在网站开发过程中,通常我们会对网站的静态文件做处事,像图片文件,CSS,JS文件,其实以前也写过类似的文章,现在只是做一个针对性的总结下.
JS文件处理:
网站优化来说,其实是见议我们放在网页最后来来加载,因为JS文件它是一个阻塞模式,当一个线程在下载JS文件时需要等它下载完才能接着加载下面的内容,那么如果把JS放在网页的头部这样会有一个阻塞下载,如果网速慢的话,下面的网页内容显示不出来,这样的用户体验是很不好的,有可能有的用户会认为网站打不开呢?但有时因为UI上的处理,特别是网站功能菜单这块的处理又不得不放在网站前面.那这样怎么办?
解决方法:
1、对JS文件压缩,网上有大把压缩工作,把JS文件里面的空格去掉,把那么不必要的注析去掉,把JS写成一行,通过减小JS文件的大小,减少网络的传输流量,达到节省传输时间。
2、启用服务器端的静态文件压缩,就是在REQEUST响应前先对JS文件进行一次压缩,当前会增加点CPU的运算,不过这个可以通过下面的办法来解决,减少CPU压缩的次数来达到
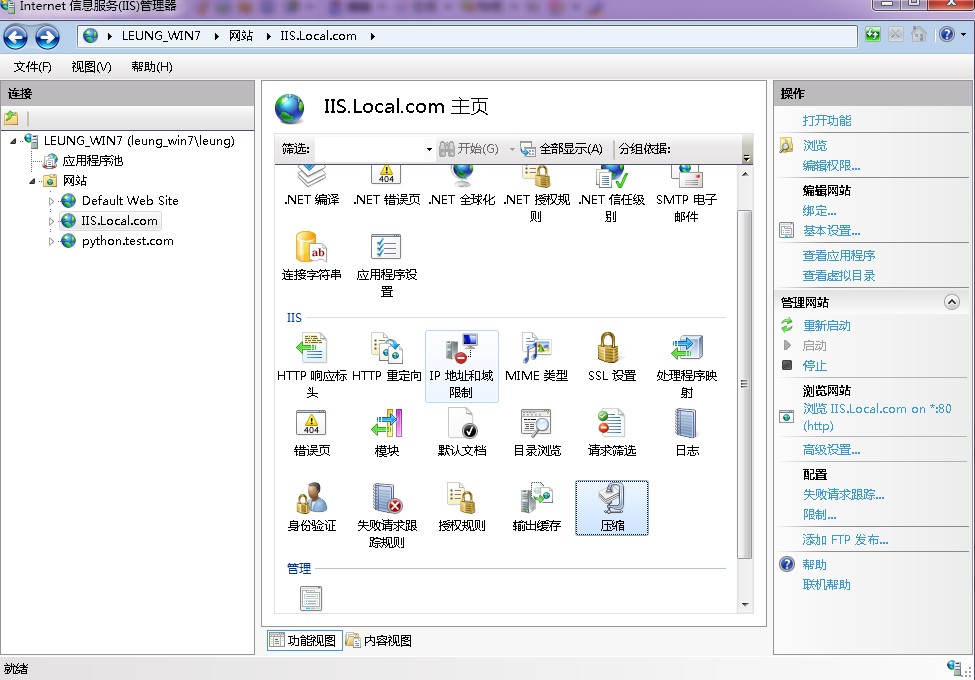
提升CPU的可能率。IIS7的操作如下,启动静态压缩就可以了.

3、针对上面的优化我们还不够,首先每次用户访问同一个用户都会去加载同样的JS文件,我们需要充份利用用户的浏览器来减少对同一文件的请求,通过减少文件的请求可以减少CPU对文件压缩的运算次数。我们只需要给静态文件加上过期时间就可以了,当然也需要加上ETAG,光一个过期时间是不足以完全解决过期的问题,什么ETAG的作用可以参考
{
服务器端对静态文件返回:
Cache-Control的header
跟
etag / last-modified的header
是两种完全不同的Cache方式。
前者是告诉浏览器说,你缓存住这个资源若干时间,在这段时间内,如果有别的页面再调用这个资源,你就直接使用你这次保存下来的版本,完全不需要再跟服务器拿,任何http请求的都不需要发送给服务器。
后者是告诉浏览器说,你可以永久的缓存住这个资源以及相应的hash(也就是etag)或者说资源的最后更改时间。但是!以后如果有别的页面也调用了这个资源,你仍旧需要把我上次返回给你的hash或者最后修改时间通过一个新的请求发送过来。服务器端会验证一下hash / 最后修改时间跟服务器上面的现在最新的版本是否还一致,如果一直就返回304,而不返回实际内容,告诉浏览器说你可以使用之前缓存的内容。如果不一致,就返回新版本的内容。
两种方式的区别在于一个有时间限制,一个没有;一个在符合缓存条件的情况下不发送任何新的http请求,一个则每次都需要发送新的http请求去验证缓存是否过期。
从你介绍的内容看,你应该是在推荐使用第一种缓存方式。只有Cache-Control header的话,服务器无论如何是不可能返回304的。
因为浏览器传统上对一个服务器限制最多只会有两个并发请求,Cache-Control header的缓存效果比使用etag会好很多很多。一个无内容的http请求也是有可能产生阻塞。
而你举例的Cache-Control max-age仅有10分钟,这似乎实际效果并不明显。即便是浏览器缓存了资源,它10分种后,或者说用户第二天再次浏览的时候,所有的静态资源又得再重新下载一遍。
对于静态资源,我一般是放一个几年的max-age,只要客户端的缓存空间足够大,网站的所有静态资源都只会被请求一次。
etag / last-modified的header IIS对于静态文件其实默认就会自动添加的,无须任何设置。我倒是在尝试将其使用在动态页面中。动态页面在输出之前,先根据自己的Response buffer中的字符串内容计算一个md5,然后作为etag插入到Response header中。下次客户端访问同一页面的时候,便会把之前收到的etag发送回来。页面在flush response之前先检查一下客户端发送过来的etag与这个生成的Response text md5是否一致,如果一致,就不返回完整的Response内容,而直接丢一个304回去。页面生成的时间不会减少,但是在页面内容不变的情况下(用户刷自己首页看有无更新)传输时间会大幅减少。但是,这也意味着页面中的所有时间都不能使用过去形式去显示。否则,用户每次刷页面,页面的内容都会因为这些时间显示而使得md5结果不同。
}
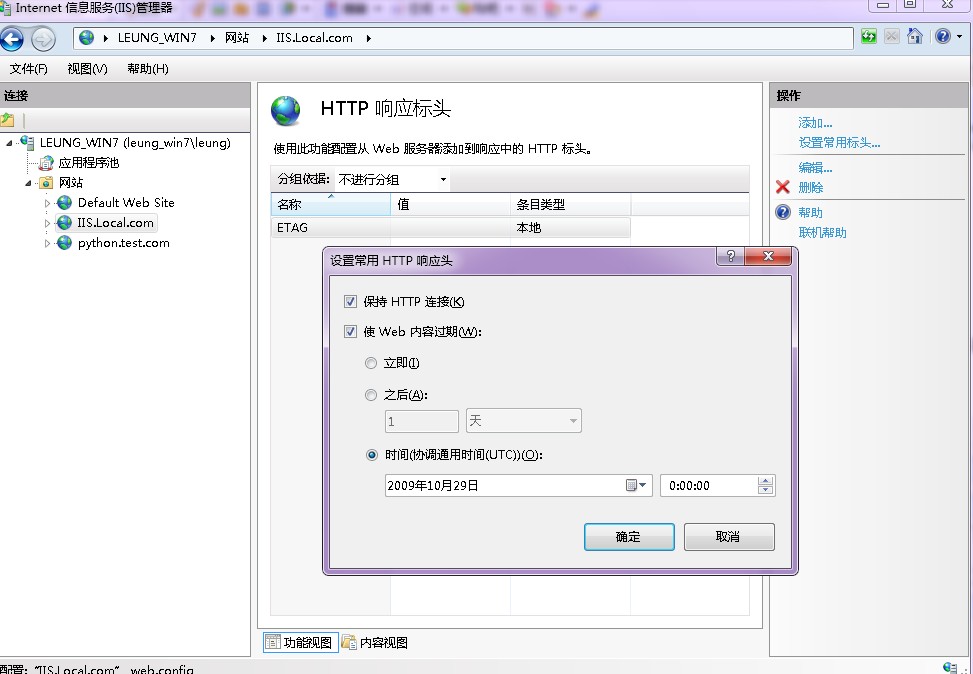
IIS7 具体的操作如下:
选择HTTP响应头>设置常用标头项

说明:保持HTTP连接选项是说明,当一个用户请求这个文件后不会断开HTTP的链接,时间是300,相当于它会在http 头加一个keep-alive这个是针对于HTTP 1.1协议的一个功能
内容过期的话要看你的实际业务需求了,一般那些改动比较小的可以把过期时间放长些.
图片文件的处理:
对于网站应用程序我们知道应尽量的减少HTTP REQUEST次数和一次性加载文件的过大.然而这二方面又好像是有些矛盾,文件要减小它的大小那么只好把一个大图切成多个小图下载了.
但是这样又会把增加HTTP的请求次数.怎么办呢?
对于有些背景图我们可以用CSS来处理,只加载一个图片,但可以用CSS定位在不同的地方.还有方法就是如同上面JS的处理,给图片加上过期时间.任外一种办法就是分配独立的APPLICATION专门处理图片的请求与主站分开.
流媒体文件处理:
针对flash文件其实也是一样,因为它第一次加载时会存放在客户端,要充分利用上客户端的CACHE.像FLASH播放器这样的静态文件可以把过期时间设很长.采用专门的站点来播放.相当于在服务器端提供多进程组件服务于用户的请求.
针对动态内容的优化可以参考
http://www.cnblogs.com/Leung/archive/2009/10/26/1590091.html