大家都知道,使用vue-cli可以快速的初始化一个基于Vue.js的项目,全局安装脚手架之后,你可以通过vue list命令看到官方提供的5个模板
vue list

当开发一个独立项目的时候,使用官方提供的template确实很方便,省去了繁琐的依赖配置,webpack等配置问题,甚至连项目目录结构也不需要去考虑,着实方便。但是,当我们需要开发多个系统,每个系统依赖的包,webpack都不一致的时候,vue官方提供的模板就显得捉襟见肘了,这是我们就需要去考虑,能否开发一套自己定制化的template,答案是肯定的,那么在开始定制之前我们需要了解一些前置知识。
一、前置知识
模板结构
首先我们了解一下模板的主要结构,当我们从githup官网上去看vue官方给们提供的模板结构的时候,发现模板其实很简单,主要包括两个部分
- template 该目录用于存放模板文件,当你执行vue init <templateName> <myProject>的时候,初始化项目文件目录结构就来与此
- meta.js/meta.json用于描述初始化项目的时候在命令行和用户交互的行为

download-git-repo
使用vue-cli初始化项目时会使用该工具来下载目标仓库,默认我们平常都会下载webpack这个模板(vue init webpack myProject),自定义模板可以是一个GitHub仓库,也可以是一个本地文件,使用如下命令来初始化项目:
vue init username/repo my-project //其中username为自定义模板仓库所在GitHub用户名,repo是仓库名
vue init ./../ my-project //本地文件
Inquirer.js
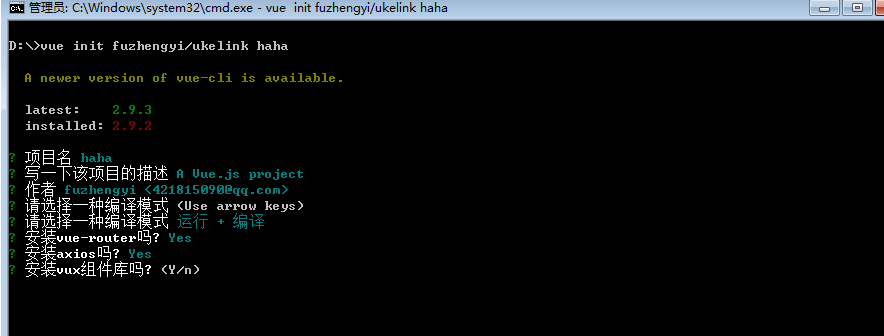
vue-cli在模板仓库下载完成后,将通过Inquire.js根据模板仓库中的meta.js或meta.json文件中的设置,与用户进行一些简单的交互以确定项目的一些细节,如下图:

该交互是可选的,如果项目中没有meta.js或meta.json文件时,模板仓库下载完成后将直接进入模板模板构建过程。
Handlebars.js
在通过命令行交互确定了项目初始化细节后,就该进入最后一道工序,按照模板初始化我们的项目了,这里vue-cli选用的是Handlebars.js,一个简单高效的语义化模板构建引擎。
定制模板主要围绕着命令行交互(Inquirer.js)与模板文件开发(Handlebars.js)这两部分。
meta.js配置文件(Inquirer.js)
meta.js相当于模板项目的配配置文件,这个文件不是必须的,这里主要看看它能做些什么,设置都在meta.js或meta.json里面,但是我推荐使用meta.js,因为它的配置相对更灵活一点,下面主要简单说明一下meta.js的配置。
meta.js一共包含如下几个字段,简单列一下各字段功能:
-
- helpers:自定义Handlebars.js的辅助函数
- prompts:基于Inquirer.js的命令行交互配置
- filters:根据命令行交互结果过滤将要渲染的项目文件
- metalSmith:配置Metalsmith插件,文件会像gulp.js中的pipe一样依次经过各个插件的处理
- completeMessage:将模板渲染为项目后输出一些提示信息,取值为字符串
- complete:与completeMessage功能相同,二选其一,取值为函数,函数最后要返回输出的字符串,这里也可以配置让其自动安装项目依赖
命令行交互(Inquirer.js)
命令行交互主要是meta.js中prompts字段的配置,详细的配置可以阅读官方文档,或者在这里推荐我一个朋友的博客地址,他那有详细的说明。
module.exports = { metalsmith:{ before: addTestAnswers },
"helpers": { "if_or": function (v1, v2, options) { if (v1 || v2) { return options.fn(this); } return options.inverse(this); }, template_version() { return templateVersion }, }, "prompts": { "name": { "type": "input", "required": true, "message": "项目名" }, "author": { "type": "input", "message": "作者" }, } }
说一下各个字段的意思
-
- name与author:交互字段名称,可在后续条件交互或模板渲染时通过该字段读取到交互的的结果。
- type:交互类型,有input,confirm,list,rawlist,expand,checkbox,password,editor八种类型
- message:交互的提示信息
- when:进行该条件交互的先决条件
- default:默认值,当输入为空时默认此值
- required:默认为false,该值是否为必填项
- validate:输入验证函数
模板基本语法(Handlebars.js)
在编写模板的时候,我们可以用Mustache语法在任何文本类型的文件中输出在命令行交互中得到一些数据:
{ "name": "{{ name }}", "description": "{{ description }}", "scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", {{/if_eq}} {{#e2e}} "e2e": "node test/e2e/runner.js",{{/e2e}} {{#if_or unit e2e}} "build": "node build/build.js" }, "dependencies": { {{#vux}} "vux": "^2.2.0", {{/vux}} } }
以package.json文件为例,{{name}}即为meta.js里面写name,{{#vux}}"vux":"^2.2.0",{{/vux}}即为根据命令行交互的结果得知是否渲染。
模板渲染时的辅助函数(Handlebars.js)
vue-cli中为handlebar.js预置了if_eq与unless_eq辅助函数,用于使用交互所得数据来处理模板中是否渲染两种逻辑关系,此外handlebars中还内内置了if、unless、each等辅助函数。此外我们可以自定义辅助函数(handlebars.js)
有时候现有的辅助函数不能可能不能满足我们的需求,通过meta.js中的helpers字段我们可以自定义辅助函数:
"helpers": { "if_or": function (v1, v2, options) { if (v1 || v2) { return options.fn(this); } return options.inverse(this); }, template_version() { return templateVersion }, },
辅助函数可以接受若干个参数,最后一个参数options为辅助函数的钩子,调用options.fn(this)即输出该辅助函数运算结果为真时的内容,反之调用options.inverse(this)的内容
现在就可以直接再模板中使用if_or辅助函数了:
{{#if_or unit e2e}} "test": "{{#unit}}npm run unit{{/unit}}{{#unit}}{{#e2e}} && {{/e2e}}{{/unit}}{{#e2e}}npm run e2e{{/e2e}}", {{/if_or}}
按条件过滤渲染文件
辅助函数值可以控制文件内的一部分内容的输出与否,有时候我们需要根据交互结果控制某些文件本身是否输出。
在meta.js中的filters字段中进行相应的设置就可以达到控制文件输出的效果
filters: {//根据命令行交互的结果过滤将要渲染的项目文件
'.eslintrc.js': 'lint',
'.eslintignore': 'lint',
'config/test.env.js': 'unit || e2e',
'build/webpack.test.conf.js': "unit && runner === 'karma'",
'test/unit/**/*': 'unit',
'test/unit/index.js': "unit && runner === 'karma'",
'test/unit/jest.conf.js': "unit && runner === 'jest'",
'test/unit/karma.conf.js': "unit && runner === 'karma'",
'test/unit/specs/index.js': "unit && runner === 'karma'",
'test/unit/setup.js': "unit && runner === 'jest'",
'test/e2e/**/*': 'e2e',
'src/router/**/*': 'router',
},
filters中键名是要控制输出的文件的路径,键名对应的值为命令行交互中得到的数据
关于metalSmith插件的使用本人尚未研究,如果有感兴趣的朋友敬请期待,或可以直接去查阅相关资料。
以上就就是定制团队模板的大概步骤,差不多已经介绍结束了,如果有兴趣赶快为自己的团队定制去吧!!!