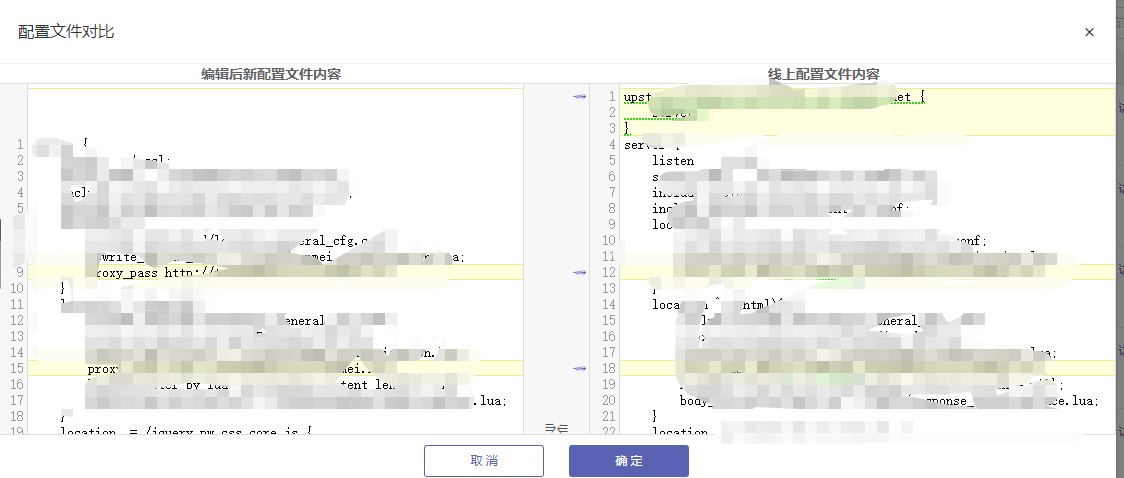
需求:对代码进行比较,并且提交修改后的代码
安装:npm install codemirror diff-match-patch --save
引入:
import CodeMirror from 'codemirror';
import "codemirror/theme/neat.css"; //主题css
import 'codemirror/lib/codemirror.css'
import 'codemirror/addon/merge/merge.js'
import 'codemirror/addon/merge/merge.css'
import DiffMatchPatch from 'diff-match-patch'; //需要用该工具进行对比,必须引入
window.diff_match_patch = DiffMatchPatch
window.DIFF_DELETE = -1
window.DIFF_INSERT = 1
window.DIFF_EQUAL = 0
我是在弹框中打开的,所以我在打开弹框的时候,执行js- diffCode
<div id="code-diff-box"></div>
components: {CodeMirror}, methods:{ diffCode(){ let target = document.getElementById("code-diff-box"); target.innerHTML = ""; let oldStr = this.formConfigFiles.content; this.Editor = CodeMirror.MergeView(target, { theme:"neat", value:oldStr,//配置文件内容 - 在右侧 origRight: null, orig: this.newStr,//编辑后返回内容 - 在左侧 lineNumbers: true,//显示行号 mode: "text/html", highlightDifferences: true, connect: 'align', readOnly: false,//只读 }); }, }
由于我需要左侧是新返回的代码(不可编辑),右侧是数据库中原始的code(可编辑),所以我对样式进行调整 (原先是左侧修改,右侧不可编辑)
<style> .CodeMirror-merge-right{ left: 0px } .CodeMirror-merge-gap{ left: 47%; } .CodeMirror-merge-editor{ position: absolute; right: 0; } .CodeMirror-merge-copy{ transform: rotateY(180deg); } </style>

最后要获取编辑之后的内容,关键啊关键
仍然要使用codemirror中的方法,但是他是在隐藏的,找了好久
let newstr = this.Editor.edit.getValue();
newstr - 最新的修改后的代码;