参考:
一 在微信小游戏 中使用socket.io报错
因为项目需求,后端要使用nodejs简单搭建一个服务器,通讯用json格式。
使用Egret提供的socket.io库
https://github.com/egret-labs/egret-game-library
如果直接使用这个socket.io库,在微信小游戏中会报错。
例如io is not defined , socket.io.js中有用到document等等。于是网上找了找别人的解决方法。
二 适配微信小游戏的weapp.socket.io
1. 下载weapp.socket.io
https://github.com/weapp-socketio/weapp.socket.io
2. 配置weapp.socket.io
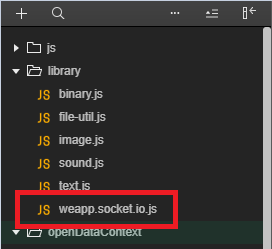
2.1 下载解压后放在微信项目library下

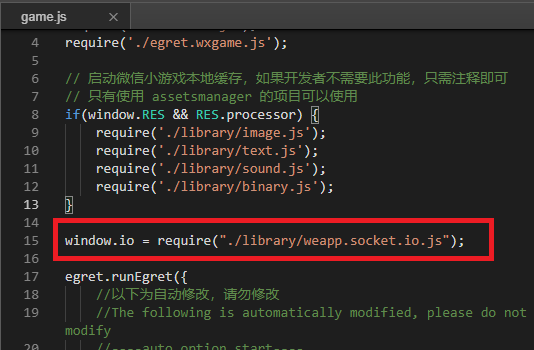
2.2 在game.js中引入weapp.socket.io.js
在微信小游戏项目在找到game.js,并添加如下代码
window.io = require("./library/weapp.socket.io.js");

2.3 在Egret项目任一.ts文件下定义一个全局io (我是定义在自己的Socket工具类ClientSocket.ts中)
declare let io: any; declare interface Window { io: any }
三 使用weapp.socket.io
3.1 本地搭建一个服务器 (具体nodejs如何搭建服务器这里就不写了)
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res){
res.send('<h1>Welcome Realtime Server</h1>');
});
http.listen(3004, function(){
console.log('listening on *:3004');
});
io.on('connection', function(socket){
console.log('a user connected');
});
3.2 客户端代码
客户端连接本地服务器127.0.0.1:3004,连接成功后输出connect success。
let socket;
socket = io.connect("http://127.0.0.1:3004",{ reconnection: false,'force new connection': true});
socket.on('connect',function() {
egret.log("connect success");
});
微信开发者工具输出success,表示连接成功