目录
前端
1.什么是前端
任何与用户直接打交道的操作界面,都可以称之为前端
eg:电脑界面 收集界面 平板界面
前端开发的最核心技术
HTML、CSS和JavaScript
(1)HTML是什么?
HTML,全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。HTML是一门描述性语言,是一门非常容易入门的语言。
(2)CSS
CSS,全称“(层叠样式表)”。以后我们在别的地方看到“层叠样式表”、“CSS样式”,指的就是CSS。
(3)JavaScript
JavaScript是一门脚本语言。
什么是后端
真正的幕后操作者
2.为什么要学习前端
- 技多不压身(1k)
- 全栈工程师(前后端都得会)
3.前端学习之路
“HTML是网页的结构,CSS是网页的外观,而JavaScript是页面的行为。”
软件开发架构
c/s
b/s
b/s本质上也是c/s架构
统一接口
每个软件,每个客户端都有不同的编码,不利于服务端执行,统一接口使用HTTP协议.
web服务的本质
请求 ===> 响应
浏览器输入网址,回车发生了什么
- 朝着指定的服务器地址发送请求
- 服务端接受请求 并处理
- 返回相应的响应
- 浏览器接受并渲染出好看的页面 给用户看
请求方式
1.get请求
向服务器要数据
2.post请求
向服务器提交数据
HTTP
超文本传输协议,规定了服务端与浏览器传输的数据格式
1. 四大特性
1. 基于TCP/IP作用于应用层之上的协议
2. 基于请求响应
请求对应响应
3. 无状态
不保存客户端状态
无论来多少次,都不记录 --- cookies,session
4. 无连接
长连接(用户间长时间连接 websocket 聊天室)
2.数据格式
请求格式与响应格式是一样的
请求格式
请求首行(请求方式 协议版本)
请求头(一大堆K:V键值对)
隔一行空行 (
必须有一行空行)
请求体(敏感信息 :密码,身份证号)
响应格式
请求首行(请求方式 协议版本)
请求头(一大堆K:V键值对)
隔一行空行 (
必须有一行空行)
请求体(给用户看的数据)
响应状态码
用数字来表示一串文字需要表达的意思
1XX :服务端已经成功接收了到了你的请求,正在处理,你可以继续提交
2XX :服务端成功响应了相应的数据(200)
3XX :重定向,会重新定向到另一界面
4XX :(404请求资源不存在) (403你当前不符合某一些条件,无法正常访问)
5XX :服务器内部错误(500)
HTML
1.定义
超文本标记语言 -标签
HTML,全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。HTML是一门描述性语言,是一门非常容易入门的语言。
文件的后缀名
.py .txt .mp4 .mp3
文件的后缀名是给人看的,对于计算机来说全都是二进制
之所以有不同的后缀名有不能的功能,那是我们程序员自己定制的
2.HTML的文档结构
一个HTML文档由4个基本部分组成:
- ① 一个文档声明:
- ② 一个html标签对:<html></html>
- ③ 一个head标签对:<head></head>
- ④ 一个body标签对:<body></body>
HTML的文档结构
<!DOCTYPE html> <!--文档声明-->
<html> <!--这里是标题 -->
<head> <!-- head 不是给人看的,浏览器看的-->
<body></body> <!-- body 中才是给人看的 -->
</head>
</html>
1、文档声明
<!DOCTYPE HTML>声明这是一个HTML文档。
2、<HTML>标签
<html>标签的作用相当于设计者在告诉浏览器,整个网页是从<html>这里开始的,然后到</html>结束。
对于<html>这个标签,我们经常看到这样一句代码:
<html xmlns="http://www.w3.org/1999/xhtml">
其实上面这句代码声明了该网页使用的是W3C组织的XHTML标准。
3、<head>标签
head标签是页面的“头部”,只能定义一些特殊的内容。
4、<body>标签
body标签是页面的“身体”,一般网页绝大多数的标签代码都是在这里编写。
3. HTML的注释
单行注释
<!-- 这是单行注释 -->
多行注释
<!--
这是多行注释
这是第二行
-->
我们在搭建页面的时候,通常会利用代码的注释来分割
<!--导航条开始-->
<!--导航条结束-->
<!--侧边栏开始-->
<!--侧边栏结束-->
4. 标签的分类
以闭合方式区分
1.双标签
前后<>标签</> 如(h1,a)
2.自闭合标签
一个标签自动闭合 如(img)
以标签占用
1.块儿级标签
- 独占一行 如
h1-h6 p br hr div标签 - 块儿级标签内可以嵌套其他块儿级标签和行内标签
- 注意:p标签虽然是块儿级标签,但他内部不能嵌套任何块儿级标签,只能嵌套行内标签-******************
2.行内标签
- 内部文本多大,就占多大行内 如
s i u b span标签 - 不能嵌套行内标签和块级标签
5. 标签的三个属性
-
id
每一个标签都应该有一个id 值,并且在同一个html中不能重复是唯一的
-
class 类属性
有点类似于面向对象的继承
class = c1 c2 c3你这个class就会拥有c1 c2 c3 中所有样式 -
style
6. head内常用标签
标签是比较特殊的,只有一些比较特殊的标签才能放在标签内,其他大部分标签都是放在标签内。<title> 定义网页标题
<style> 用来写CSS样式的
<link> 引入外部CSS样式文件
<script> 浏览器弹框 内部可以直接写js代码,也可以引入外部js文件
<meta> 定义网页源信息
meta标签有两个重要的属性name和http-equiv。

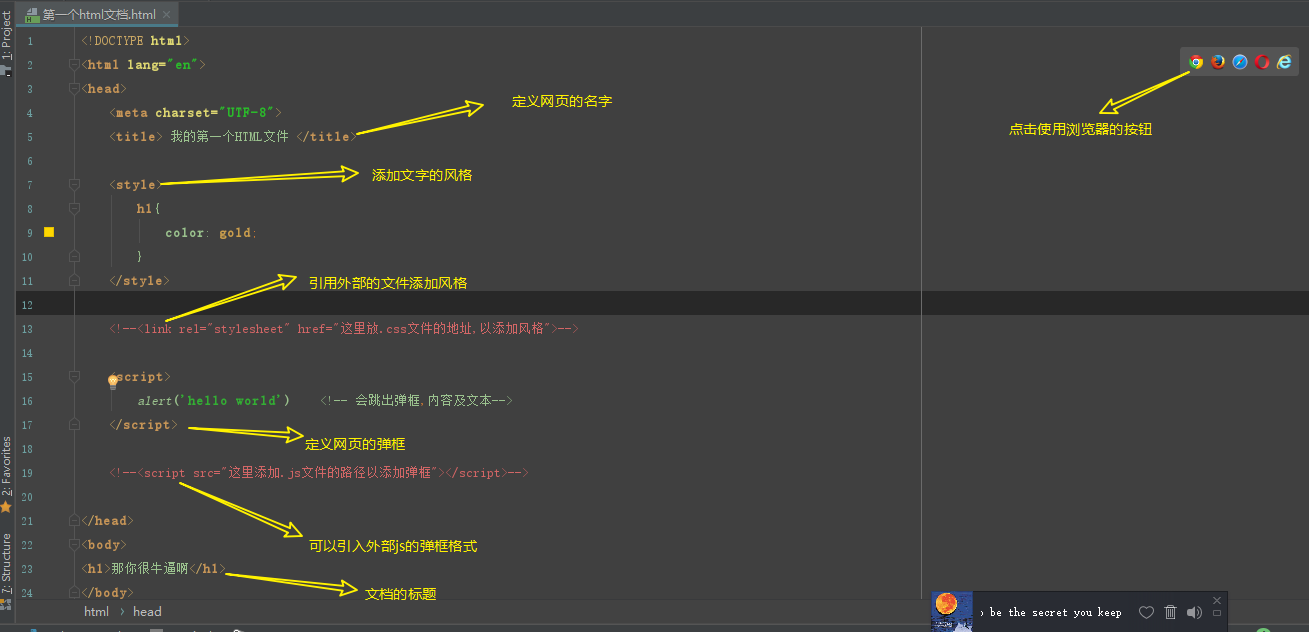
效果图



7. body内常用标签
<h1> h1标签 </h1>
h1 - h6 标题标签 1-6级标题
<p> 段落标签 </p> 一个<p>是一行内容
<s> 文本被中间线
<u> 文本下划线
<i> 斜体
<b> 加粗
<br> 换行
<hr> 分割线
body内特殊符号
空格 段落中一个空格
& and符号 &
¥ ¥符号
> > 大于号
< < 小于号
© © 版权符号
® ® 注册商标

body内重要标签
<div> 与<span>
是前期构建网页的基本骨架
<div> 一块区域,可以在这区域内填写任何内容 </div>
<span> 里面可以填入内容 </span>
链接标签
1.跳转功能
href参数控制跳转的地址 (这个地址如果没有被点击过,那么默认是蓝色,点过之后,之后的颜色都是紫色)
<!--<a href="https://www.sogo.com">点我点我</a>-->
target = "_self" a标签默认是在当前的窗口打开跳转
target = "_blank" 设置为_blank则新建窗口打开
2.锚点功能
给a标签设置id值,然后再href中书写对应的a标签的id值,点击即可跳转到相应的位置
<a href="" id="a1">文章开头</a>
<div style="background-color: red;height: 1000px"></div>
<a href="#a1">回到顶部</a> <!--这里点击可以直接跳转顶部-->
![]() 图片标签
图片标签
src:
1.图片地址 网上地址,本地图片地址
2.url(网址) 自动向该网址发送get请求,获取图片资源
alt:
当图片加载不出来的时候,会出现的提示
title:
鼠标悬浮上去的提示信息
width,hight:
两个参数只要设置一个就可以,默认跟随比例缩放,两个都调整,则会图片拉伸,像素失真
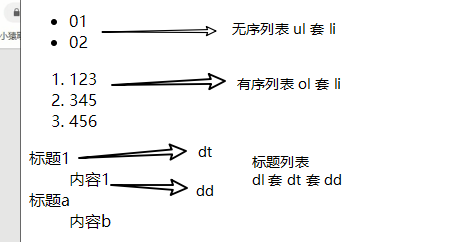
8. 列表标签
无序列表
默认以实心圆点
<ul>
<li></li>
</ul>
<ul type="">
type参数
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
ul>li{$$}*2 可以直接创建2个
<ul>
<li>01</li>
<li>02</li>
</ul>
有序列表
默认是按数字来排序
<ol>
<li></li>
</ol>
<ol type="">
type属性:
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
标题列表
<dl>
<dt> 标题1 </dt> 小标题
<dd> 内容1 </dd> 缩进
</dl>

9. 表格标签
展示数据一般都用表格标签
<table>
<thead> </thead> <!--表头-->
<tr> <!--一行数据-->
<td></td> <!--加粗的数据-->
<th></th> <!--正常数据行-->
</tr>
<tbody> </tbody> <!--这里放正常数据-->
</table>
属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
课堂练习
1.连接到浏览器上
pycharm中输入的
import socket
'''
服务端
1.要有固定的ip和port
2.24小时不间断提供服务
3.能支持并发
'''
server = socket.socket()
server.bind(
('127.0.0.1',8848)
)
server.listen(5)
while True:
conn,addr = server.accept()
# 客户端接受
data = conn.recv(1024)
print(data)
# 客户端发送
conn.send(b'HTTP/1.1 200 OK
hello world')
conn.close()
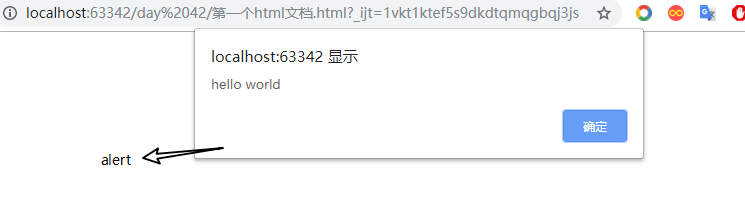
浏览器中显示
hello world
效果图
2.新建文档执行服务端
# 使用文件打开方式执行html
conn.send(b'HTTP/1.1 200 OK
')
with open(r'a.txt','rb') as f:
conn.send(f.read())
conn.close()
a.txt
<h1>hello world </h1> # 使用了<h1>标签 加粗字体

3.a标签进行跳转
<a href="http://www.lvyestudy.com/les_hj/hj_list.aspx"> click me </a>
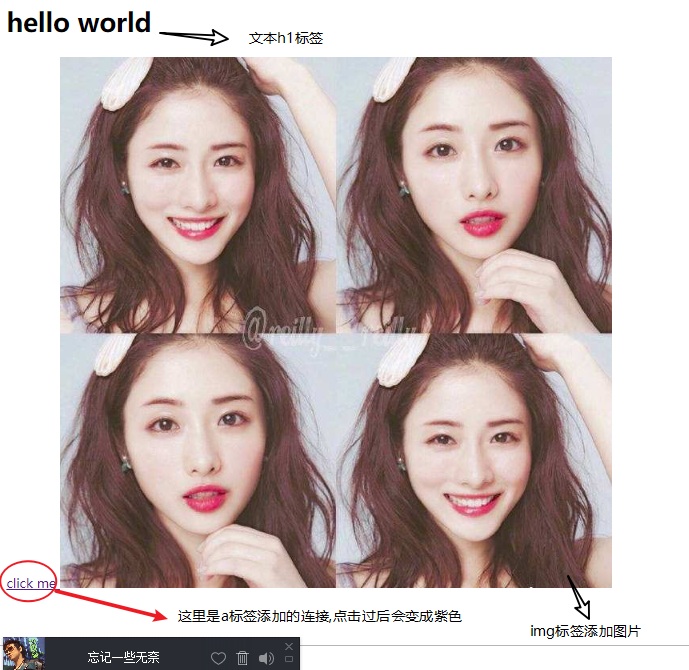
4.img 图片添加
<h1>hello world </h1>
<a href="http://image.baidu.com/search/index?tn=baiduimage&ct=201326592&lm=-1&cl=2&ie=gb18030&word=%CA%AF%D4%AD%C0%EF%C3%C0&fr=ala&ala=1&alatpl=adress&pos=0&hs=2&xthttps=000000"> click me </a>
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1573566897194&di=3d65ce00bb0d8b7a31bf9e12bffcc1e6&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201806%2F16%2F20180616170639_jmhih.jpg"/>
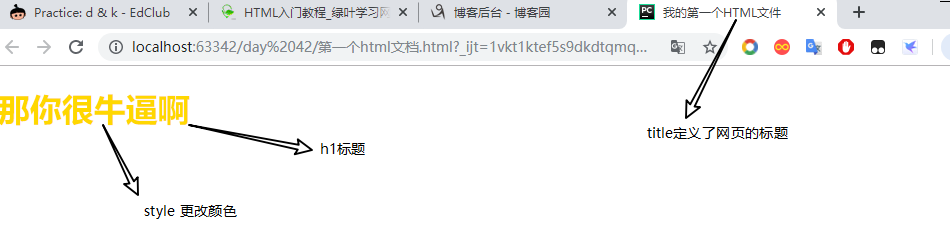
效果

5.新建html文件打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 我的第一个HTML文件 </title>
<style>
h1{
color: gold;
}
</style>
<!--<link rel="stylesheet" href="这里放.css文件的地址,以添加风格">-->
<script>
alert('hello world') <!-- 会跳出弹框,内容及文本-->
</script>
<!--<script src="这里添加.js文件的路径以添加弹框"></script>-->
</head>
<body>
<h1>那你很牛逼啊</h1>
</body>
</html>
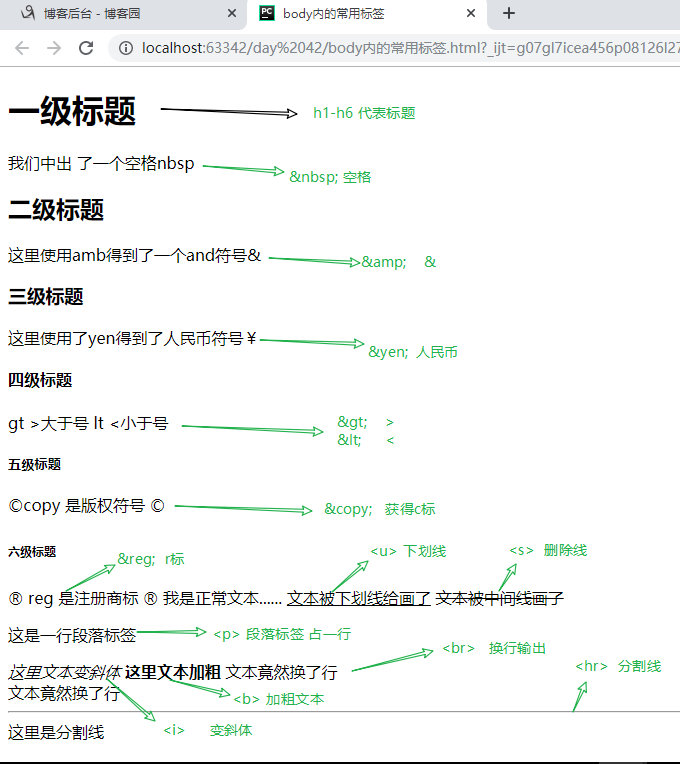
6.body 内的常用标签与特殊符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>body内的常用标签</title>
</head>
<body>
<h1>一级标题</h1>
我们中出 了一个空格nbsp
<h2>二级标题</h2>
这里使用amb得到了一个and符号&
<h3>三级标题</h3>
这里使用了yen得到了人民币符号¥
<h4>四级标题</h4>
gt >大于号 lt <小于号
<h5>五级标题</h5>
©copy 是版权符号 ©
<h6>六级标题</h6>
® reg 是注册商标 ®
我是正常文本......
<u>文本被下划线给画了</u>
<s>文本被中间线画了</s>
<p>这是一行段落标签</p>
<i>这里文本变斜体</i>
<b>这里文本加粗</b>
文本竟然换了行<br>文本竟然换了行
<hr>这里是分割线
</body>
</html>
7.div嵌套与a标签的锚点定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> a标签的使用 </title>
</head>
<body>
<a href="" id="a1">这里是文章开头</a>
<a href="#a3"> 回到尾部 </a>
<a href="http://image.baidu.com/search/index?tn=baiduimage&ps=1&ct=201326592&lm=-1&cl=2&nc=1&ie=utf-8&word=%E6%96%B0%E5%9E%A3%E7%BB%93%E8%A1%A3" target="_blank"> 点击就送新垣结衣 </a>
<hr>
<div>
<p>这里是第一个div 有两个套子</p>
<br>
<s>删除线的文本</s>
<u>下划线文档</u>
<a href="https://baike.baidu.com/item/%E6%96%B0%E5%9E%A3%E7%BB%93%E8%A1%A3" target="_blank">点击就送新垣结衣</a>
<img src="https://c-ssl.duitang.com/uploads/item/201609/20/20160920172653_tUWru.thumb.700_0.jpeg" alt="">
<div>
<hr>
<a href="" id="a2"> 文章中部 </a>
<a href="#a1"> 回到顶部 </a>
<a href="#a3"> 直达尾部 </a>
<p>这里是第二层div套子</p>
<a href="https://baike.baidu.com/item/%E7%9F%B3%E5%8E%9F%E9%87%8C%E7%BE%8E" target="_blank">点击就送石原里美</a>
<img src="https://img1.qunliao.info/fastdfs3/M00/75/09/ChOxM1vJ046AV8GzACP6PthBmIs711.gif" alt="">
<div>
<hr>
<p>这里是第三层套子</p>
<a href="https://baike.baidu.com/item/%E6%A1%A5%E6%9C%AC%E7%8E%AF%E5%A5%88/12061999?fr=aladdin" target="_blank">点击就送桥本环奈</a>
<img src="http://anichan.anisong.org/wp-content/uploads/2017/06/ash_Tsr_chara_tate_FIX-3.jpg" alt="">
</div>
</div>
</div>
<hr>
<div>
<p>这里是第2个div 没有套子</p>
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1573575708976&di=97e08e9b378a1cc2f1c0679e0bbff3b9&imgtype=0&src=http%3A%2F%2Fimg2015.zdface.com%2F20180310%2Ffb05db69bba8592f1cf353714b1cce46.jpg" alt="">
<hr>
</div>
<p>随便写的什么</p>
<div>
<p>这里是第3个div 没有套子</p>
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1573575833399&di=657097e08078ddc1d2a3c921f260f44a&imgtype=0&src=http%3A%2F%2Fwx1.sinaimg.cn%2Flarge%2F0071Y9gAly1g0pl71nbg7j30hs0a049u.jpg" alt="">
<hr>
</div>
<a href="#a1">回到顶部</a>
<a href="#a2"> 回到中部 </a>
<a href="" id="a3"></a>
</body>
</html>
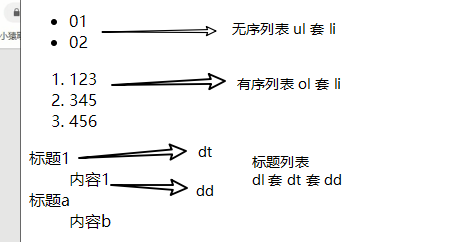
8.列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是列表标签</title>
</head>
<body>
<ul>
<li>01</li>
<li>02</li>
</ul>
<ol>
<li>123</li>
<li>345</li>
<li>456</li>
</ol>
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题a<dt>
<dd>内容b</dd>
</dl>
</html>

9.表格标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table>
<thead> <!-- thead相当于表头 -->
<tr> <!-- tr是一行数据 -->
<th>name</th> <!-- th则区分数据的字段名 -->
<th>pwd</th> <!-- th则区分数据的字段名 -->
<th>age</th> <!-- th则区分数据的字段名 -->
</tr>
</thead>
<tbody> <!-- 这里放的是表数据 -->
<tr> <!-- 一行 -->
<td>小明</td> <!-- 区分为th颜色较淡 -->
<td>123</td> <!-- 区分为th颜色较淡 -->
<td>18</td> <!-- 区分为th颜色较淡 -->
</tr>
<tr> <!-- 第二行数据 -->
<td></td> <!-- -->
</tr>
</tbody>
</table>
</body>
</html>