1.Vue中安装Swiper 官方命令
1 npm install swiper vue-awesome-swiper --save 1.1npm install vue-awesome-swiper@3.1.3 --save-dev//下载vue-awesome-swiper
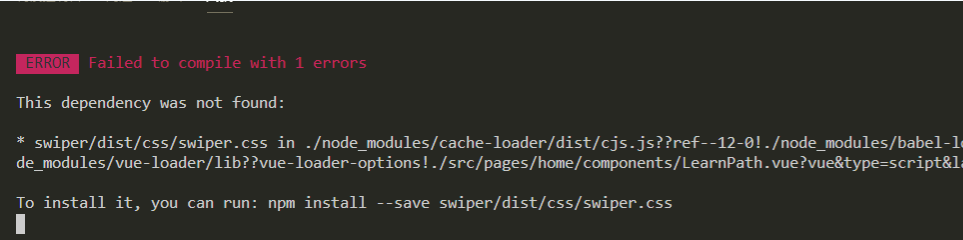
2.根据官方命令,会默认安装最新Swiper6版本,但由于与之前版本不兼容,故出现一下错误

3.解决方案一 新版本Swiper 请使用一下路径引入
import 'swiper/swiper-bundle.css'
<script>
import 'swiper/swiper-bundle.css'
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
name: 'Banner',
data () {
return {
swiperOption: {
loop: true, // 循环模式选项
autoplay: {
delay: 1000, // 自动切换的时间间隔,单位ms
stopOnLastSlide: false, // 当切换到最后一个slide时停止自动切换
disableOnInteraction: false // 用户操作swiper之后,是否禁止autoplay。
},
// 如果需要分页器
pagination: {
el: '.swiper-pagination'
},
observer: true,
observeParents: true,
observeSlideChildren: true
}
}
},
props: {
banners: {
type: Array,
default: () => [],
required: true
}
},
components: {
swiper,
swiperSlide
}
}
</script>
4.解决方案二 安装指定Swiper老版本命令
npm install swiper swiper@3.4.2 --save-dev
<script> import 'swiper/dist/css/swiper.css' //老版本使用此路径引入 import { swiper, swiperSlide } from 'vue-awesome-swiper' export default { name: 'Banner', data () { return { swiperOption: { loop: true, // 循环模式选项 autoplay: { delay: 1000, // 自动切换的时间间隔,单位ms stopOnLastSlide: false, // 当切换到最后一个slide时停止自动切换 disableOnInteraction: false // 用户操作swiper之后,是否禁止autoplay。 }, // 如果需要分页器 pagination: { el: '.swiper-pagination' }, observer: true, observeParents: true, observeSlideChildren: true } } }, props: { banners: { type: Array, default: () => [], required: true } }, components: { swiper, swiperSlide } } </script>