 0));
var earthMat = new Laya.BlinnPhongMaterial();
earthMat.albedoTexture = tex;
earthMat.albedoIntensity = 1;
earth1.meshRenderer.material = earthMat;
}));
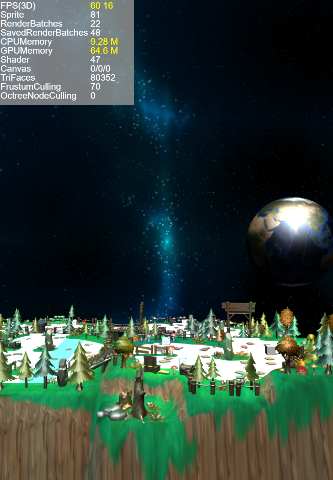
显示效果

五 网格加载
下面加载猴子网格,并赋值给一个模型。

|- 网格MeshSprite3D
猴子组成 = -|
|- 材质 (没有材质,猴子是白色的)
Laya.Mesh.load("res/threeDimen/skinModel/LayaMonkey/Assets/LayaMonkey/LayaMonkey-LayaMonkey.lm", Laya.Handler.create(this, function(mesh) {
var layaMonkey = scene.addChild(new Laya.MeshSprite3D(mesh));
layaMonkey.transform.localScale = new Laya.Vector3(4, 4, 4);
layaMonkey.transform.rotation = new Laya.Quaternion(0.7071068, 0, 0, -0.7071067);
layaMonkey.transform.translate(new Laya.Vector3(5, 3, 13));
}));
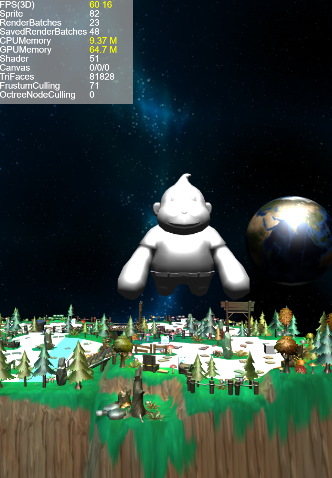
显示效果

六 预设加载
下面加载预设,一只猴子。

|- 猴子网格
猴子预设(精灵) = 猴子模型 -|
|- 猴子材质 - 猴子纹理
Laya.Sprite3D.load("res/threeDimen/skinModel/LayaMonkey/LayaMonkey.lh", Laya.Handler.create(null, function(sp){
var layaMonkey2 = scene.addChild(sp);
layaMonkey2.transform.localScale = new Laya.Vector3(4, 4, 4);
layaMonkey2.transform.translate(new Laya.Vector3(-10, 13, 0));
}));
显示效果。 猴子添加到舞台后,是带动画的。

七 加载动画
下面加载一个胖子预设,并给胖子预设增加一个动画。
如果没Laya.AnimationClip.load加载动画的话,胖子是静止的。


|- 胖子网格
| 胖子模型 -|
胖子预设 = -| |- 胖子材质 - 胖子纹理
|
| 动画组件 -| 动画状态1 - 动画 lani
-| 动画状态2 - 动画2 lani
//加载胖子精灵
Laya.Sprite3D.load("res/threeDimen/skinModel/BoneLinkScene/PangZiNoAni.lh", Laya.Handler.create(null, function(sp) {
let pangzi:Laya.Sprite3D;
pangzi = scene.addChild(sp);
pangzi.transform.localScale = new Laya.Vector3(4, 4, 4);
pangzi.transform.translate(new Laya.Vector3(10, 20, 0));
//获取动画组件
let pangziAnimator:Laya.Animator
pangziAnimator = pangzi.getChildAt(0).getComponent(Laya.Animator);
//AnimationClip的加载要放在Avatar加载完成之后
Laya.AnimationClip.load("res/threeDimen/skinModel/BoneLinkScene/Assets/Model3D/PangZi-Take 001.lani", Laya.Handler.create(null, function(aniClip) {
//创建动作状态
var state1 = new Laya.AnimatorState();
//动作名称
state1.name = "hello";
//动作播放起始时间
state1.clipStart = 0 / 581;
//动作播放结束时间
state1.clipEnd = 581 / 581;
//设置动作
state1.clip = aniClip;
//设置动作循环
state1.clip.islooping = true;
//为动画组件添加一个动作状态
pangziAnimator.addState(state1);
//播放动作
pangziAnimator.play("hello");
}));
}));
实际显示效果

八 加载粒子
粒子就是一个lh,就是一个预设
Laya3D.init(0, 0);
Laya.stage.scaleMode = Laya.Stage.SCALE_FULL;
Laya.stage.screenMode = Laya.Stage.SCREEN_NONE;
Laya.Stat.show();
var scene:Laya.Scene3D = Laya.stage.addChild(new Laya.Scene3D()) as Laya.Scene3D;
var camera:Laya.Camera = scene.addChild(new Laya.Camera(0, 0.1, 100)) as Laya.Camera;
camera.transform.translate(new Laya.Vector3(0, 2, 4));
camera.transform.rotate(new Laya.Vector3( -15, 0, 0), true, false);
Laya.Sprite3D.load("threeDimen/particle/ETF_Eternal_Light.lh",Laya.Handler.create(this,function(sprite:Laya.Sprite3D):void{
scene.addChild(sprite) as Laya.Sprite3D;
}))
显示效果

九 批量预加载
2D中使用Laya.loader.load批量加载资源
3D中使用Laya.loader.create批量加载资源
//批量预加载方式
PreloadingRes(){
//预加载所有资源
var resource:Array = ["res/threeDimen/scene/TerrainScene/XunLongShi.ls",
"res/threeDimen/skyBox/skyBox2/skyBox2.lmat",
"res/threeDimen/texture/earth.png", "res/threeDimen/skinModel/LayaMonkey/Assets/LayaMonkey/LayaMonkey-LayaMonkey.lm",
"res/threeDimen/skinModel/LayaMonkey/LayaMonkey.lh",
"res/threeDimen/skinModel/BoneLinkScene/PangZiNoAni.lh",
"res/threeDimen/skinModel/BoneLinkScene/Assets/Model3D/PangZi-Take 001.lani",];
Laya.loader.create(resource, Laya.Handler.create(this, this.onPreLoadFinish));
}
onPreLoadFinish() {
//初始化3D场景
_scene = Laya.stage.addChild(Laya.Loader.getRes("res/threeDimen/scene/TerrainScene/XunLongShi.ls"));
//获取相机
var camera = _scene.getChildByName("Main Camera");
//设置相机清楚标记,使用天空
camera.clearFlag = Laya.BaseCamera.CLEARFLAG_SKY;
//调整相机的位置
camera.transform.translate(new Laya.Vector3(0, 45, -60));
camera.transform.rotate(new Laya.Vector3(0, 180, 0), false, false);
//相机视角控制组件(脚本)
camera.addComponent(CameraMoveScript);
}
