什么是表格
- 表格由<table>标签来定义
- 每个表格均由若干行(由tr标签定义)
- 每行被分为若干个单元格(由td标签定义)
- 标签td指表格数据及数据单元格内容
- 数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等
- 表格的表头使用<th>定义。
表格结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border=1>
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
</tr>
</thead>
<tbody>
<tr>
<td>表单1</td>
<td>表单2</td>
<td>表单3</td>
</tr>
<tr>
<td>表单1</td>
<td>表单2</td>
<td>表单3</td>
</tr>
<tr>
<td>表单1</td>
<td>表单2</td>
<td>表单3</td>
</tr>
</tbody>
</table>
</body>
</html>

表格属性
<table border="1"> 单元格边框
<table cellpadding="10"> 单元格边距,指单元格内文字与边框的距离
<table align="center/right/left"> 表格显示方式
<table width="width"> 表格宽度
表格标签
-
<thead>标签定义表格的表头。该标签用于组合HTML表格的表头内容。
-
<tbody>标签表格主体(正文)。该标签用于组合HTML表格的主体内容。
-
<tfoot>标签定义表格的页脚(脚注或表注)。该标签用于组合HTML表格中的表注内容。
-
tfoot元素应该与thead和tbody元素结合起来使用。
- 若使用thead、tfoot及tbody元素,就必须使用全部的元素。必须在table元素内部使用这些标签。
- 在默认情况下这些元素不会影响表格的布局。不过,可以使用CSS使这些元素改变表格的外观。
-
<tr>标签定义HTML表格中的行。tr元素包含一个或多个th或td元素。
-
<td>标签定义HTML表格中的标准单元格。
-
HTML表格有两类单元格:
- 表头单元 - 包含头部信息(由th元素创建)
- 标准单元 - 包含数据(由td元素创建)
- td元素中的文本一般显示为正常字体且左对齐
-
表格跨2列<td colspan="2">,表格跨2行<td rowspan="2">
-
空单元格。在一些浏览器中没有内容的表格单元可能会不显示它的边框,为了让空单元格显示边框可以在该表格单元中加一个空格占位符 。
-
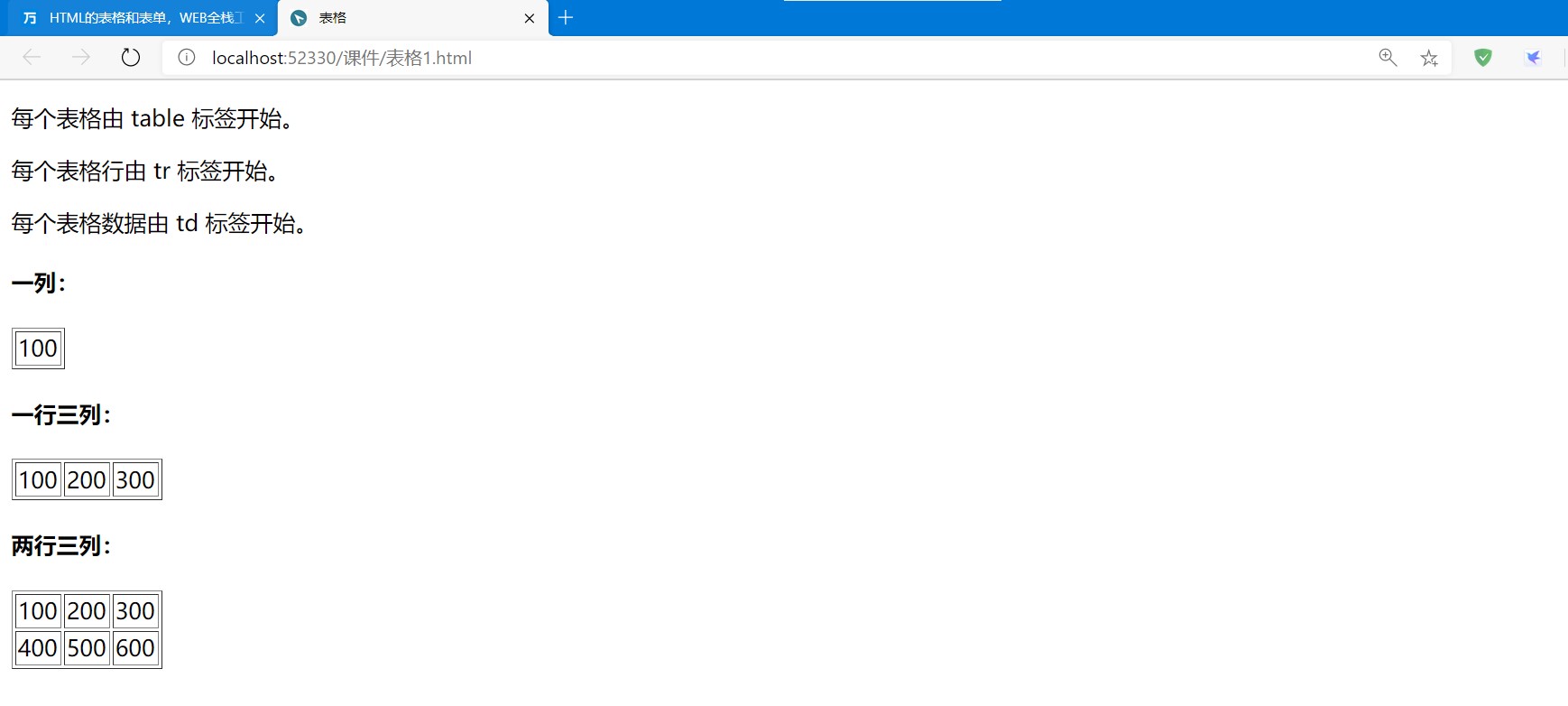
案例1:
<!doctype html> <html> <head> <title>表格</title> </head> <body> <p>每个表格由 table 标签开始。</p> <p>每个表格行由 tr 标签开始。</p> <p>每个表格数据由 td 标签开始。</p> <h4>一列:</h4> <table border="1"> <tr> <td>100</td> </tr> </table> <h4>一行三列:</h4> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> </table> <h4>两行三列:</h4> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> </body> </html>

-
案例2:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>如何使用 "align" 属性排列单元格内容,以便创建一个美观的表格</title> </head> <body> <table width="400" border="1"> <thead> <tr> <th align="left">消费项目....</th> <th align="right">一月</th> <th align="right">二月</th> </tr> </thead> <tfoot bgcolor="pink"> <tr> <td align="left">总计</td> <td align="right">$1001.50</td> <td align="right">$744.65</td> </tr> </tfoot> <tbody> <tr> <td align="left">衣服</td> <td align="right">$241.10</td> <td align="right">$50.20</td> </tr> <tr> <td align="left">化妆品</td> <td align="right">$30.00</td> <td align="right">$44.45</td> </tr> <tr> <td align="left">食物</td> <td align="right">$730.40</td> <td align="right">$650.00</td> </tr> </tbody> </table> </body> </html>

HTML表单
- Web网页中表单的概念与作用。
- 表单结构语法及属性语法。
- 表单元素标记语法及属性语法。
- 域和域标题标记语法。
- 综合运用表单及表单元素设计网页。
表单的用途
- 表单是Web服务器端和客户端进行信息交互的主要桥梁。
- Web服务器通过含有表单和表格控件的Web页面完成用户信息的采集。
表单有12个常用表单控件
- 输入框:
- 单行文本输入框
- 密码输入框
- 多行文本输入框
- 复选框
- 单选按钮
- 按钮:
- 普通按钮
- 提交按钮
- 重置按钮
- 图像按钮
- 文件选择框
- 隐藏框
- 下拉列表框
表单概述
-
表单是较为复杂的HTML元素,经常与脚本、动态网页、后台数据处理等结合在一起使用,是设计动态网页的必备元素。
-
利用表单可以在HTML页面中插入一些表单控件(元素),如文本框、提交按钮、重置按钮、单选按钮、复选框、下拉列表等,完成各类信息的采集。
-
案例:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单的使用实例</title> </head> <body> <form name="form1" method="post" action="form_action.jsp" enctype="text/plain"> <h3>输入课程成绩</h3> 姓名:<input type="text" /><br /> 高等数学:<input type="text" size="15" /> 大学物理:<input type="text" size="15" /><br /><br /> <input type="submit" value="成绩提交" /> <input type="reset" value="成绩重置" /> </form> </body> </html>

表单标记
-
name:给表单命名,表单命名后可以用脚本语言(如JavaScript)对它进行控制。
-
action:指定服务器端处理表单信息的应用程序。
-
method:指定表单“处理表单数据方法”,method的值(get、post,默认get)。若消息要求保密度高且较长应该使用post。
-
enctype:enctype是encodetype,即编码类型。它规定表单数据在发送到服务器之前是否进行编码。有三种取值,分别如下:
值 描述 application/x-www-from-urlencoded 在发送前编码所有字符(默认)。该方式只能上传文本信息,不能上传文件。 multipart/form-data 不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。即表单数据既有文本又有二进制时使用该方式。 text/plain 空格转换为“+”号,但不对特殊字符编码。
HTML Form属性
-
HTMl<form>元素,已设置所有可能的属性的样子:
<form action="action_page.php" method="GET" target="_blank" accept-charset="utf-8"vectype="application/x-www-from-urlencoded" autocomplete="off" novalidate> . form elements . </form> -
<form>属性的列表
| 属性 | 描述 |
|---|---|
| accept-charset | 设置在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 设置向何处提交表单的地址(URL)提交页面。 |
| autocomplete | 设置浏览器是否自动补全表单(默认:开启)。 |
| enctype | 设置被提交数据的编码(默认:url-encoded)。 |
| method | 设置在提交表单时所用的HTTP方法(默认:GET)。 |
| name | 设置识别表单的名称(对于DOM使用document.forms.name)。 |
| novalidate | 设置浏览器不验证表单。 |
| target | 设置action属性中地址的目标(默认:_self)。 |
-
Action属性
-
action属性定义在提交表单时执行的动作。
-
向服务器提交表单的通常做法是使用提交按钮。
-
一般表单会被提交到web服务器上的应用程序。
-
若省略action属性,则action会被设置为当前页面。
<form action="action_page.php">
-
-
Method属性
-
method属性规定在提交表单时所用的HTTP方法(GET或POST):
<form action="action_page.php" method="GET"> <form action="action_page.php" method="POST">-
何时使用GET?
-
GET是默认提交方式。如果表单提交是被动的且没有敏感信息建议用GET。
-
使用GET时,表单数据在页面地址栏中是可见的。
-
注意:GET最适合少量数据的提交,浏览器会设定容量限制。
action_page.php?firstname=Mickey&lastname=Mouse
-
-
何时使用POST?
- 若表单正在更新数据或包含敏感信息(例如密码)。
- POST的安全性更好,因为在页面地址栏中被提交的数据是不可见的。
-
-
-
name属性
-
若要正确地提交表单,每个输入字段必须设置一个name属性。
-
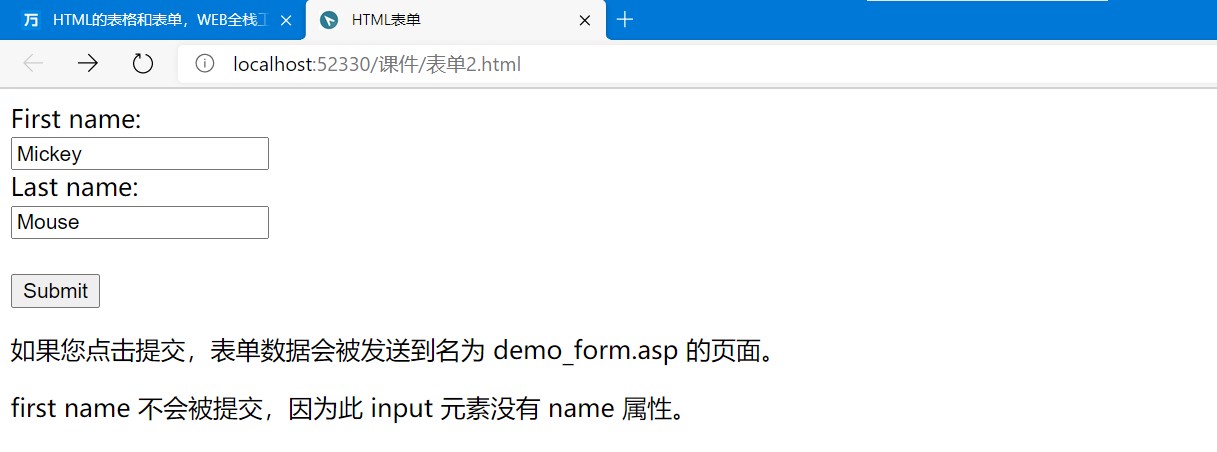
案例:
<!DOCTYPE html> <html> <head> <title> HTML表单 </title> </head> <body> <form action="/demo/demo_form.asp"> First name:<br> <input type="text" value="Mickey"> <br> Last name:<br> <input type="text" name="lastname" value="Mouse"> <br><br> <input type="submit" value="Submit"> </form> <p>如果您点击提交,表单数据会被发送到名为 demo_form.asp 的页面。</p> <p>first name 不会被提交,因为此 input 元素没有 name 属性。</p> </body> </html>
-

-
用<fieldset>组合表单数据
-
<fieldset>元素组合表单中的相关数据。
-
<legend>元素为<fieldset>元素定义标题。
-
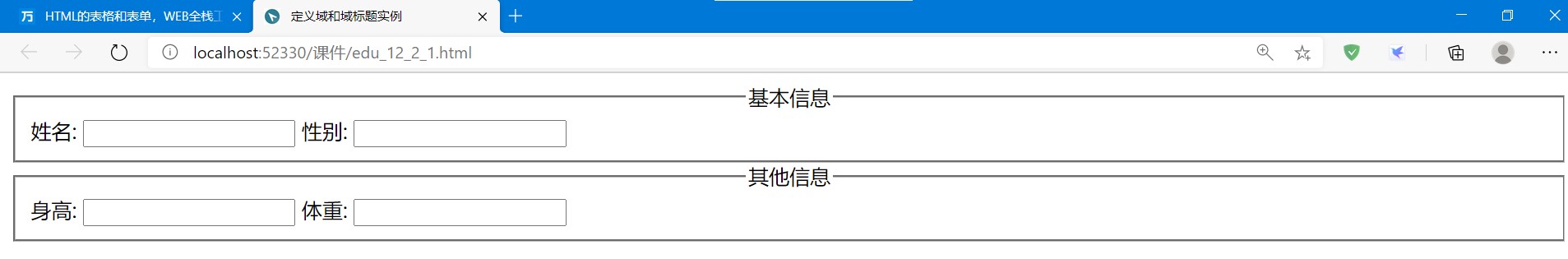
案例:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定义域和域标题实例</title> </head> <body> <form> <fieldset> <legend align="center">基本信息</legend> 姓名: <input name="name" type="text"> 性别: <input name="sex" type="text"> </fieldset> <fieldset> <legend align="center">其他信息</legend> 身高: <input name="height" type="text"> 体重: <input name="weight" type="text"> </fieldset> </form> </body> </html>
-

-
定义域和域标题
-
利用<fieldset> </fieldset>域标记可将表单内的相关元素进行分组。
-
当一组表单元素放到fieldset标记内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D效果,或者可创建一个子表单来处理这些元素。
-
<legend> </legend>标记定义域标题。
<form> <fieldset> <legend align="left|center|right"域标题</legend> <input name=" " type="radio" value=" " checked> ... </fieldset> </form>
-
-
表单信息输入
-
表单的主要功能是为用户提供输入信息的接口,将输入信息发送请求到服务器并等待服务器响应。
<form> <input name=" " type=" " > </form>
-
name属性,值自定义, 用来定义input元素的名称。
-
type属性,属性值有:text单行文本输入框、password密码输入框、checkbox复选框、image图像按钮、submit提交按钮、reset重置按钮、button普通按钮、file文件选择框、hidden隐藏框。
-
单行文本输入框、密码框文本框
<input name=" " type="text" maxlength=" " size=" " value=" " readonly> <input name= " type="password" maxlength=" " size=" ">-
maxlength:设置单行文本框输入的最大字符数;
-
size:设置单行输入框可显示的最大字符数;
-
value:文本框的值,指定输入框中初始值;
-
readonly:只读,文本框不可编辑。
-
案例:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>单行文本输入框实例</title> </head> <body> <h4>输入用户信息</h4> <form> 用户名:<input type="text" name="chu" maxlength="20" size="10" /> 身份:<input type="text" name="jiu" readonly value="学生"><p/> 密 码:<input type="password" name="psw" maxlength="20" size="10"> </form> </body> </html>
-
-
-
-

+ 复选框、单选按钮
```html
<input name=" " type="checkbox" value=" " checked>
<input name=" " type="radio" value=" " checked>
```
注:checked表示预选中。每一个复选框name、value属性都是不同的。每组单选按钮的name值必须相同,而value值必须不同。
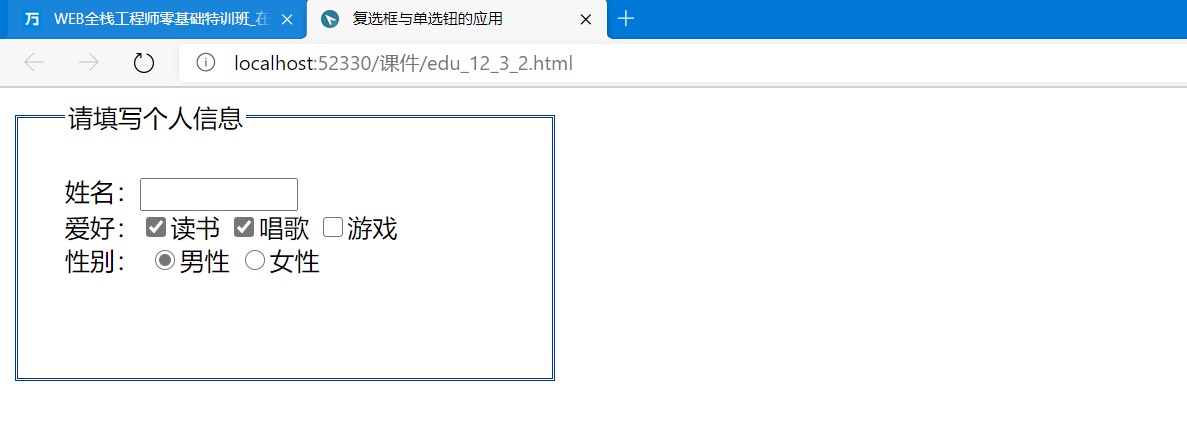
案例:
```html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复选框与单选钮的应用</title>
<style type="text/css">
fieldset {
300px;
height: 160px;
border: 2px double #003399;
padding-left: 30px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>请填写个人信息</legend> <br>
姓名:<input type="text" name="xm" maxlength="10" size="10"><br>
爱好:<input type="checkbox" name="c1" value="读书" />读书
<input type="checkbox" name="c2" value="唱歌" checked="checked" />唱歌
<input type="checkbox" name="c3" value="游戏" checked="checked" />游戏<br>
性别:
<input type="radio" name="sex" value="male" checked="checked" />男性
<input type="radio" name="sex" value="female" />女性
</fieldset>
</form>
</body>
</html>
```

+ 图像按钮
```html
<input name=" " type="image" src=" " width=" " height=" ">
```
注:src属性是必需的,它用于设置图像文件的路径。
案例:
```html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像按钮实例</title>
<style type="text/css">
body {
text-align: center;
}
input {
150px;
height: 120px;
}
</style>
</head>
<body>
<form>
<h3>我国首艘航母辽宁号</h3>
<input type="image" name="image" src="liaoninghao.jpg" align="center" />
<input type="submit" value="提交">
</form>
</body>
</html>
```

+ 提交按钮、重置按钮和普通按钮
+ <input name=" " type="submit" value=" ">
注:value属性默认为“提交”,可更改它来设置在按钮上的文字。点击提交按钮后表单数据会提交给服务器。
+ <input name=" " type="reset" value=" ">
注:value属性默认为“重置”,可更改它来设置在按钮上的文字。点击重置按钮后表单域的内容会清空。
+ <input name=" " type="button" value=" " onclick=" ">
注:value属性无默认值,不设置会显示成空白按钮,可更改它来设置在按钮上的文字。普通按钮需要设置onclick属性值绑定事件。
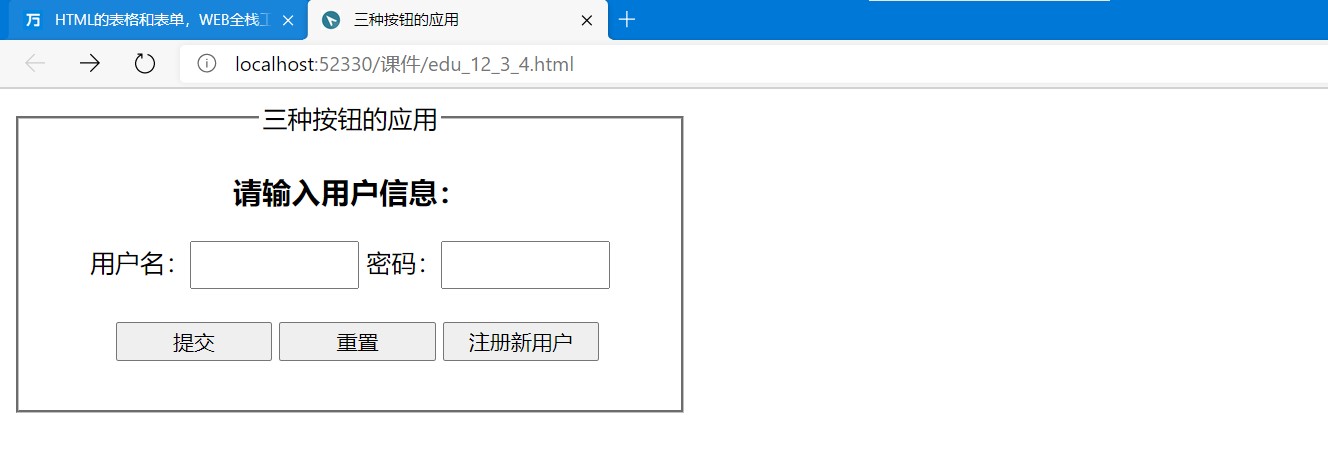
案例:
```html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三种按钮的应用</title>
<style type="text/css">
input {
100px;
height: 25px;
}
body {
text-align: center;
}
fieldset {
400px;
height: 180px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>三种按钮的应用</legend>
<h3>请输入用户信息:</h3>
用户名:<input type="text" name="username" size="10" />
密码:<input type="password" name="password" size="10" /><br /><br>
<input type="submit" name="submit" value="提交" />
<input type="reset" name="reset" value="重置" />
<input type="button" name="button" value="注册新用户" onclick="javascript:alert('注册新用户');" />
</fieldset>
</form>
</body>
</html>
```

+ 文件选择框及隐藏框
+ <input name=" " type="file">
注:选择文件后并不能真正打开,只是将文件名回填到文件输入框内。
+ <input name=" " type="hidden" value=" ">
注:隐藏框不显示在表单中,它会随用户绑定一起提交给服务器。
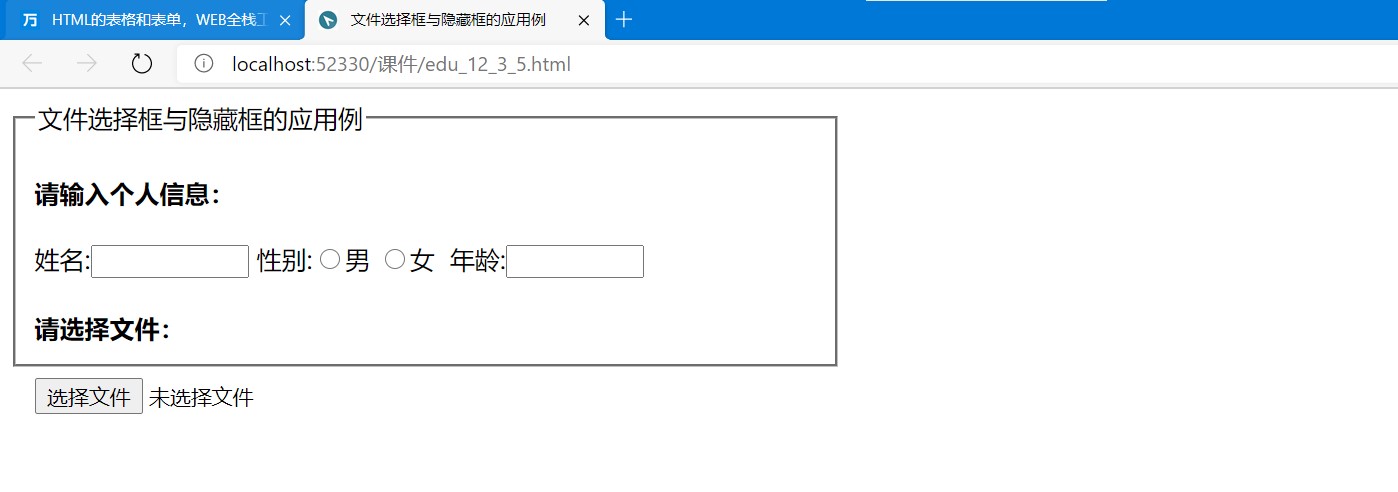
案例:
```html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件选择框与隐藏框的应用例</title>
<style type="text/css">
fieldset {
500px;
height: 150px;
margin: 20p;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>文件选择框与隐藏框的应用例</legend>
<h4>请输入个人信息:</h4>
姓名:<input type="text" name="name" size="10" />
性别:<input type="radio" name="sex" value="male" />男
<input type="radio" name="sex" value="female" />女
年龄:<input type="text" name="age" size="8" /><br />
<h4>请选择文件:</h4>
<input type="file" name="file" size="40"><br>
<input type="hidden" name="admin" value="ABCD">
</fieldset>
</form>
</body>
</html>
```

+ 多行文本输入框
+ <textarea name=" " rows=" " cols=" " wrap=" " ></textarea>
注:rows指输入的行数;cols指输入的列数;wrap属性指定文本换行模式,默认值是soft表示文本不换行、可选值hard表示文本换行(包含换行符)。
+ 下拉列表框
+ 语法:
```html
<select name=" " size=" " multiple>
<option value=" " selected>选项内容</option>
<option value=" ">选项内容</option>
<option value=" ">选项内容</option>
</select>
```
+ 注:
+ size定义下拉列表的大小;
+ multiple设置列表框支持多选;
+ selected设置选项为预选状态。
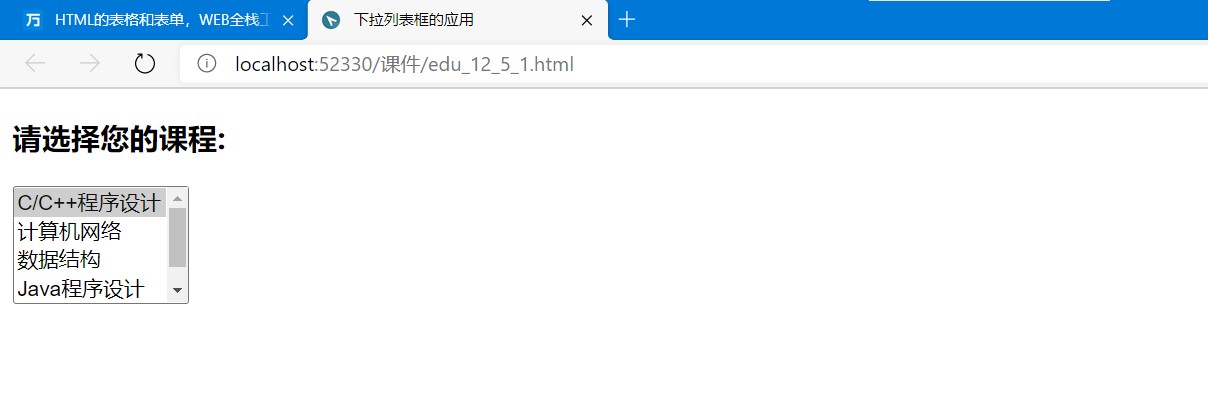
+ 案例:
```html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉列表框的应用</title>
</head>
<body>
<form>
<h3>请选择您的课程:</h3>
<select name="course" size="4" multiple>
<option value="c1" selected>C/C++程序设计</option>
<option value="c2">计算机网络</option>
<option value="c3">数据结构</option>
<option value="c4">Java程序设计</option>
<option value="c5">计算机组成原理</option>
</select>
</form>
</body>
</html>
```

小结
- 表单有3个重要属性,分别是:name、action、method。
- 表单有12个常用控件,分别是:单行文本输入框、密码输入框、复选框、单选按钮、提交按钮、重置按钮、普通按钮、图像按钮、文件选择框、隐藏框、多行文本输入框、下拉列表框。