人人android是人人网推出的一款优秀的手机应用软件,我们在使用的时候发现他的首页布局是九宫格模式的,让人觉得很别致,因为现在很多的android软件很少使用这种布局模式,人人android使用的很成功,使人觉得简洁大方美观,下面我们来看看人人android的布局

其实这种布局是使用了一种叫“GridView”的表格布局,下面我来给大家讲一下:
首先,请大家理解一下“迭代显示”这个概念,这个好比布局嵌套,我们在一个大布局里面重复的放入一些布局相同的小布局,
那些重复的部分是由图片和文字组成的小控件,图片在上方,文字在下方,之后我们只需要把这些小控件迭代进入主容器里即可。
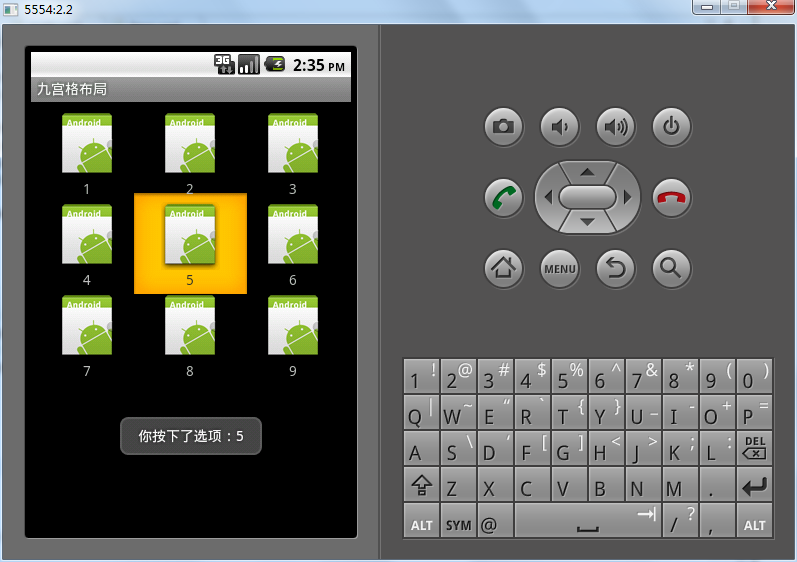
我们来看看实际做出来的效果图:

我们来看看主容器的布局(GridView)
————————————————————main.xml————————————————————————
- <?xml version="1.0" encoding="utf-8"?>
- <GridView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/GridView"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:numColumns="auto_fit"
- android:columnWidth="90dp"
- android:stretchMode="columnWidth"
- android:gravity="center">
- </GridView>
——————————————————————————————————————————————————
介绍一下里面的某些属性:
android:numColumns=”auto_fit” ,GridView的列数设置为自动
android:columnWidth=”90dp”,每列的宽度,也就是Item的宽度
android:stretchMode=”columnWidth”,缩放与列宽大小同步
在这里需要关注的属性是columnWidth,这里指定了列的宽度,一个列对象,对应一个 “可重复的子项”,这个子项就是我们 的图片项和图片下方文字显示的部分。如果不指定这个宽度的话,默认是每行(展示的行,界面)仅仅只显示一个 “可重复的子项”,而当指定了宽度时,本文指定为90dp,如果每行实际行尺寸大于90,他就会继续将下一个的“可重复的子项”,放置在本行。于是就呈现一种 一行显示多个子项的情况。numColumns属性,指定一个自动填充的值,指示了自动填充行。
接下来我们需要再创建一个XML布局文件,这里我们写需要“被迭代”的子项(RelativeLayout)
不熟悉RelativeLayout布局的请看我写的上一篇博客:android布局基础及范例(一)
————————————————————item.xml————————————————————————
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- >
- <ImageView
- android:layout_width="wrap_content"
- android:id="@+id/ItemImage"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"/>
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@+id/ItemImage"
- android:id="@+id/ItemText"
- android:layout_centerHorizontal="true"
- />
- </RelativeLayout>
——————————————————————————————————————————————————
这里使用了一个相对布局,在TextView 里使用属性android:layout_below=”@+id/ItemImage”指示了文本在图片的下方。
最后一步,我们需要把这些东西拼在一起,并且实现
这里我们采用了java中的数据结构:HashMap,用法这里不多说了,可以自行百度。
然后构建ArrayList作为数据源,再构建SimpleAdapter 作为数据适配器,为gridView指定适配器对象。
以下是java代码:
—————————————————layout_gridview.java————————————————————
- package jiabin.activity;
- import java.util.ArrayList;
- import java.util.HashMap;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.GridView;
- import android.widget.SimpleAdapter;
- import android.widget.Toast;
- public class layout_gridview extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- GridView gridview = (GridView) findViewById(R.id.GridView);
- ArrayList<HashMap<String, Object>> meumList = new ArrayList<HashMap<String, Object>>();
- for(int i = 1;i < 10;i++)
- {
- HashMap<String, Object> map = new HashMap<String, Object>();
- map.put("ItemImage", R.drawable.i1);
- map.put("ItemText", ""+i);
- meumList.add(map);
- }
- SimpleAdapter saItem = new SimpleAdapter(this,
- meumList, //数据源
- R.layout.item, //xml实现
- new String[]{"ItemImage","ItemText"}, //对应map的Key
- new int[]{R.id.ItemImage,R.id.ItemText}); //对应R的Id
- //添加Item到网格中
- gridview.setAdapter(saItem);
- //添加点击事件
- gridview.setOnItemClickListener(
- new OnItemClickListener()
- {
- public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3)
- {
- int index=arg2+1;//id是从0开始的,所以需要+1
- Toast.makeText(getApplicationContext(), "你按下了选项:"+index, 0).show();
- //Toast用于向用户显示一些帮助/提示
- }
- }
- );
- }
- }
——————————————————————————————————————————————————————————————
点击事件响应使用Toast,我们可以用此方法显示用户点击的效果和触发动作,上面代码使用了Toast默认效果,
我们来看看效果图:

这种布局是不是很拉风呢,哈哈,为了更好学习代码,我会把源码下载链接放在下面,供大家下载学习