

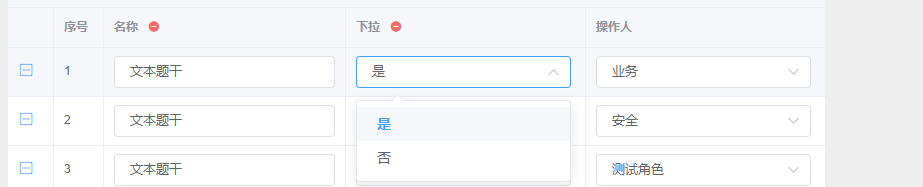
由于表格由后台返回的数据,根据不同的类型,显示不同的方式,
第一种方法:针对select,使用@change和$forceUpdate 来解决(无法解决input是动态生成的v-model的问题,可以使用下面的第二种方式)
<el-table-column v-for="(icolm,icolx) in icm.temColumn" :key="icolx" :prop="icolm.key" :label="icolm.name" :width="icolm.width" > <template slot-scope="scope"> <div v-if="icolm.key !='isflag'&&icolm.key !='role'">{{scope.row[icolm.key]}}</div> <div v-if="icolm.anthorkey &&icolm.anthorkey.indexOf('%select')>-1">{{renderColoumSelect(scope.row,icolm.anthorkey,'%select')}}</div> <!-- 是否的操作 --> <div v-if="icolm.key =='isflag'"> <el-radio-group v-if="opetype=='approval'" v-model="scope.row.isflag" disabled @change=radioChange(arguments,icm.datalists,scope.$index)> <el-radio label="1">是</el-radio> <el-radio label="2">否</el-radio> </el-radio-group> <div v-else> {{scope.row[icolm.key]=="1"?"是":"否"}} </div> </div> <!-- 对应的角色 --> <div v-if="icolm.key =='role'">{{roleObj[scope.row[icolm.key]]}}</div> </template>
</el-table-column>
由于表格的列是动态生成的,vue是监听不到嵌套中的双向绑定的值,所以,当我再页面上切换单选或者是下拉的时候,页面不会发生变化
这时需要进行强制刷新数据
/**
* arg - 表示radio变化时的默认参数
* item - 表示当前表格的data数据
* index - 当前修改的数据的索引
*/
radioChange(arg,item,index){ this.$set(item,index,item[index]); this.$forceUpdate() },
第二种方法(简单快捷,一步到位)
一般情况是,我们的这个select和input等表单是放在v-for中,循环lists列表,v-model绑定的是循环出来的值
在我们动态新增了或者修改了lists,我们可以
let copy_data =JSON.parse(JSON.stringify(this.lists)); this.lists = []; this.lists= copy_data;
这里要注意,如果你的lists 是一个多维对象的话,使用数组的concat,slice或者Object.assign都不是深克隆
一定要使用对 对象进行深克隆的方式来进行对列表进行重新赋值
这种方式直接解决了所有动态生成的v-model的问题,也不需要对列表进行$set
第三种情况(上面两种情况都不行 - 具体为啥我也不知道)
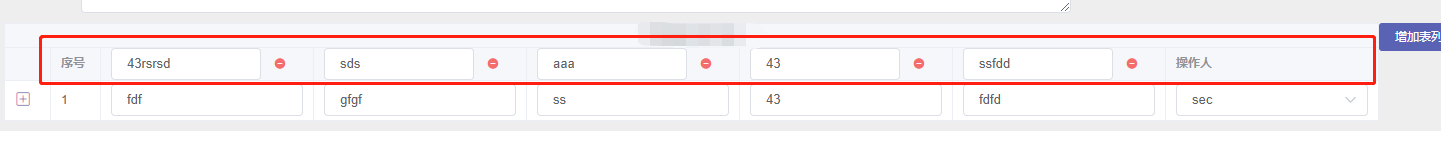
使用场景:依然是最上面的那个表格,新增一个编辑列头的功能

使用$set,forceUpdate,以及重新赋值都不能更新视图,后台打印数据是更新过的
为了实现更新inpput中的值,只能每次@input事件中,进行更新循环的key值,
<el-table-column v-for="(icolm,icolx) in icm.temColumn" :key="icolm.sign" :prop="icolm.key" :label="icolm.name" :width="icolm.width" min-width="140"> <template slot="header"> <div v-if="icolm.key =='role'"> {{icolm.name}} </div> <div v-else> <el-input v-model="icolm.name" style="78%;" @input="changeColumnName(index,icx,icolx)" @change="changeColumnName(index,icx,icolx)"> </el-input> <i class="el-icon-remove c-error m-r-l-10 c-p" title="移除当前列" @click="operateTable('deleteCol',index,icx,icolm.key)"></i> </div> </template> <template slot-scope="scope"> 1111 </template> </el-table-column>
changeColumnName(index,icx,icolx){ let this_ = this; this.$forceUpdate(); this.editableTabs[index].tableLists[icx].temColumn.forEach(item=>{ item.sign = generateMixed(6); }); this.$set(this.editableTabs[index].tableLists[icx].temColumn,icolx,this.editableTabs[index].tableLists[icx].temColumn[icolx]) },
这样就可以实现 input输入
缺点:一次只能输入一个,因为列表进行了刷新,很不方便使用