一、nvm的安装
(1)下载:nvm1.16
(2)安装完成后添加环境变量
C:UsersAdministratorAppDataRoaming vm
(3)修改settings.txt,将npm镜像改为淘宝的镜像
在你安装的目录下找到settings.txt文件,打开后加上 node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
(4)安装node
nvm install node 6.4.0
nvm list
nvm use 6.4.0
二、gulp的安装和用法
2.1.安装
npm init 生成一个package.json npm install gulp -g 全局 npm install gulp --save-dev 本地
2.2.创建gulp任务
在项目根目录创建 gulpfile.js,里面代码如下
var gulp = require("gulp"); gulp.task("greet",done => { console.log('hello world'); done(); });
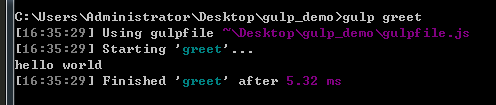
终端输入命令执行任务:gulp greet

2.3.创建css处理文件任务
主要对css文件进行压缩,然后再将压缩的文件放到指定目录
安装插件
npm install cssnano --save-dev
gulpfile.js代码
var gulp = require("gulp"); var cssnano = require("gulp-cssnano") gulp.task("greet",done => { console.log('hello world'); done(); }); gulp.task("css",done =>{ gulp.src("./css/*.css") .pipe(cssnano()) .pipe(gulp.dest("./dest/css/")) done(); })
2.4.修改文件名
安装插件
npm install gulp-rename --save-dev
gulpfile.js
var cssnano = require("gulp-cssnano") var rename = require("gulp-rename") gulp.task("css",done =>{ gulp.src("./css/*.css") .pipe(cssnano()) .pipe(rename({"suffix":".min"})) .pipe(gulp.dest("./dest/css/")) done(); })
2.5.创建处理js文件的任务
安装插件
npm install gulp-uglify --save-dev
gulpfile.js
var uglify = require("gulp-uglify") gulp.task("js",done =>{ gulp.src("./js/*.js") .pipe(uglify({ 'toplevel':true, 'compress':{ 'drop_console':true } })) .pipe(rename({"suffix":".min"})) .pipe(gulp.dest("./dest/js/")) done(); })
2.6.合并多个文件
安装插件
npm install gulp-concat --save-dev
gulpfile.js
var uglify = require("gulp-uglify") var concat = require("gulp-concat") gulp.task("js",done =>{ gulp.src("./js/*.js") .pipe(concat("index.js")) //拼接成一个文件 .pipe(uglify({ 'toplevel':true, 'compress':{ 'drop_console':true } })) .pipe(rename({"suffix":".min"})) .pipe(gulp.dest("./dest/js/")) done(); })
2.7.压缩图片
安装插件
npm install gulp-tinypng-nokey -–save-dev
gulpfile.js
var tinypng_nokey = require('gulp-tinypng-nokey') gulp.task("images",done =>{ gulp.src("./images/*.*") .pipe(tinypng_nokey()) .pipe(gulp.dest("./dest/images/")) done(); });
终端命令;gulp images

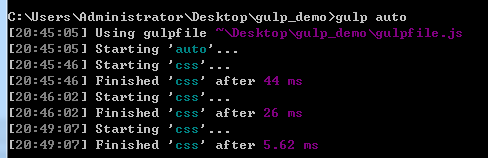
2.8.watch检测代码,自动保存
gulp.task('auto',function () { gulp.watch('./css/*.css', gulp.series('css')); })
修改代码后,自动执行相应的任务

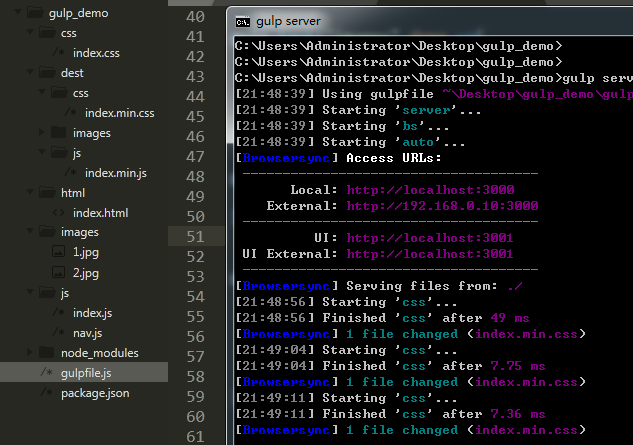
2.9.更改文件自动刷新浏览器
安装插件
npm install browser-sync -–save-dev
gulpfile.js
var bs = require("browser-sync").create(); gulp.task("css",done =>{ gulp.src("./css/*.css") .pipe(cssnano()) .pipe(rename({"suffix":".min"})) .pipe(gulp.dest("./dest/css/")) .pipe(bs.reload({ stream: true })) done(); }); gulp.task('auto',function () { gulp.watch('./css/*.css', gulp.series('css')); }); gulp.task("bs",function () { bs.init({ 'server':{ 'baseDir':'./', } }) }); gulp.task("server",gulp.parallel('bs','auto'));

var gulp = require("gulp"); var cssnano = require("gulp-cssnano"); var rename = require("gulp-rename"); var uglify = require("gulp-uglify"); var concat = require("gulp-concat"); var tinypng_nokey = require('gulp-tinypng-nokey') var bs = require("browser-sync").create(); gulp.task("greet",done => { console.log('hello world'); done(); }); gulp.task("css",done =>{ gulp.src("./css/*.css") .pipe(cssnano()) .pipe(rename({"suffix":".min"})) .pipe(gulp.dest("./dest/css/")) .pipe(bs.reload({ stream: true })) done(); }); gulp.task("js",done =>{ gulp.src("./js/*.js") .pipe(concat("index.js")) //拼接成一个文件 .pipe(uglify({ 'toplevel':true, 'compress':{ 'drop_console':true } })) .pipe(rename({"suffix":".min"})) .pipe(gulp.dest("./dest/js/")) done(); }); gulp.task("images",done =>{ gulp.src("./images/*.*") .pipe(tinypng_nokey()) .pipe(gulp.dest("./dest/images/")) done(); }); gulp.task('auto',function () { gulp.watch('./css/*.css', gulp.series('css')); }); gulp.task("bs",function () { bs.init({ 'server':{ 'baseDir':'./', } }) }); gulp.task("server",gulp.parallel('bs','auto'));
修改完代码自动刷新浏览器