问题描述
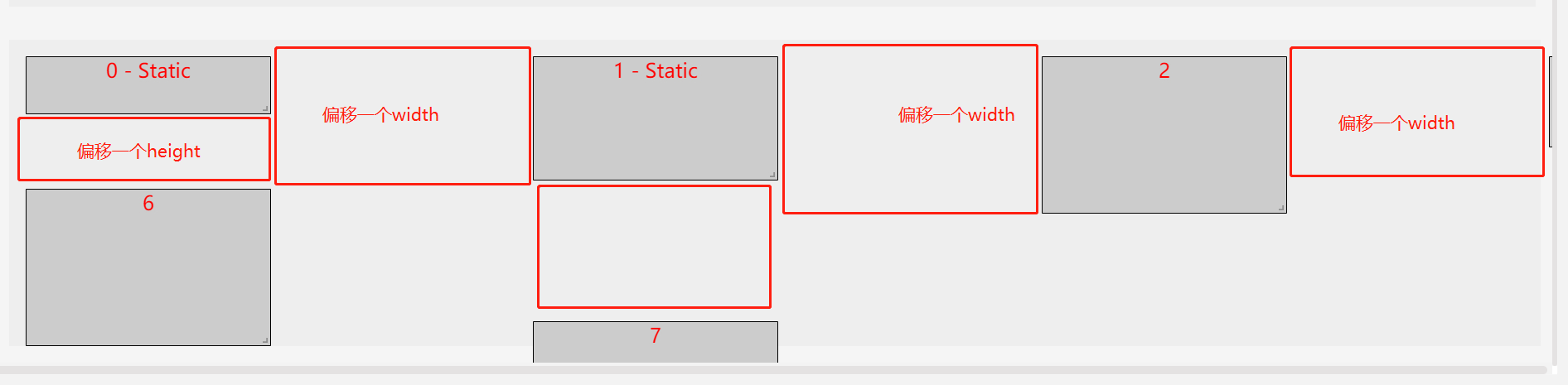
html页面样式

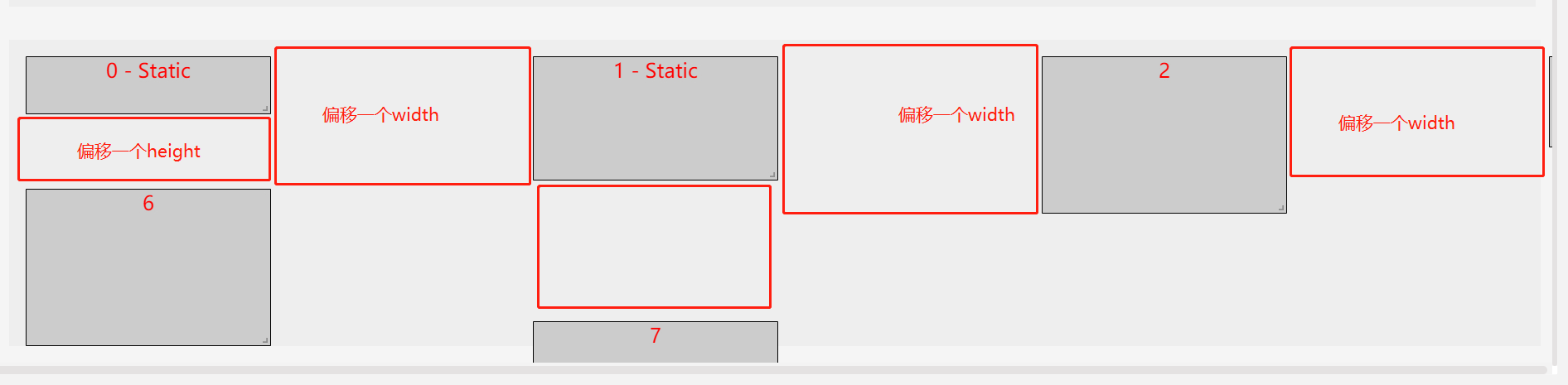
点击【页面导出之后】,将页面转化成图片展示


原因是因为, vue-grid-layout插件里有一个class(cssTransforms)冲突了,只需要在调用html2canvas之前把这个class去掉就可以了
//使用原生js移除该classname let gridItems = Array.from(document.getElementsByClassName("grid-item")); gridItems.forEach(item=>{ let classStr = item.getAttribute("class"); let newClass = classStr.replace("cssTransforms",""); item.setAttribute("class",newClass); })
html2Canvas(this.$refs.imageToFile, {}).then(function (canvas) {
this_.htmlUrl = canvas.toDataURL('image/jpeg', 1);
});
参考这位大佬 https://blog.csdn.net/weixin_44524836/article/details/115378796