一 变量基本
1)什么是变量
//1 用于存储数据的容器 我们通过变量名获取数据
//2 变量本质是程序在内存中申请用来存储数据的空间
2)变量初始化
var age = 18; //声明变量的同时赋值 称之为初始化
二 变量语法扩展
1)更新变量
var age = 18; age = 81; //age变量的值此刻是81 而非18 //一个变量被重新赋值后,原来的值就会被覆盖,以最后一次赋值为准
2)同时声明多个变量
var name = '李白', age = 18, address = 'china', sex = 'man'; //写一个var就可以 变量之间用逗号分割
3)声明变量的特殊情况
//1 只声明 不赋值,结果是什么? var sex; console.log(sex); //打印结果: undefined 未定义 //2 不声明不赋值 直接使用? console.log(sex); //打印结果:直接报错 //3 不声明 直接赋值使用? age = 100; console.log(age); // 打印结果:100 可以使用 不推荐 建议加上 var关键字
三 变量命名规范
1 严格区分大小写 2 小驼峰命名法 3 允许的符号 下划线 和 美元符号 4 name在有的浏览器里有一定的含义 尽量不要使用 5 不能以数字开头 不能包含关键字 保留字
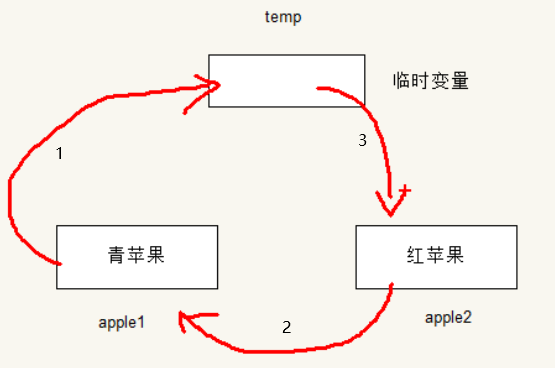
四 交换两个变量的值

var temp; //临时变量 var apple1 = 'green'; var apple2 = 'red'; temp = apple1; apple1 = apple2; apple2 = temp; console.log(apple1); console.log(apple2);
 画图软件
画图软件