17、BOM和DOM
BOM:浏览器对象模型,可以完成浏览器的操作,顶级内置对象是window
DOM:文档对象模型,可以完成网页的增删改,实现动态效果,顶级内置对象是document
18、操作div和span
用id获取div标签之后,可以用div的innerHTML属性设置标签里的文本,innerHTML 会将后面的字符串当做HTML代码执行;而innerTEXT也可以设置元素当中的内容, 但只把后面的字符串当做普通文本。
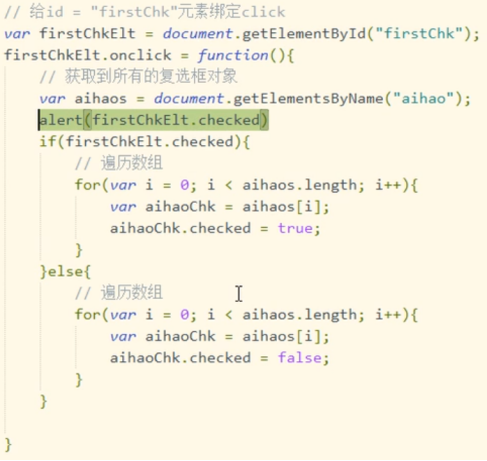
19、复选框的全选和取消全选
用getElementsByName获取复选框选项数组,判断第一个全选框是否选中,遍历数组同 时设置数组元素的checked属性,

改良代码(直接把全选框的选中属性赋值给其他复选框选项):

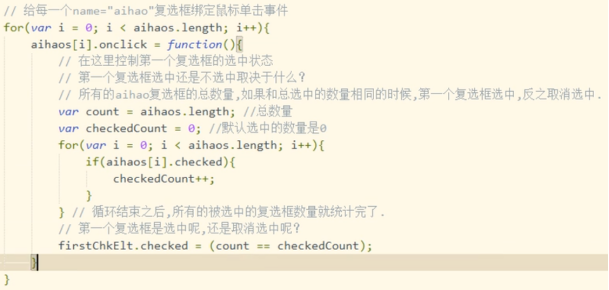
再次改良(全选之后取消一个复选框之后改变全选按钮的选中状态也就是全选按钮 的状态应该随着其他按钮的状态变化而变化):
遍历统计选中的复选框的数量,

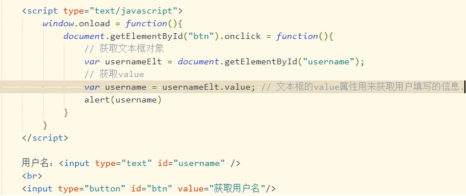
20、获取文本框的value
Document.getElementById()获取对象之后访问value属性即可

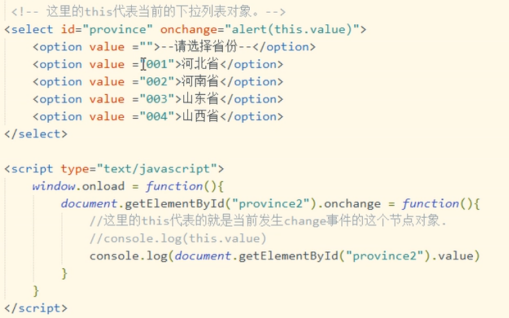
21、获取下拉列表选中项的value
使用onchange事件句柄,使用this.value获取当前选中项的value,

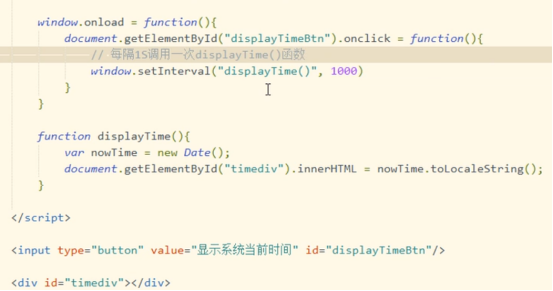
22、显示当前时间。

设置取消周期性调用:

23、窗口的开启与关闭
用window的open(“路径”,”窗口位置(默认新窗口)”)方法,和超链接没什么区别。
Close()可以关闭。
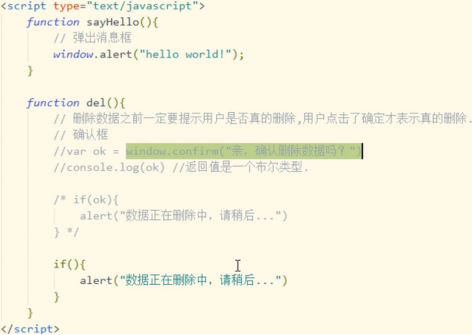
24、alert和confirm函数
alert()是弹出消息框,confirm()是确认框。

25、历史记录
从网页后退到上一个网页,用window.history的back(),前进用go();
26、跳转页面的多种方式
A、地址栏输入
B、超链接
C、提交表单
D、window.open(url,target);
E、window.location.href=”路径”,(window可以换成document)添加到事件句柄。