一、django的模板:
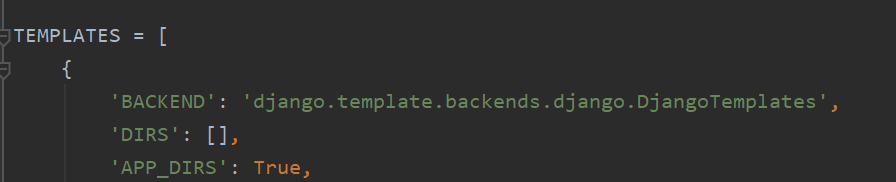
在settings.py的文件中可以看到并设置这个模板。

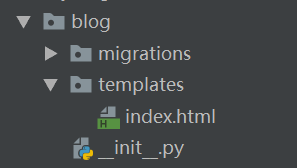
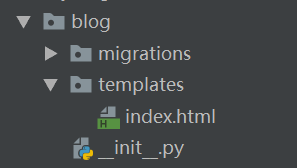
1.直接映射:

通过建立的文件夹(templates)和文件(html)来映射。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <h1>Hello World!</h1>
9 </body>
10 </html>
1 from django.shortcuts import render
2 from django.http import HttpResponse
3
4 # Create your views here.
5
6
7 def index(request):
8 return render(request, 'index.html', {"Jhy": "I love your!"})
2.通过DTL(django templates language)的实现方式:
在创建一个新的templates的文件夹,在新建一个html的文件。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <h1>{{Jhy}}</h1>
9 </body>
10 </html>
在<h1>的标签中添加了关于render(渲染)的第三个参数的键值。
这个参数是一个dict的数据类型
1 def index(request):
2 return render(request, 'index.html', {"Jhy": "I love your!"})
其中render的第一个参数就是index的参数,第二个为templates的下的html文件,第三个就是通过dict的数据类型存储templates将要映射的东西。
3.注意:
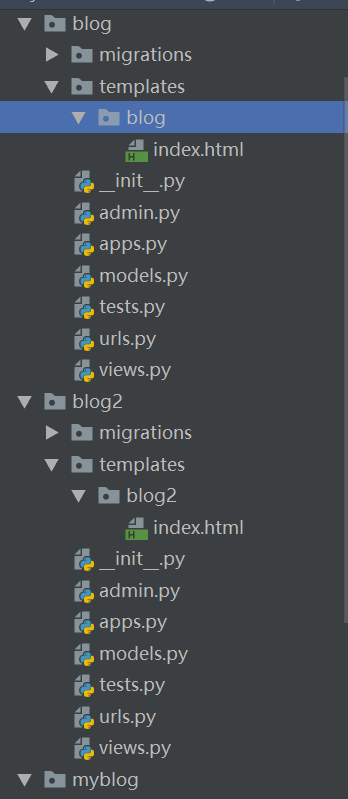
当有两个应用的templates中相同名字的html文件时,django会根据添加的顺序来进行映射,解决方法:
建立一个和App同名的文件夹,将html文件放入该文件下。