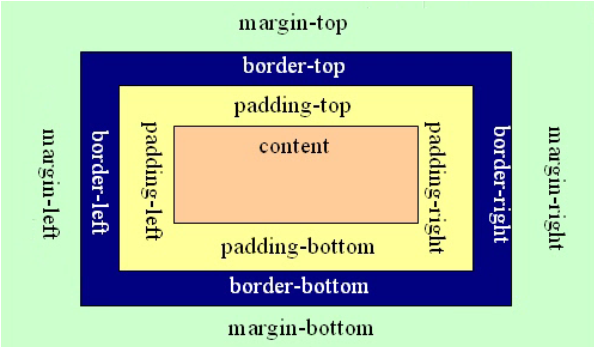
一、什么是盒子模型?
CSS中, Box Model叫盒子模型(或框模型),
Box Model规定了元素框处理元素内容(element content)、
内边距(padding)、边框(border) 和 外边距(margin) 的方式

二、第一层边框——border的常用属性
1、border-color——边框颜色
2、border-style——边框样式
dashed:虚线;solid:细线
3、border-width——边框宽度,单位像素px
4、border:粗细,颜色,样式
三、第二层——外边距margin
四、第三层——内边距 padding
ps:边框、外边距、内边距,都按顺时针方向,
【上,右,下,左】 设置