
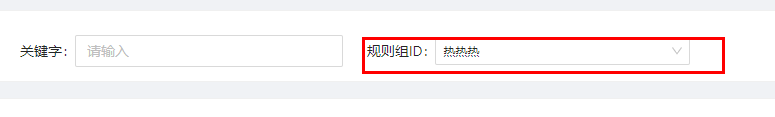
这个规则组ID的 下拉列表是通过向后端请求获取的,如何设置自定义渲染列表,并且默认有值
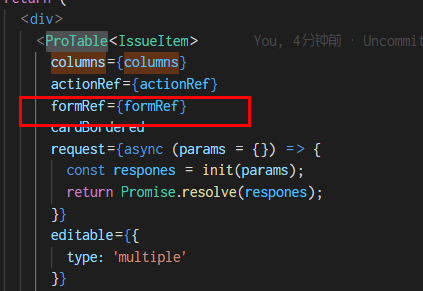
let groupLists = [] as any, //规则组列表 defaultValue = ''; //默认值 const formRef = useRef<ProFormInstance>(); const columns: ProColumns<IssueItem>[] = [ { title: '规则组ID', dataIndex: 'rGroupId', valueType: 'select', initialValue: defaultValue, renderFormItem: (_, { defaultRender }) => { return ( <Select showSearch placeholder="请选择" optionFilterProp="children"> {groupLists.map((item: any) => { return ( <Option key={item.id} value={item.id}> {item.name} </Option> ); })} </Select> ); } }, ]; /**useEffect */ useEffect(() => { getGroupList(); }, []); /**function */ const getGroupList = async (): Promise<any> => { let reqParams = { page: 1, size: 99999, search: '' }; await ruleApi .getGroupList(reqParams) .then((res) => { let { content } = res && res.data; groupLists = content; defaultValue = groupLists.length ? groupLists[0].id : ''; formRef.current?.setFieldsValue({ //这个formRef作用在ProTable标签上,如下图 rGroupId: defaultValue }); }) .catch((err) => console.log(err)); };